在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 如何使用Xcode进行高保真原型设计?
- Xcode不仅是开发者用来开发iOS Apps的开发工具,同样也可以被设计师用来创建App的高保真交互原型。在Xcode开发环境里,没有任何限制,设计师可以嵌入各种各样有趣的交互,动效和声音去创造一个真正的iOS App的体验。

- 设计师怎样使用Xcode 5制作app原型
- 在我看来,如果忽略掉那些复杂的部分,Xcode比HTML/CSS/SCSS/Javascript相关的工具更加友好,你可以使用它带来的强大功能对应用当中的多数视觉元素进行编辑,这正是WYSIWYG(所见即所得)工具应有的本色。

- 设计师眼中功能强大的Xcode
- 作为设计师,不仅要能创造出移动为先的新产品,更要了解能创造出优秀移动作品的工具。这个实现过程可以让我们的设计更加优秀。

- 设计师+Xcode:突破产品开发的流程界线
- 作为设计师,这让我感到自己得到了更多的主动权,并且更加沉浸于设计流程当中。通过Xcode将界面设计实现出来,然后在我的iPhone上进行预览,这能使我更直接的考量设计方案在实际设备上的表现,并探索有可能的替代方案;然后,甚至无需进入Photoshop,我就能直接在Xcode当中进行调整。

- 怎样在Xcode 6中使用矢量图形
- 苹果在Xcode 6当中给我们带来了一些很棒的工具用以管理图形资源。更棒的是,新的工具和实现方式可以帮我们从容的应对未来的iOS设备,例如基于Storyboard为iOS 8设备生成启动图片,这样你就无需再为不同的设备类型单独制作。此外还有一个非常重要的新功能,就是在应用构建阶段基于PDF图片文件自动生成各种规格的图形资源。

- 设计师写代码的方式
- 设计师应该会代码吗?是的,但不是像开发者那样。 这个著名的问题“设计师应该会代码吗?”,答案不只是点个头了,它有更深刻的意义。首先,我们了解一些相关背景。

- 14个Xcode中常用的快捷键操作
- 在Xcode 6中有许多快捷键的设定可以使得你的编程工作更为高效,对于在代码文件中快速导航、定位Bug以及新增应用特性都是极有效的。

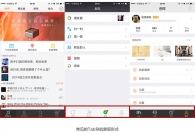
- 创建Tab bar交互效果-为设计师准备的Xcode教程(4)
- 什么是Tab bar Controller呢?举个简单的例子,大家拿起身边的手机,随便打开一个应用,大部分会采用下图这样的布局形式。页面最下方会有若干个图标,点击每个 图标会切换不同的页面,这就是Xcode里的Tab bar。

- 零代码!轻松搞定交互动画-为设计师准备的Xcode教程(3)
- 这期的教程隔的时间有点长,对不住大家,年末工作多,操心的事儿也多,如果你现在还在继续关注静电的教程,那我在这里要再次说一声:感谢。xcode对于设 计师来说,大部分人可能并不是很感冒,但我想在这里冒着文章点击量不高,反响不那么好的风险,继续我们的xcode教程。

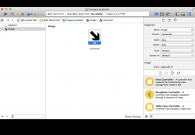
- 熟悉模板与控件-为设计师准备的Xcode教程(02)
- 本节中,静电带大家进一步了解xcode,让我们先从xcode的文件结构入手,自己设计一个app界面,并运行它。

- 创建Tab bar交互效果-为设计师准备的Xcode教程(4)
- 设计师讲Xcode?静电疯了吗? hi,欢迎和静电一起进入新的学习计划中。本次我们来点刺激的,对!就是Xcode!什么?有人问Xcode是神马?好吧,静电承认这个教程做的确实够激进,很多人不知道xcode是神马东东。

- 设计师该学编码吗?
- 学习一定的编码知识,可以让设计师更富洞察力如果学习了一定iOS编码知识后,你会清晰的了解到你所设计的各种静态图像是怎样和动态效果所相调和。利用iOS模拟器,可以较为逼真的模拟运行环境和状态。









