编者按:今天带同学们来临摹追波上一个大神的图标作品,作者@P大点S微博 贴心给了源文件,你也来一个,评论上图 >>>
源文件打包 微盘下载
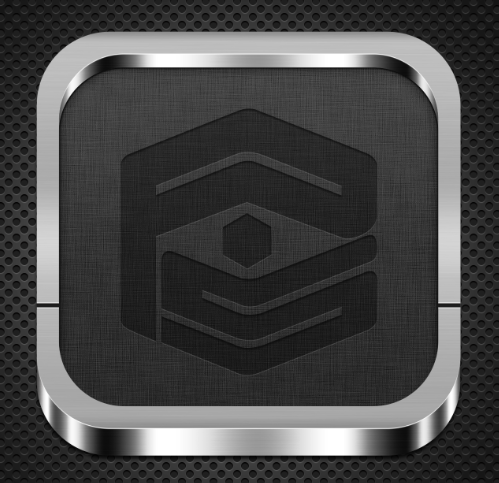
临摹的成果:



下面,我们开始山寨之旅。 新建文档,我用的大小是2000*1500像素,设置背景色为# 101010

新建一层,设置前景色为白色,使用圆角柔边画笔,设置大小为1500像素,在画布中点一点,设置图层的不透明度为60%。

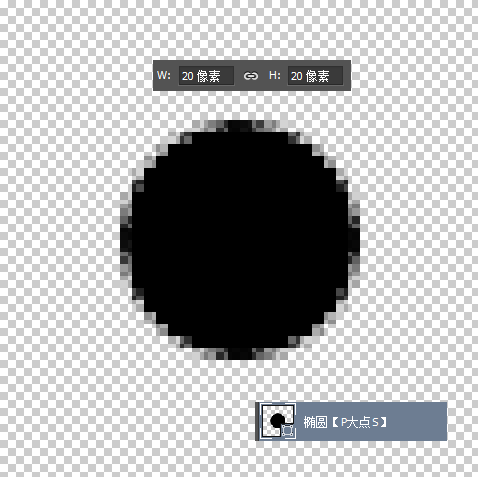
下面,我们来做背景中那个圆形的图案,我这里是用一个无缝图案来完成的。新建一个40*40像素的文件,背景为透明,用椭圆工具画一个20*20像素的正圆,并让其水平居中,垂直居中。
以下截图为方便观看,是放大了1200%的截图。

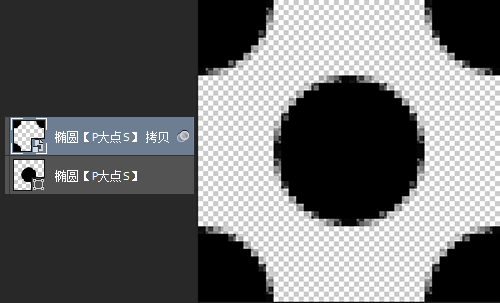
复制一层椭圆图层,执行“滤镜—其他—位移”,设置水平和垂直位移均为我们文档大小的一半。

现在我们的效果应该是这样。

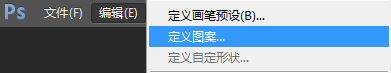
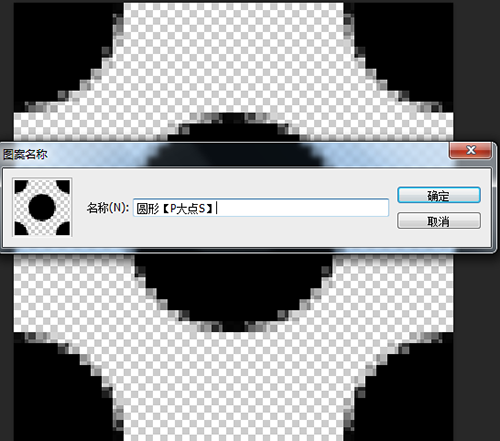
下面,我们将自定图案预设。点击“编辑—自定图案”


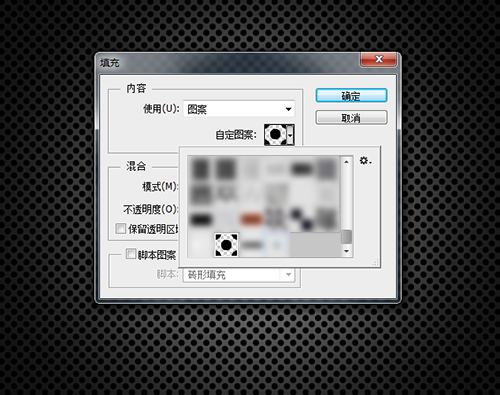
OK,现在回到我们那个图标的文档,在刚才那个白色画笔图层的顶层新建一层,执行“编辑—填充”,选择我们刚才自定义的图案。


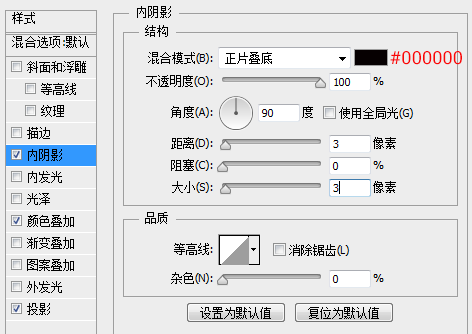
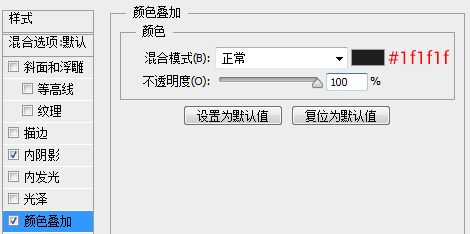
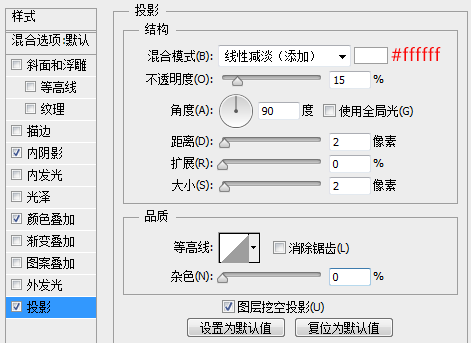
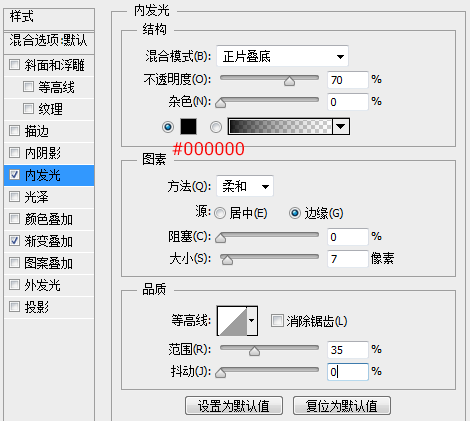
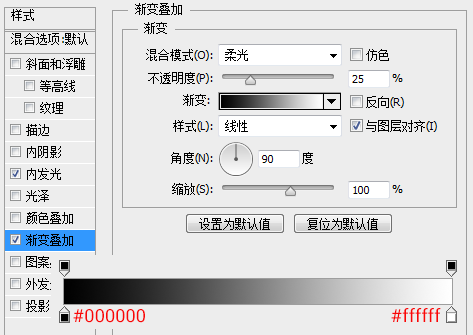
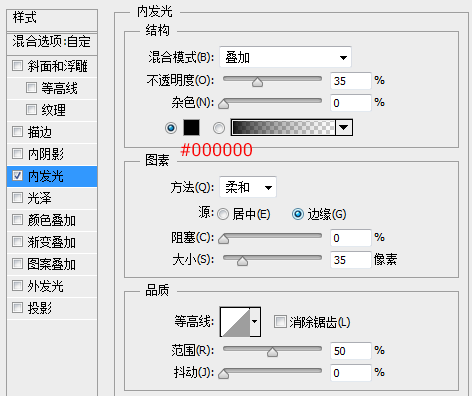
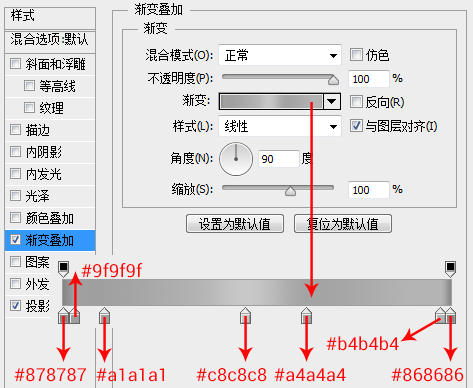
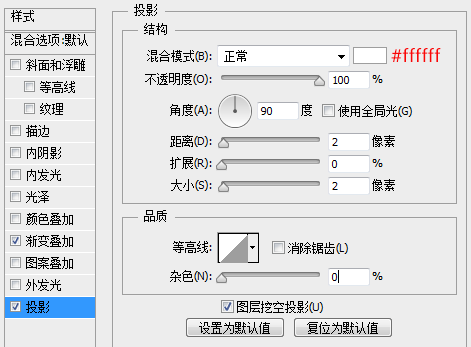
为这个图案图层设置一个图层样式。



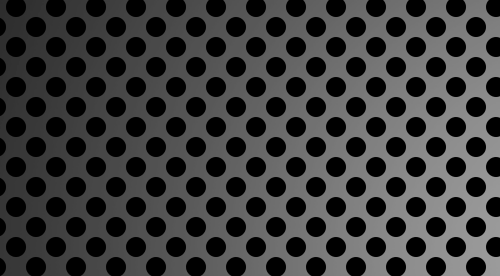
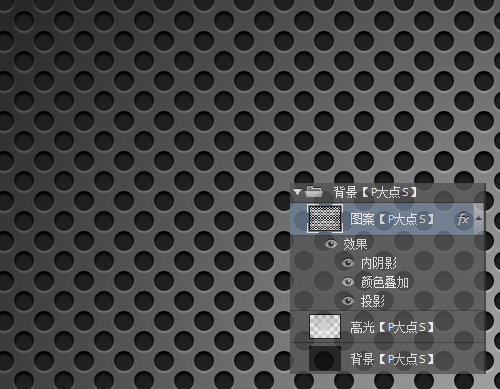
设置完图层样式,我们完成了背景的创建,效果如下:

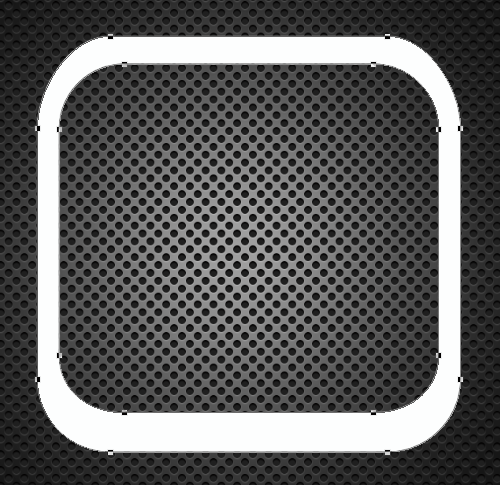
下面,我们开始图标部分的操作。 用圆角矩形工具,运用减去模式,画出如下的外框形状来。

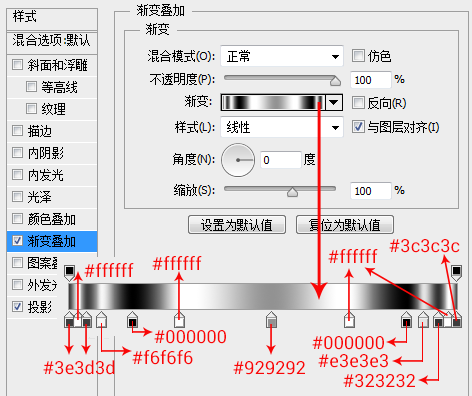
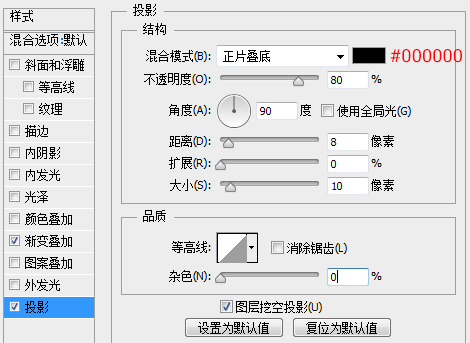
为这个外框添加一个图层样式。


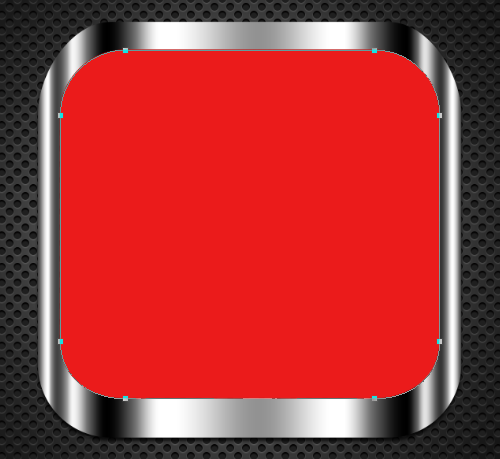
接下来,还是用圆角矩形工具,画出如下图中的红色的内框。

为其添加一个图层样式。


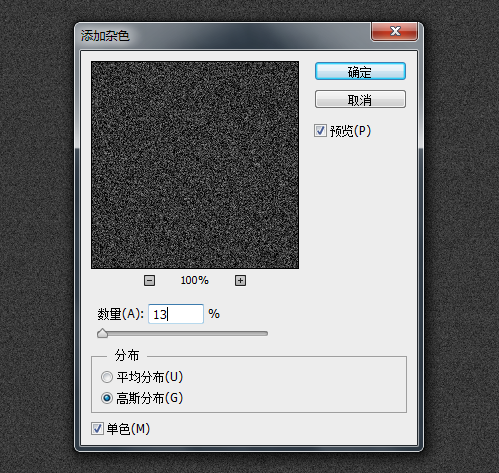
接下来,我们来做那个纹理效果,纹理的话网上估计大把,我也试着做了一下。新建一层,填充#333333,执行“滤镜—杂色—添加杂色”,设置数量为13%,高斯分布,勾选单色。

执行“滤镜—滤镜库—画笔描边—阴影线”,设置描边长度为38,锐化程度为3,强度为1。

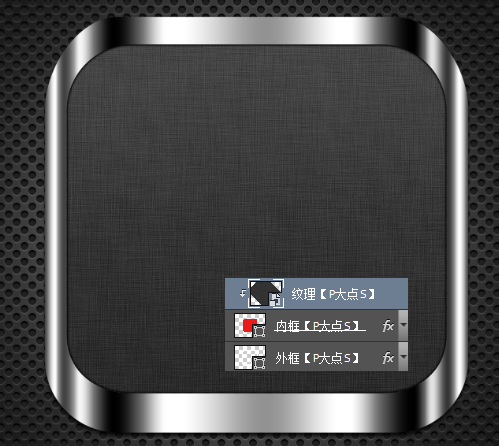
将这个纹理图层旋转45度,创建剪贴蒙版。

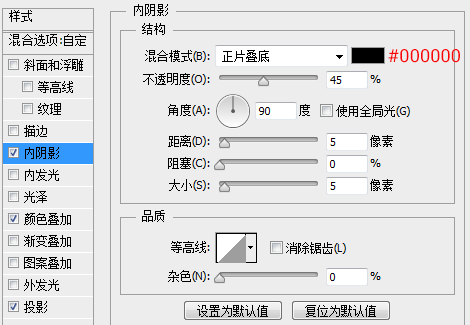
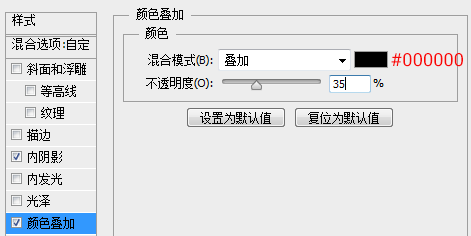
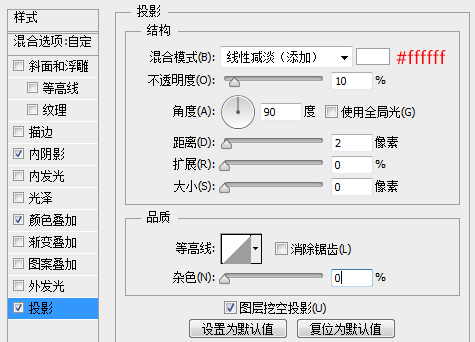
复制一层内框图层,置于顶层,设置填充为0,添加一个图层样式,来模拟内部的阴影效果。


用圆角矩形工具画出顶层的这个框来。

为其添加一个图层样式。


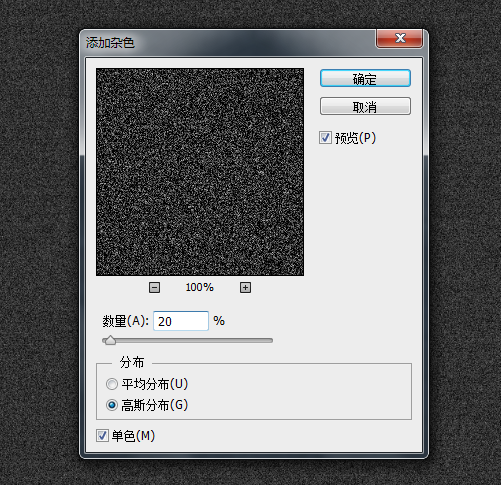
下面,我们为金属框添加一个拉丝效果。新建一层,填充#272727,执行“滤镜—杂色—添加杂色”,设置数量为20,高斯分布,勾选单色。

执行“滤镜—模糊—动感模糊”,设置角度为0度,距离为200像素。

选择顶框加外框的选区,为拉丝纹理添加一个图层蒙版,更改拉丝纹理图层混合模式为“线性减淡(添加)”,不透明度为35%。

拉丝效果不是很明显,复制一层拉丝图层,更改图层混合模式为柔光,不透明度为25%。

放入我们的LOGO,设置填充为0,并为其添加一个图层样式。
这儿同学们放一个自己喜欢的图案/文字就好,比如优设LOGO神马的哈哈哈




OK,完成了LOGO的添加,我们最后来添加左右两侧的那两个线状的东西。设置前景色为#1f1f1f,画一个矩形。

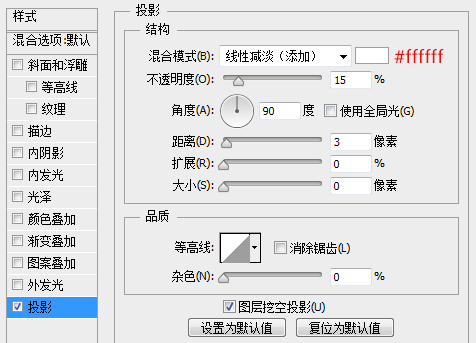
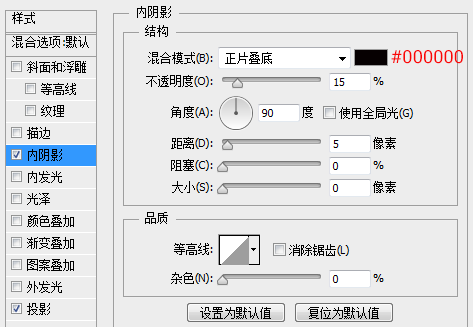
为这个矩形添加一个图层样式。

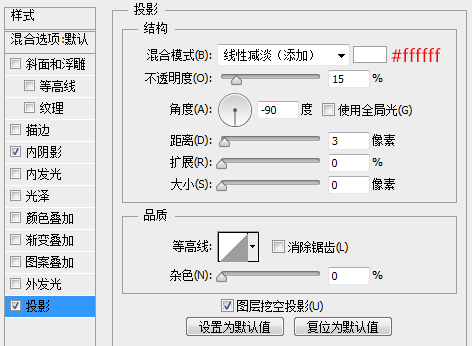
复制一层矩形图层,清除掉图层模式,重新添加一个图层样式。


现在效果如下,右边的线直接把左边的复制过去就行了。

大功告成!

部分作业展示:


本文链接:http://www.mobileui.cn/ps-copy-stainless-steel-block-diagram.html
本文标签: Photoshop教程, PS, 临摹, 图标




















