在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 浅谈引导页设计
- 拿app来说,他们对这款产品的第一印象起始于引导页。第一印象产生的时间极短,但是它所带来的影响却要长远的多。如果说给用户构建一个完美的用户体验体系是我们的“千里”,那么引导页就是我们“足下”的第一步。所以一款app的引导页对于用户和产品之间纽带的建立是十分重要的。

- 关于移动应用的新手引导设计
- 如今市面上的很多应用都会在初次加载时提供“教练画板”形式的新手引导或教程任务(画着各种使用说明的半透明浮层)。此类引导有时确实可以帮助用户以正确的方式使用产品,不过很多时候也真是没有必要。如果你决定在自己的应用里增加这样的新手引导,那么不妨参考本文提供的一些设计原则,以打造出更有用的引导,而不是让用户只想赶快跳过的障碍。

- 别怪用户不热情,只因为引导还不够
- 如何正确引导用户使用或热爱一款产品?这是一个令许多开发者和PM头痛的问题。其实,要推出一套完整的界面在技术上并不是一件困难的事情,只是我们在心里对这部分还不够重视,甚至有所忽略。用户引导首先纳入考虑的应该是用户的心理活动和实际操作。

- 关于Android引导画面的多分辨率适配
- 本文描述的是,引导画面该如何才能较好的适配各种分辨率,了解此处有助于更好的定义引导画面,以及保持同设计师、工程师的良好沟通。

- 灵感激荡吧!41个经典移动应用引导页设计
- 一个引导页最基本的功能包括以一种最简单,热情和友好的方式来呈现给用户,这也是设计师必须考虑的重中之重。引导页面就像创造告知和教育用户空状态栏。虽然并不是每一个app都需要建立引导页面,但是我认为通过这个可以节省用户摸索应用流程的时间,这样就会减少一定由于不会使用而引起的沮丧情绪,提升用户体验。

- 超全指南!如何设计移动应用引导页
- 引导页往往是与用户进行交互的第一组界面,于此同时,这些界面还将影响用户对应用的期望。因此,对于参与到产品研发的团队成员——产品经理、设计师以及开发人员来说,花些时间好好评估一下这些引导页是否必要就显得至关重要了,一旦需要,那就做到最好 。

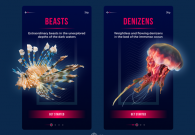
- 细数那些精彩纷呈的引导页
- 随着苹果ios8的发布,可以看到App store货架上,众多主流App迫不及待地向人们展示产品视频预览,接下去会是被设计师、市场宣传相继关注的焦点,产品宣传的下一轮引爆点。作为能在App store上先发触达地形成前期推广的视频预览,又会否影响到App安装完毕后的引导页呈现?

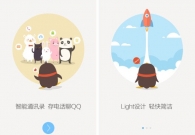
- 灵感:22个APP启动引导页设计欣赏
- 启动引导页面设计对APP来说非常重要,简洁的3-5个页面传递给用户APP更新的重要功能、引导用户体验、重大活动推出等等。设计师该如何设计呢?本文精选了22个APP启动引导页,供大家参考。

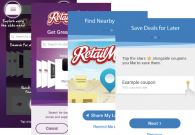
- 移动端引导设计技巧1:前置的引导页
- 引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品遇到障碍之前给予及时的帮助。在移动互联网的产品的设计中,新手引导的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与具体操作方式。

- 这5个技巧帮你设计出眼前一亮的APP引导页
- 现在新手引导已经成手机客户端标配,但是通用的做法不见得是最有效的。这篇文章中我们将会看到为什么新手引导经常无效,以及如何借鉴游戏设计的原理来提高用户的参与度。









