在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 为Apple Watch进行设计的五点原则
- 在为Apple Watch进行设计时,以下五点是设计师们需要注意的:

- 新iPhone6与Apple watch给设计师带来的影响
- Apple Watch,苹果推出的新手表产品,和其他苹果设备都不一样。它是可定制的、个性化的,也很迷你。不像同样拥有小屏幕的iPod,Apple Watch可以安装app。这点很重要,因为我们将会设计那些app。Apple Watch有它的局限,比如它只是第一代,屏幕也很小。

- Apple Watch UI动效解析
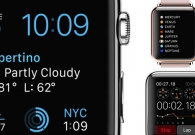
- 看过Apple Watch的keynote之后,我们惊讶于其UI体验当中所包含的大量动效。也许是出于渲染效率和电量消耗等方面的考虑,Apple Watch的UI本身相当简约,没有过多的视觉元素;这也使得其中所包含的各种转场动效成为提升使用体验的关键要素之一。

- 关于Apple Watch的字体设计
- 虽然苹果有过开发字体的历史,不过近20年来,他们主要依赖的还是Helvetica系,即使在新的iPhone及桌面系统中也是如此。但Apple Watch却带来了一套由苹果自己全新开发的、尚未知名的无衬线字体;正如官网中所讲:“我们甚至专门开发了一种更易阅读的新字体。

- 怎样为Apple Watch打造应用体验
- 这款设备,真的真的很小。对于我们多年来为手机打造的各种界面元素来说,1.5寸的屏幕确实太小了。这就意味着你需要移除大部分“多余”的东西,只保留最重要的部分。

- 你可能需要知道的关于Apple Watch的7件事
- 11月19日,苹果官方公布了承诺已久的Apple Watch开发工具包WatchKit,从中我们可以一窥究竟Apple Watch的操作逻辑到底是怎样的。以下罗列出的几点关键信息,可能你也感兴趣:

- APPLE WATCH人机交互指南之图标与图片设计
- Apple Watch 人机交互指南对于除了对交互和UI元素进行了详细的说明之外,还单独开辟了一章来规范图标和图片的使用,这个部分的内容并不多,但是非常重要。一套系统的规范可靠与否,往往都是从这些细节的要求中体现出来的。

- APPLE WATCH人机交互指南之UI元素设计
- APPLE WATCH人机交互指南之UI元素设计

- APPLE WATCH人机交互指南之UI设计基础
- 这是一份针对API或技术的初步文档。苹果公司所提供的这些信息,可以帮您规划文中所述的苹果公司的技术和编程接口。这些信息可能随时会被修改,根据这份文档所设计的软件和界面应通过最终版本的操作系统和软件的测试。

- Apple Watch设计入门
- 众望所归的Apple Watch会带来成千上万的手表应用,冲击应用市场,吸引你的注意。由于屏幕尺寸更小,又始终戴在手腕上,交互方式也有所不同。要在Apple Watch上创造一个美观、舒适的体验,需要新的设计方式。本文将带你入门。 本文中,你将学习如何通过一些基础理论和准则,为Apple Watch设计应用,借此初探可穿戴设备设计。

- Apple Watch平台认知与产品设计
- 时至今日,Apple Watch已然高调进入我们的视野,却仍未正式进入我们的世界,绝大多数人的信息来源仍限于Apple官方的介绍。大家有期许,有探索,也有失望。持负面态度者的普遍看法是,“这些事情在iPhone上都能做…手机屏幕那么大,看起来更爽用起来更舒服…









