随着Microsoft、Google、Apple三巨头相继加入扁平化大军,扁平化设计成了眼下最为流行的设计风格,大了一统江湖的设计趋势。 那么扁平化设计都具备哪些特征呢,很简单,记住下面两点就行了:
1、不要使用渐变、阴影和纹理。
2、使用简单的形状,大胆的色彩和清晰的排版。
相信有一些优秀的扁平化设计牺牲了可用性和一些更优的设计方案,例如为了美感的呈现而牺牲了一致性——这就是我将要重点讨论的内容。但是首先,我想要在一定的历史背景上讨论扁平化设计。
扁平化设计的起源
“如果设计师认为他的设计很完美,那并不是因为没有什么可添加的,而是没有什么可减少了。”
——Antoine de Saint-Exupery
扁平化设计是相对于它的前辈——拟物化设计(Skeuomorphic Design)而提出的。 拟物化的用户界面设计看起来就像是真实世界的反馈。例如,下面的UI界面就反映出真实世界中音频压缩器的外观和功能。
图片来源:Klaus Göttling
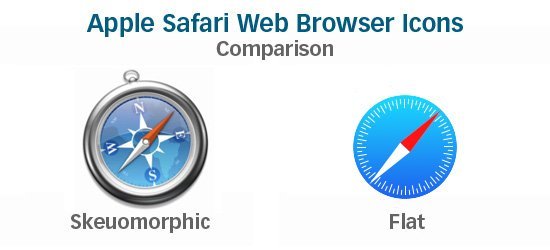
拟物化设计起始于20世纪80年代,其初衷是帮助用户从真实世界向计算机界面平滑过渡。直到最近,作为拟物化设计最忠实的拥护者,苹果公司,把这种设计理念运用在了公司所有用户界面和界面设计指南中。例如,老版的Apple Safari图标让人一看就认出是指南针,相比较新版的扁平化图标而言,它由阴影、渐变和许多精致的美学设计细节组成。
扁平化设计的目的
作为一种设计方法,扁平化设计摒弃了所有美学上的修饰,仅留下(事物的)本质特征。在某种程度上,我视“扁平化设计”为另一种“现代派(modernism)”的称谓,这种称谓是那些随着计算机发展而成长起来的一代UI设计师定义的,他们认为拟物化是不必要的。
没有更多的渐变、投影和纹理,仅用漂亮的排版、简单的图标和形状、充满活力的颜色来帮助构建视觉层次,并且,最重要的是,更深入地关注于易用性上。扁平化设计是由那些要求更高效、界面更友好的理念所推动的。那就是扁平化设计田园诗歌般的目的,但当前的现实与之相差甚远。
2、扁平化设计的问题
扁平化设计喜忧参半,出色案例很多,失败案例也不少。
iOS 7的UI矛盾
iOS 7初次登台之前,谣言四起:随着乔纳森·伊夫(Jonathan Ive)带领的新一届领导班子上台,iOS 7终将摒弃掉拟物化设计而走向扁平化。
它真的做到了。下图是iOS 7初次发布时两种风格的对比。
图片来源:designmodo.com
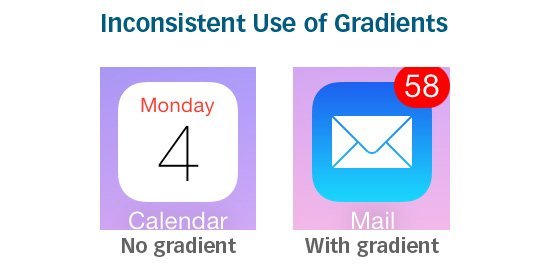
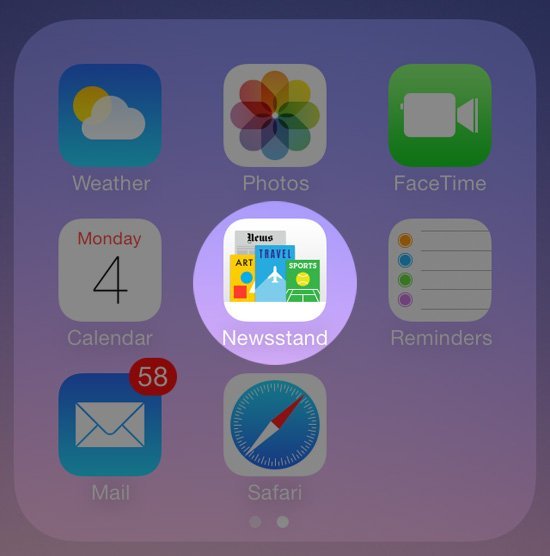
拟物化元素都不见了。没有更多高仿真的图标和木质装饰。iOS 7怎么了?(整体风格前后)很矛盾啊。这些图标看起来明显格格不入,像是由两个不同团队设计出来的(可能正是如此)。一些图标有渐变,另一些没有。
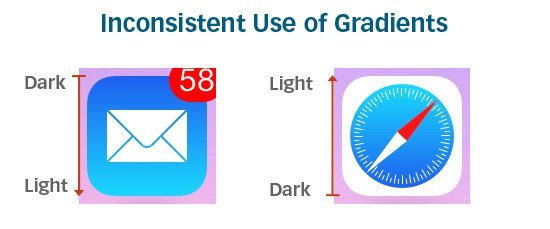
对于那些有渐变的图标,有的渐变的方向是相反的。
线条的厚度也不统一。一些图标的符号化特征过于简单了,且有的是无意义的。例如“游戏中心(Game Center)”图标,是一组有颜色的,玻璃质感的圆圈:
“游戏中心”图标代表什么意思?这怎么和游戏联系起来?如果这个图标后面有它的符号化含义,那这种含义对大部分用户就太晦涩了,导致其成为了一种“弱化的隐喻”。
其他图标的符号化特征又过于复杂了。例如“杂志(Newsstand)”图标,比起它临近的图标,显得太负责和突出细节了。
不论是否扁平,在创建一个用户友好的设计时,一致性是至关重要的。
由于“太扁平”导致的可用性问题
好的,让我们看看没有渐变、没有纹理、没有投影怎么做。让设计保持一致性。并且试着让它看起来很有现代感。就这样么?小菜一碟啊。但需要考虑的远比这个多。就像任何优秀的UI设计一样,好的扁平设计应该把可用性排在首位。
扁平化设计的美感需要和可用性息息相关,并且如果我们必须要在“有美感”和“对用户友好”之间二选一,后者应该要优于前者。在一些采用扁平化设计的UI界面上,功能性一直被忽视。以Windows 8为例:
图片来源:obiletechworld.com
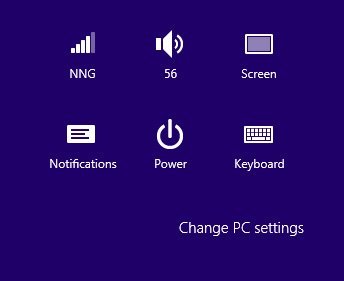
Windows 8的UI是彻底的扁平化。它大胆的配色和平铺的“现代UI(Modern UI)”设计风格为Windows品牌迈出新奇和积极的步伐。但它的主要问题就在可用性上。微软想通过Windows 8为用户在桌面上营造平板的体验。但这没用。
Windows的扁平风格“Modern UI”(正式称呼为Metro UI)对那些使用键盘和鼠标的人并不直观。根据Soluto的月度观察报告,44-60%的Windows 8用户(包括桌面和平板)更倾向于以前的UI界面而不是“Modern UI”。尽管人们期待扁平化设计能够让事情变得更简单,许多人仍旧认为以前的UI界面对用户更友好。
Jakob Nielsen对Windows 8进行了可用性测试,并列举了很多它的UI设计问题。Nielsen发现主要问题是操作系统的扁平化设计让用户很难知道某个元素可不可点击。
图片来源:ngroup.com
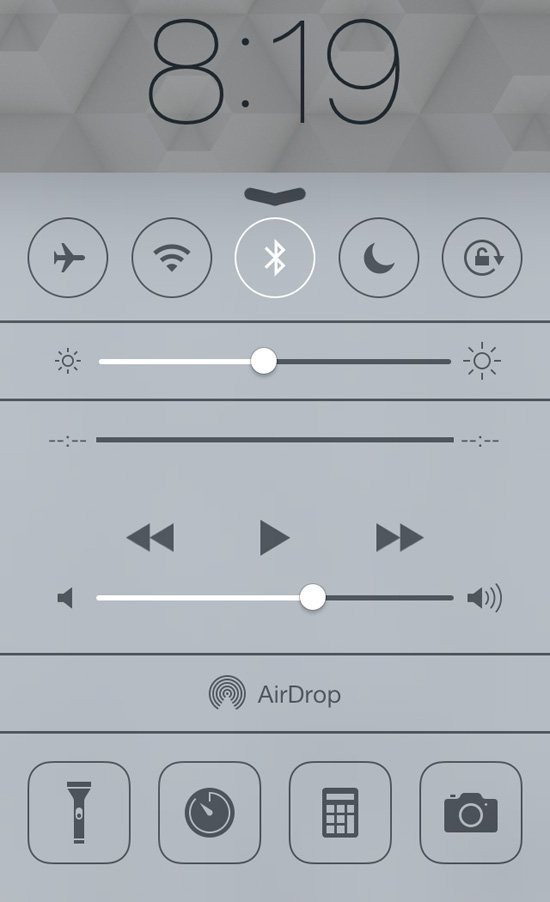
尽管新的Windows 8图标优雅又整洁,他们的可操作性并不高。没有渐变、投影或是一些让它们有区分度的特点,就很难让用户知道什么可点什么不可点。有些时候,扁平化设计会变得太“平”了以至于影响了可用性。如果用户界面“太平”了,可操作性的元素就会淹没在一片看起来都一样的扁平化元素之海中。甚至对于 iOS 7的控制中心,很多人认为它“太平了”。
没有任何良好的视觉提示的话,人们并不知道能和哪个对象交互。
解决方案:近平设计(Almost-Flat Design)?
你如何补救由扁平设计造成的问题?近平设计(Almost-flat design)。作为一种设计方法,近平设计仅仅当扁平化风格能提升可用性时才采用它。它并不会武断地认定或暗示渐变和投影是有害的。近平设计允许利用细微的投影和渐变来营造空间感、距离感、视觉层次感、视觉线索和边缘效果。
Gmail的近平设计
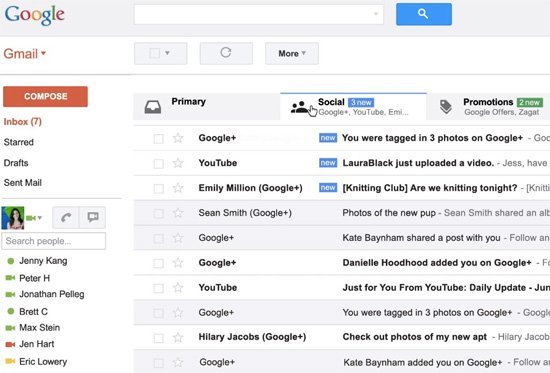
干净且一致,Gmail近期的UI改版从视觉上看起来简洁了。很明显Google的设计师喜欢扁平化设计——他们近来一致偏向越来越平的风格。
图片来源:idownloadblog.com
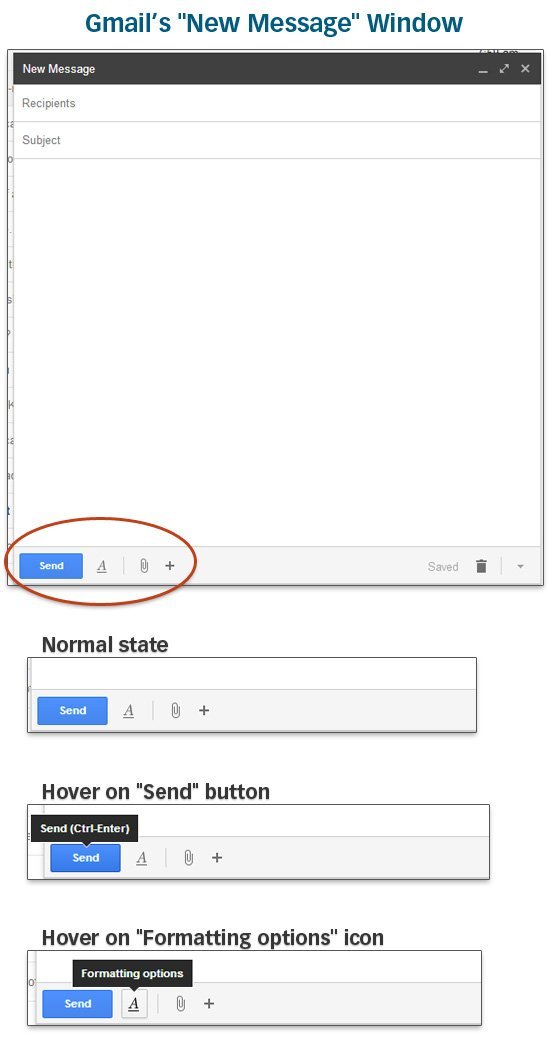
但是,但你移动鼠标到按钮上时,你会发现悬停状态在颜色上有轻微的渐变变化并出现一个有用的工具提示。
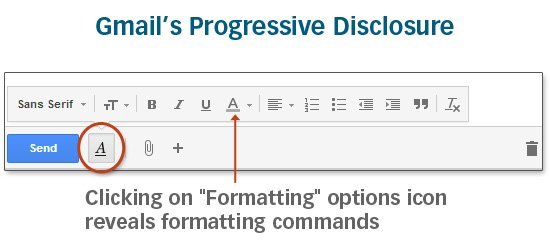
这些微妙的“美学效果”给用户一种视觉上的暗示,告诉他该对象很重要,且可操作。用户马上意识到Gmail的按钮可点击或可轻敲,无需过多的拟物化装饰。方便地获取关键界面元素。不需要一次性展示给用户20个按钮,因为Gmail的UI聪明地引进了“渐进展开”(progressive disclosure)功能:
扁平化设计的未来
Gmail的界面正是扁平化设计应该有的:
- 对用户友好
- 一致性
- 简介干净
iOS 7和Windows 8的扁平化设计风格,经常牺牲了可用性和针对扁平化确立的设计最佳实践。不过说句公道话,苹果和微软都听得进批评。
在iOS 7发布之前,苹果收集了一些可用性问题,比如修改“滑动解锁(slide to unlock)”功能,为其增加向右箭头,从而为用户提供更好的视觉线索,并且他们已经调整了Safari和Mail图标的渐变方向,从而让操作系统的APP图标更有凝聚力。
微软刚刚发布的Windows 8.1允许用户完全绕开Modern UI,直接进入桌面版。
总之,好的设计——无论其是否扁平——都应该注重通过整洁的视觉交互、有效的设计和易用的体验为用户解决问题。
英文原文出处:sixrevisions.com
本文链接:http://www.mobileui.cn/save-flat-design.html本文标签: 图标, 扁平化, 扁平化设计, 界面设计, 设计风格