Svgsus 是刚刚出来的 SVG 图标管理工具,它的功能不多,但足够好用,不仅可以作为图标管理,而且能输出不同设备 SVG 代码,这功能实在太好用了。对设计师和前端以及开发人员都是相当方便实用的功能。

工具名称:SVGSUS
网站地址: http://www.svgs.us/
SVGSUS功能特色
- 支持导入 SVG 图标包,管理方便
- 可直接把图标拖至 AI/PS/SKETCH 等工具上使用
- 图标搜索功能
- 可输出不同终端用的 SVG 代码(如:Web/Android/iOS)
- 下面我们来看看这个 svgsus 工具的使用体验。
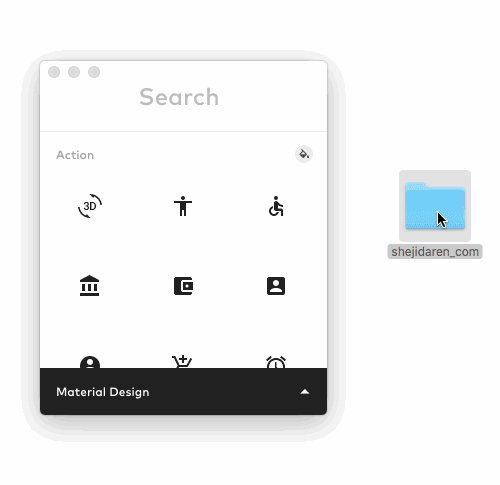
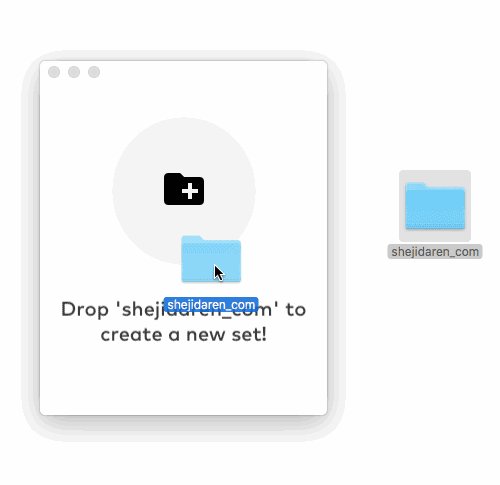
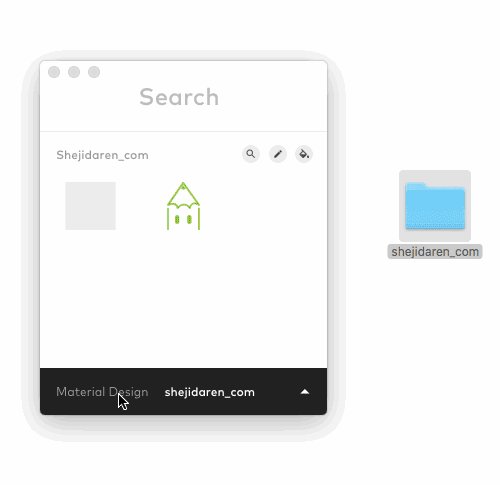
导入图标包
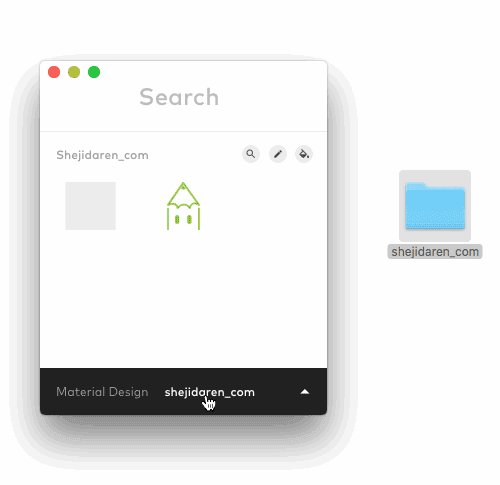
将图标放在一个文件夹内,然后拖动文件夹到软件区域即可,如下图所示:

使用图标
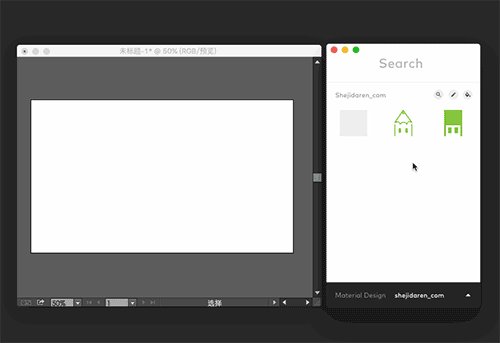
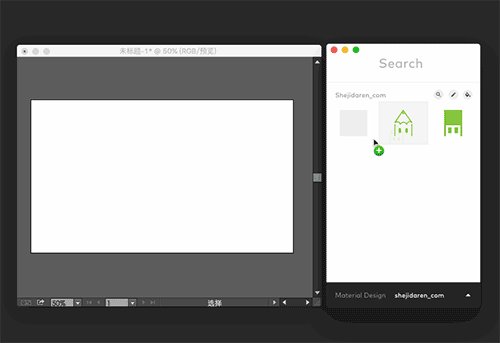
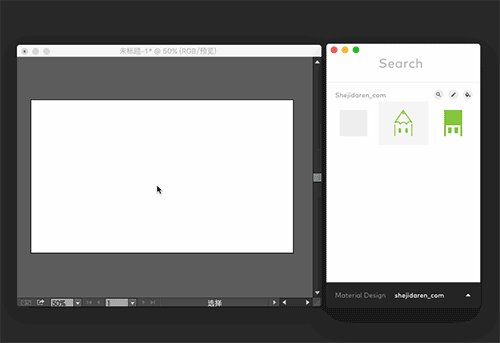
用户可以很方便的从软件把图标拖到 AI、PS、Sketch 等设计工具上直接使用。

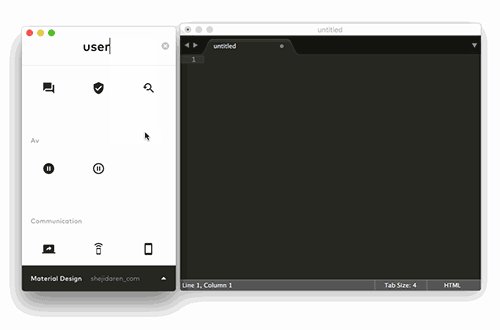
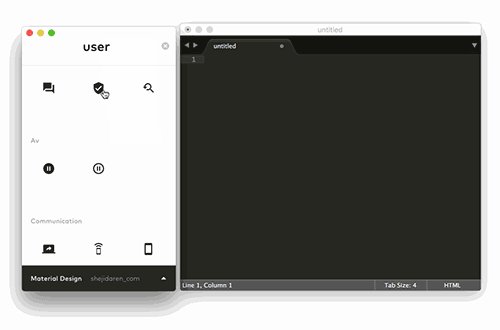
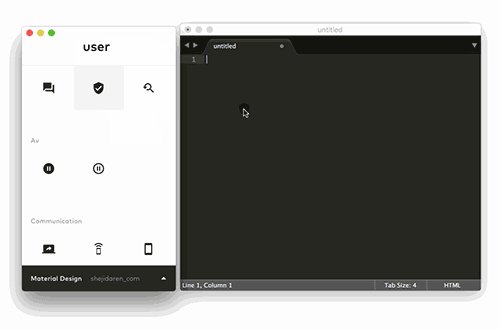
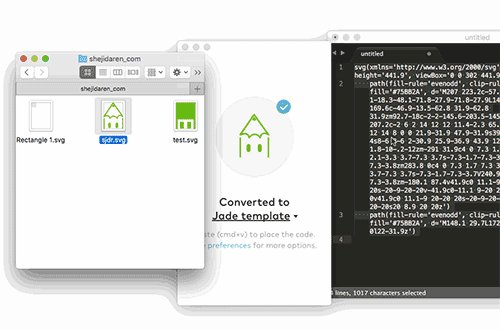
转换为 SVG 图标代码
svgsus 工具可以转换种代码格式,包括:Web, iOS, OS X, Android 等。使用方法也超简单:
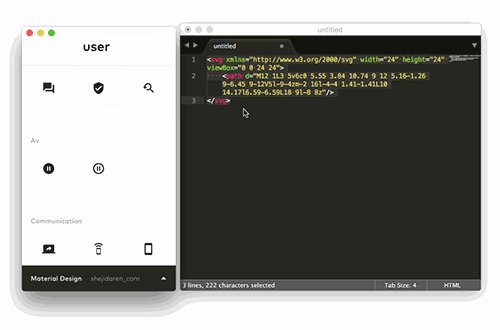
方法1:单击你需要用的图标,然后在编辑器上 Ctrl + V 即可粘贴代码。
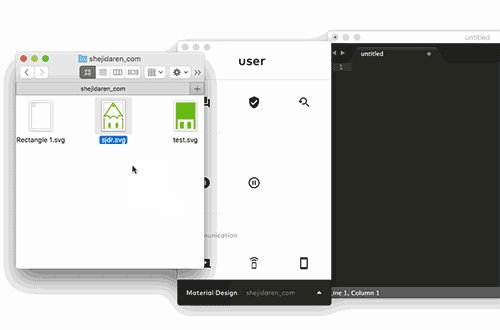
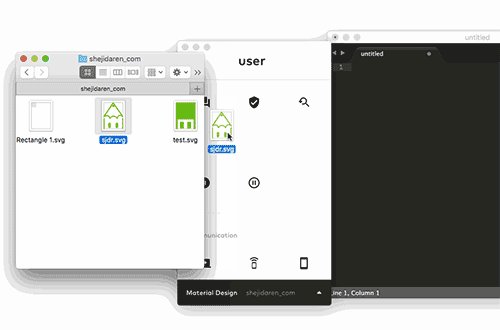
方法2:直接拖动图标到编辑器

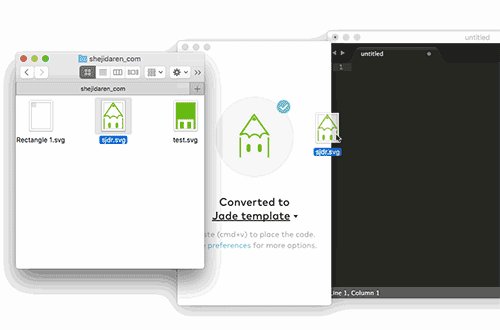
方法3:这个有点帅,直接在拖动图标时,经过 svgsus 界面,再拖入编辑器里,就可以生成代码了,请看帅气的 DEMO 吧!

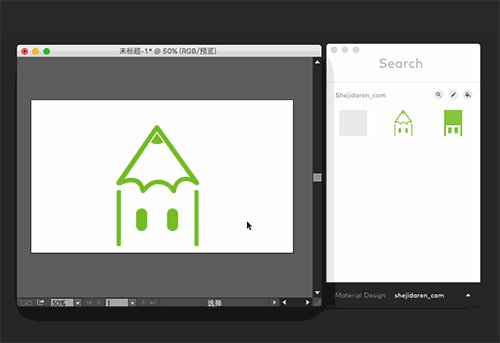
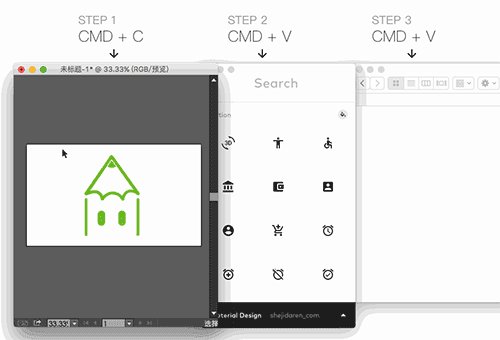
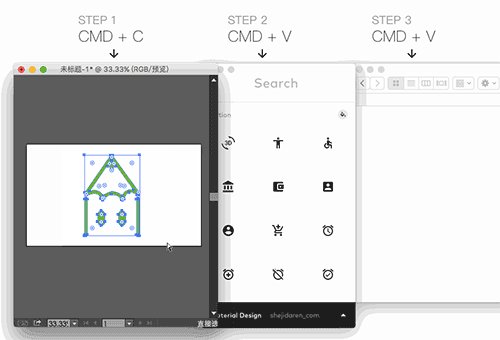
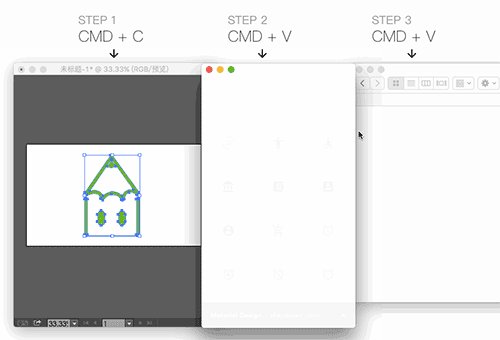
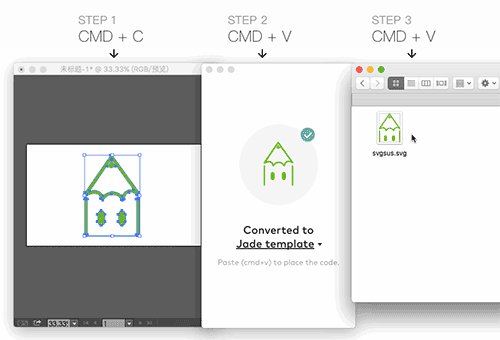
从AI、Sketch 设计软件中输出 SVG 图标
首先在 AI 或 Sketch 里复制你要输出的图标,然后在 svgsus 上粘贴一下,最后,在文件夹里粘贴一下,完成!请看帅气的 DEMO 吧!

相关推荐:《首先你要有个SVG,教你使用PS、AI导出SVG》
本文标签: SVG, 图标, 工具, 设计工具




















