苹果官方的人机界面指南中这样鼓励开发者们采用拟物化的外观设计。而苹果自己也在第一方软件中亲力亲为,在 OS X 和 iOS 中推出了不少采用高度拟物设计的应用程序。比如 OS X 和 iOS 中的日历和地址簿程序,以及 iOS 中的 Find My Friends 等应用。
按照苹果的说法,应用程序的外观看起来与现实生活中的对应物越接近,使用起来就越简单,相应的也有利于改善应用程序的用户体验。然而在实际情况却不是这样,苹果对拟物化设计的坚持带来了诸多难以忽视的问题:
影响用户体验
虽然苹果一再声称拟物化设计有助于改善应用程序的用户体验,但在实际情况中,这样的界面处理方式却经常对用户体验造成各种各样的负面影响:
应用程序与实物的界面差异
运行在电脑、手机和平板设备上的应用程序,在各个方面都与现实生活中的实体物品有着显著的不同:
二维与三维
应用程序运行在各种尺寸的屏幕上,尽管大部分屏幕上也可以显示不同程度的三维内容,但是在操作层面上它们都是位于同一个二维平面上的各种图像。而实体物品则是三维空间中的实体,这种无法逾越的维度差别导致了大量在实体物品上非常常见的控制方式和操作手法无法在应用程序中进行有效的复刻。
鼠标操作与手指操作
运行于电脑、手机和平板上的应用程序,大多是通过鼠标进行操作,另一部分则是通过手指在屏幕上的点击、拖动、捏合等动作进行操作。

这样的操作方式在现实生活中的三维物体上极为罕见。现实生活中的三维物体往往拥有三维的控制机构,手指可以在三维空间中作出更多的控制动作。而这些动作是应用程序的鼠标和手指控制方式都无法复刻出来的。
固定界面与灵活界面
2007 年 Macworld 大会上,乔布斯在发布 iPhone 时这样解释为什么 iPhone 使用一整块大屏幕而不是半幅屏幕和实体大键盘的组合:
屏幕之妙,在于你可以让它显示任何你要的内容,可以在其上构建任何合适的界面。
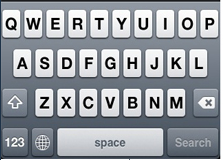
在 OS X 和 iOS 上,应用程序可以灵活地根据实际情况来向用户展示最高效、最适合的界面,而不必拘泥于一个固定的范围和固定的界面。例如同样是输入文字,在输入英文字母的过程中,iOS 的默认键盘是这样的:

而在输入日语时,其键盘界面则是这样的:

实体物品则完全不是这样。一旦生产完毕,其交互界面都已经被固定下来,无法针对每个特定的场合进行相应的调整。例如,同样是用于输入文字和标点符号的键盘,黑莓的实体键盘无法单独针对不同的输入内容进行优化,而不得不赋予同一个键多个不同种类的输入内容,借助快捷键的搭配进行切换。

前车之鉴:QuickTime 4 的音量旋钮
根据与苹果公司关系密切的科技博客 John Gruber 的暗示,苹果对拟物设计的偏执很可能来自乔布斯本人的爱好,而乔布斯回归苹果公司之后也确实很早就开始了拟物设计的尝试。遗憾的是,不少这方面的尝试最后成为了用户界面设计史上经典的失败案例。QucikTime 4 就是其中较早的一个。
QuickTime 4 发布于乔布斯回归之初的 1999 年 6 月。正值大幅苹果公司大幅革新电脑外观,着力吸引首次购买电脑的新用户的关键时期。当时的设计师就认为如果在软件界面上模拟真实世界中对应物体的外观和操作方式,则这些从未接触过电脑的新用户无需太费力就能学会电脑系统的操作。在这样的思潮下,QuickTime 4 取消了沿用多年的音量控制方式,而是采用了和现实生活中的播放设备一模一样的滚轮式音量调节旋钮设计。

事实证明,这样的设计是失败的,QuickTime 4 正式发布之后,新老用户纷纷出于各种原因表达他们对新音量调节旋钮设计的不满:
- 老用户们抱怨的原因是,传统风格的音量控制滑块消失了,他们过去已有的经验无法继续适用于这个新的界面。
- 新用户们也并不买账,他们中的很多人面对这样的界面则根本无所适从,很多用户完全没有意识到这个旋钮状的界面部件是用来控制播放器音量的。他们并没有在这个旋钮状部件和现实生活中的真实旋钮之间建立对应关系。
- 新老用户都表示,当他们发现这个旋钮是用来控制音量的之后,他们感到用鼠标来控制旋钮的操作极为不便。
面对用户的诸多不满,苹果公司不得不改变了这样的设计。在后续的 QuickTime 5 中,音量调节部分变成了常见的左右拉动式滑块,这一改变获得了用户的好评。
模拟界面?模拟功能?
一般来说,拟物设计的主要做法是在应用程序的设计上模拟现实生活中对应物体的界面和功能。而事实上不管是模拟界面还是模拟功能,都会对用户造成不便,影响产品的用户体验。
当一个程序开始模拟其在现实生活中所对应物的界面时,用户会把界面上的元素与现实生活中对应物体的界面元素对应起来,并期望二者之间能有一一对应的相同表现形式。在大多数情况下,由于程序界面和实体界面之间的差异,用户的这种心理期待难以得到满足:
界面模拟:不一致行为的尴尬
当程序的用户界面上出现与实体物品行为不一致的对应元素时,用户的心理期望将会落空,而出现尴尬的场面。

例如,OS X Lion 中的地址簿(通讯录)应用,通过点击页面上方的书签来切换联系人分组页面和联系人具体信息页面。很显然,在现实生活中,通讯录中的书签并不是这个用途。更为糟糕的是,这个书签按钮本身的设计也非常差,它看上去与界面上其它的装饰性元素无异,并没有给用户以“此处可以点击”的视觉提示,也没有用清晰的图示或者文字告诉用户“点击之后会发生什么”,很多用户根本不会意识到这是一个可以点击的界面元素。
界面模拟:用户对功能的误解
当一个程序的界面几乎完全模仿现实生活中对应物的界面时,用户会开始期望二者之间能有类似甚至对应的行为方式,而在大多数情况下这样的期待并不能得到满足。

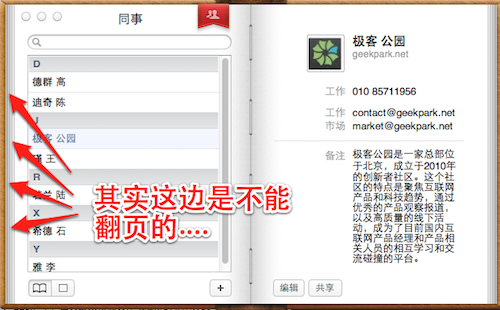
以 iOS 中的地址簿应用以为例,当用户看到一个界面与实体地址簿如此相似的应用程序时,很可能会自然地认为这个地址簿程序也和真实的地址簿一样时可以翻页的,并且同样在 iOS 中且来自苹果官方的 iBooks 应用确实就是可以手动翻页的。然而当用户真正去触摸“地址簿”的边缘试图翻页时,却什么反馈也得不到,因为在这个外观酷似真实地址簿的应用程序中,浏览联系人信息的操作依然是滑动和点击,而不是翻页。
功能模拟:限制应用程序的发挥
在 iOS 和 OS X 上,应用程序可以灵活地根据不同的需求显示不同的界面,而实体物品的界面则在出厂那一刻就已经固定无法再发生变化。让应用程序来模拟实体物品的界面,放弃了应用程序在界面显示上的独特优势,而让这样的模拟行为束缚了能力的发挥。
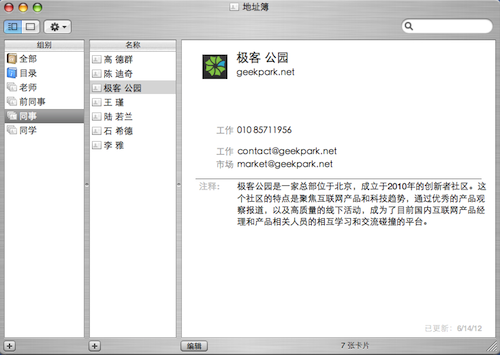
继续以地址簿程序为例,在 OS X 10.7 Lion 中,因为必须模拟实体地址簿的显示方式(即翻开时显示两页),“联系人分组-联系人列表-联系人详细信息”这三段式结构被人为地拆分成了“联系人分组-联系人列表”和“联系人列表-联系人详细信息”两段,用户必须通过点击功能隐晦的书签按钮来进行反复切换,而无法在同一界面中查看到这三栏内容。
而实际上,在未曾采用拟物化设计的老版本 OS X 中,地址簿程序早就实现了同时显示这三栏内容的目标,比如以下是发布于 2004 年的 OS X 10.4 Tiger 中地址簿程序的截图:

有趣的是,苹果官方似乎也意识到了这个错误,在 OS X 10.8 Mountain Lion 的测试版中,地址簿程序取消了令人困惑的书签按钮,又重新回到了更高效的三栏布局。然而却依然保留了地址簿的拟物化质感。在一个与实体地址簿大不相同的界面上保留实体地址簿的质感,实在是极为不协调的一个败笔。
破坏整体风格
不协调的界面外观
从 Mac OS X 诞生之日起,严谨的统一风格就是其一贯的特色。从 Mac OS X 10.1 到 10.4,苹果相继对界面风格进行了各种有限的微调以进一步完善可用性和适应时代的发展,在 10.5 和 10.6 中苹果再次完全统一了之前版本的多次微调给界面风格带来的细微参差,而 OS X 10.7 中虽然引入了一部分新的按钮、滚动条、弹出菜单等样式,但是仍然相当严格地让绝大多数程序保持统一的界面风格。

苹果对 OS X Lion 的风格微调,主要是减少了之前版本中比较耀眼的色调,大量采用更加内敛的质感和配色,进一步降低了界面元素本身对用户操作的干扰。例如将 Finder 侧边栏的图标由彩色变为灰色,将滚动条、下拉菜单、多选框等常见窗口控件变成灰色和或更淡的色彩,以及缩小窗口左上角控制按钮的尺寸等等。
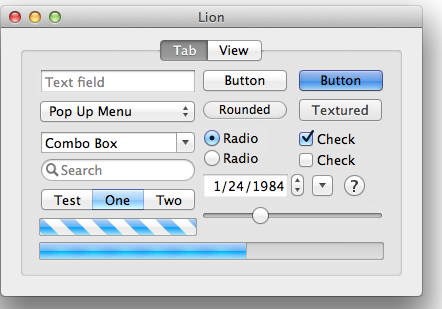
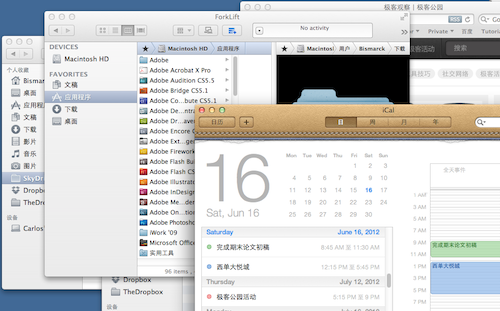
然而这些拟物化的程序界面大多色泽亮丽,装饰纷繁,在大量统一采用新界面风格的窗口中显得突兀和不协调:

与硬件风格背道而驰
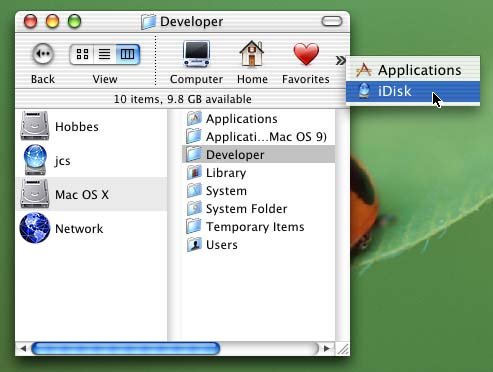
回顾乔布斯回归之后苹果公司产品的历史,可以看到软硬件风格互相呼应的明显现象。例如,Mac OS X 刚刚发布时的界面风格是这样的:

晶亮的控件和界面上的条纹,与同一时期 G3 产品线外观上的色泽与条纹非常类似:

同样的,接下来几年的新版本系统中风行一时的拉丝金属界面风格和同时期金属 PowerBook 之间,Leopard 与 Lion 的两次新统一风格和同时期 Mac Pro 机箱/Unibody 笔记本产品线之间也有着这样微妙的呼应。
很显然,采用拟物化设计的程序界面,与当前苹果公司富有科技感的极简主义硬件产品之间,是极为不协调的。
增加开发者的负担
除了完全模仿现实生活中已有物品的拟物风格程序之外,在 OS X 和 iOS 中还有这样一些程序,它们同样采用了拟物化的设计手法,在界面上加入了皮革、木纹、缝线、金属抛光等精致的元素,然而,这些程序却没有现实生活中的对应物,很多用户不知道这样的拟物元素从何而来。比如 iOS 中的 Find My Friends 应用:

在 Cocoa 程序的界面上加入拟物元素,并且让它们与真实物品看起来极为相似,需要开发者付出大量的劳动,稍有不慎,实现出来的效果便会不尽如人意。例如同样是阅读类应用,苹果官方的 iBooks 应用的翻页效果可谓尽善尽美,而很多第三方阅读软件模拟出来的翻页效果却显得十分粗糙。而事实上书籍翻页这样的拟物元素并没有添加的必要,使用纵向滚动、横向平移等翻页方式同样不会对用户的认知和使用造成障碍。
此外,很多时候拟物元素的加入还导致开发者必须付出更多的精力来优化和调试自己的应用。例如第三方实现的书籍翻页效果经常存在问题,正如知乎上的这个回答所言:
从技术角度讲,iPhone App 做翻页至少分两个层次。如果仔细使用 iBooks,你会发现,你拉住页角,是可以让整个纸按照你的手指变化的。这里面不但涉及到用 CALayer 组合出各种层的效果,还涉及到很多算法的问题。就算在触控识别方面,至少有三种不同的 Animation 效果,一种是慢翻,一种是快翻,一种是翻多页。
而大部分app其实就是一般的实现一下,stackoverflow 上面都能搜到代码。但是如果你揪细节的话,你会发现它们都有类似的问题:要么是不考虑内存使用率,要么是会要求短时间大量的内存和 cpu 消耗,要么就是效果不能超过 0.2s,基本上只能晃一下读者的眼睛,给你一个印象,因为速度慢下来,你就会发现其实这些Animation的效果真的蛮糟糕的。
为了实现逼真的拟物效果,第三方开发者需要额外承受多少负担,由此可见一斑。
常见误区:拟物化设计=更低的学习成本
苹果官方的人机界面指南中提到使用拟物化设计可以有效降低学习成本,很多开发者采用拟物化设计也是出于同样的原因。但事实上,事情却并不是这样:
用户不一定已有使用经验
拟物化设计降低学习成本,其前提之一是假设用户已经拥有对现实生活中对应物体的使用经验。而事实上这个前提并不是一定成立的。很多年轻一代人在拥有实体物品使用经验之前就已经开始使用应用程序,即使是年龄稍高的用户,也并不一定使用过对应的实体物品。
这方面的一个例子是 OS X 中的 Photo Booth,Photo Booth 发布于苹果刚刚从 PowerPC 阵营转移到 Intel 阵营的 2006 年,是一个罕见的在非全屏模式下使用原生界面,在全屏模式下使用拟物界面的程序。在非全屏的原生界面模式下,用户切换拍摄模式的操作非常简单明了:

而在全屏模式下的拟物界面中,切换拍摄模式的操作触发方式被替换成了一个模拟的黄铜旋钮。

在这种情况下,没有旋钮操作经验的用户很可能会产生困惑。所幸很久以前这个问题就得到修正,不熟悉黄铜旋钮操作方式的用户点击旋钮上方的三个拍摄模式图案也可以达成同样的效果。
用户群体有文化差异
苹果产品行销全球,而不同地区的用户文化和习惯差异很大,同一套拟物界面在部分地区可能一目了然,在另一些地区则会令用户一头雾水。

继续以 Photo Booth 作为例子,Photo Booth 的图标和界面对于中年以上的欧洲和北美用户来说一般都十分熟悉,因为他们儿时常见的街头快速照相馆(Photo Booth)确实就是这个样子。以下摘译自 wikipedia 的 Photo Booth 词条:
传统的 Photo Booth 中有一张凳子供拍照用户就坐,四周围有一圈帘子…… 用户付费之后,相机会拍摄一系列照片,每次拍摄之前都会有灯光或声音提示,以便用户安排其拍摄姿势…… 快速冲洗出的照片通常为四张一列,40 毫米宽,205 毫米长。
可见 Photo Booth 是一个尽职尽责的拟物设计,从图标上的凳脚、围帘、狭长的照片,到具体拍摄过程中的声音和闪灯提示无不如此。对于一定年纪的欧美用户来说这都是一个熟悉到不能再熟悉的场景。
然而对于毫无这些知识储备的其它地区用户来说,Photo Booth 的名字(简体中文版系统中依然叫 Photo Booth)、图标和全屏模式下的纯拟物界面难免会让初次使用的他们感到困惑。Linux 上的一个类似的程序 Cheese 在本地化为简体中文时采用了“茄子大头贴”这一译名,一定程度上缓解了这种陌生感。
用户不一定会将已有经验映射到程序界面上
在一些情况下,即使用户已经有对实体物品的使用经验,也不一定会将这种实体物品的使用经验映射到界面上相应的元素上来。
本文开头 QuickTime 4 中音量旋钮就是一个典型的例子,虽然大部分人都曾经使用过真正的实体播放器,也都知道音量旋钮的正确用法,但是在使用 QuickTime 4 的过程中,他们依然很难如设计师料想的一样自然而然地学会通过这一旋钮来调节音量。
本文标签: 应用程序, 拟物设计, 用户体验, 用户界面, 用户界面设计, 界面设计, 苹果




















