在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 如何正确使用Photoshop切片工具
- 通过图片分割可以将网页中的大图一次性加载,图片分割又是怎么做到的呢?微博中的九宫格是不是很好玩,那一张图又是用了什么工具把它分成九等份的呢?它就是我们这个教程中要介绍的切片工具。下面就让我们一起来学习吧!

- 【效率工具】一键自动生成 IOS 所有尺寸的 ICON
- 最近遇到了一个比较坑爹的状况,ios的icon还没最终修改好,但是每修改一次都要出图给工程师查看不同机器的效果,生成1024后在切出不同分辨率的大小的过程很是繁琐,效率及其低下,作为专业切图13年的切图仔,肯定会想到万能的互联网有方法去解决这个问题,就像 cc2014的全自动切图功能一样。

- iOS APP UI设计之从效果图到UI切图
- 我(作者)本身是一名GUI设计师,所以我只站在GUI设计师的角度去把APP从项目启动到切片输出的过程写一写,相当于工作流程的介绍吧;公司不同,流程不尽相同,但是终究还是能有些帮助。

- 如何让开发人员按照UI标注还原设计?
- 首先回答问题,程序员不配合,90%以上的情况是需求人员工作不到位。 目录 像素这样的细节是否重要? 为什么程序员不愿意修改? 产品人员该如何解决? 程序主管应该做什么?

- 做一份让工程师泪流满面的标注
- 在搬着小板凳坐工程师 Buddy 旁边送果汁送零食的日子里,我受 Google Material Design 的启发,折腾出一套自认提高双方沟通效率的标注规则,心情挺好还为此做了模板,最下面有源文件的下载地址。

- APP界面切图命名和文件整理规范
- 规范的命名方式可以提高客户端程序员的开发效率和团队协作。个人觉得标识符命名原则:尽可能的用最少的字符而又能完整的表达标识符的含义。

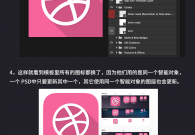
- “没有它我就不会切图!”爱用切图神器:Slicy
- Slicy 是我测过几种辅助切图工具后又回来使用的神器。「把整个 PSD 扔进去,结束。」简洁利落不啰嗦。我爱它的程度已经到了没有它我就不会切图了(哈哈)。

- 切图小贴士
- 用户手中看到的产品界面,并非设计师呕心沥血创作的效果图,而是一个个单独的切图经由开发同学技术实现。切图作为设计师与开发者之间的桥梁,它的作用很关键,合适的切图、精准的位置可以最大限度的还原效果图的设计,精妙的切图更会有事半功倍的效果哦!

- APP切图那点事儿–详细介绍android和ios平台
- 从2011年开始接触APP,到现在为止也做了几个了,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求你给切图的时候也会不一样,针对切图后来我总结了一套规律分享给大家,希望互相学习~

- 切图大法:一键导出App icon
- 做App设计的小伙伴有没有遇到这种情况呢,同一个icon要输出N种尺寸,用传统的方法批处理调整图片大小比较繁琐,不方便同时整体预览,如果后续修改了设计,又要重复一次这个批处理的过程,有没有一键输出所有尺寸的方法呢?









