今天教大家用photoshop绘制一个漂亮的手机应用图标。
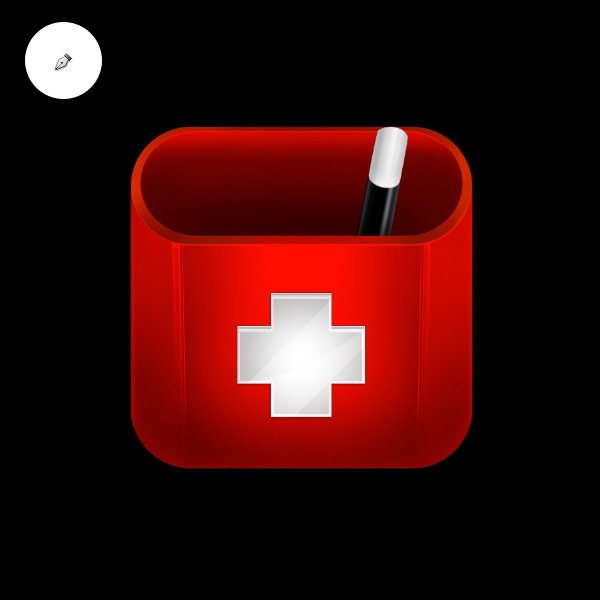
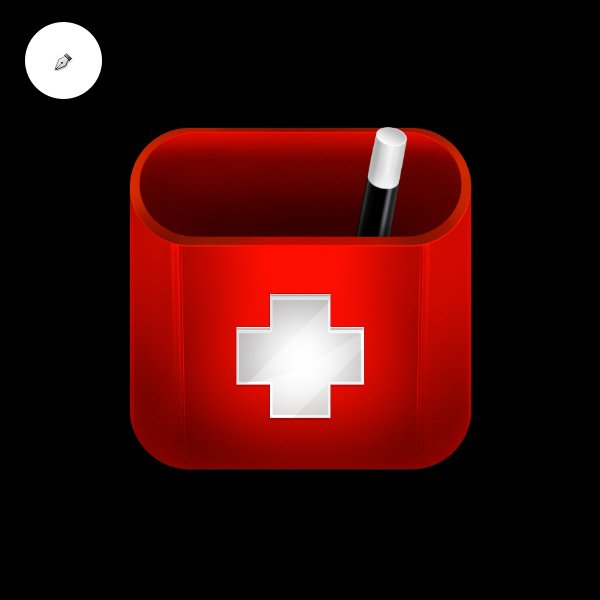
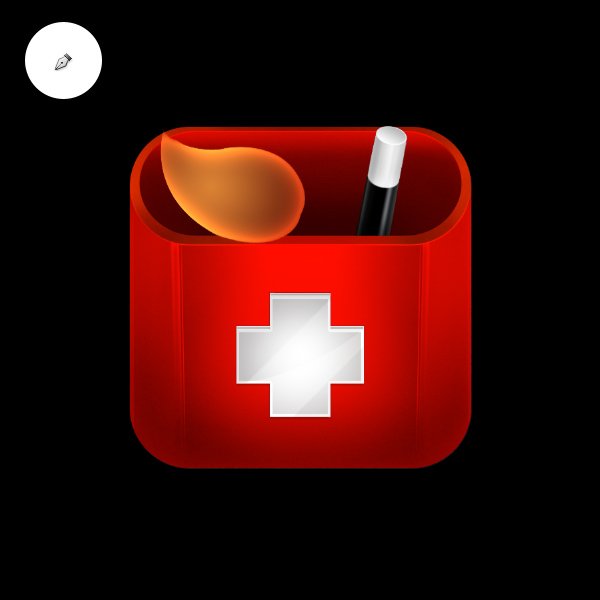
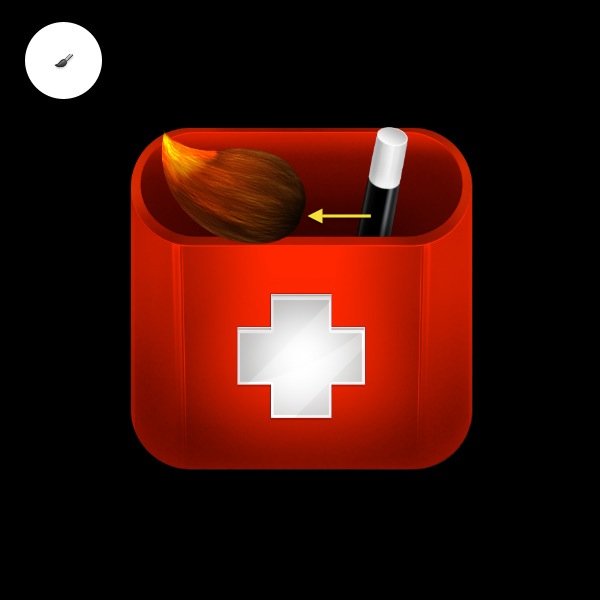
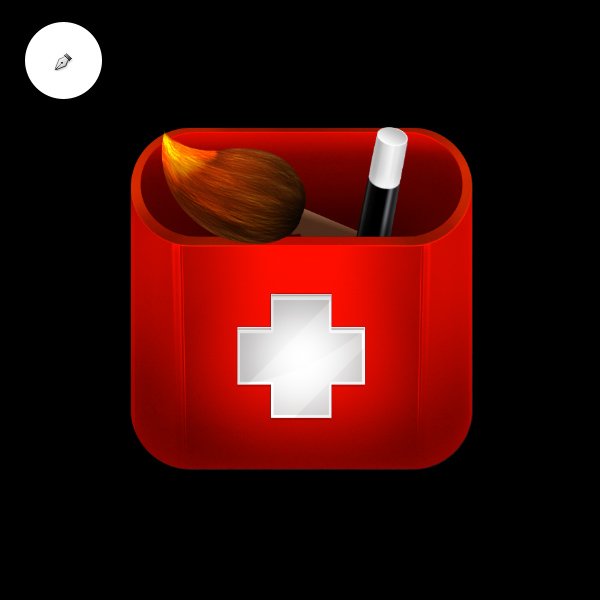
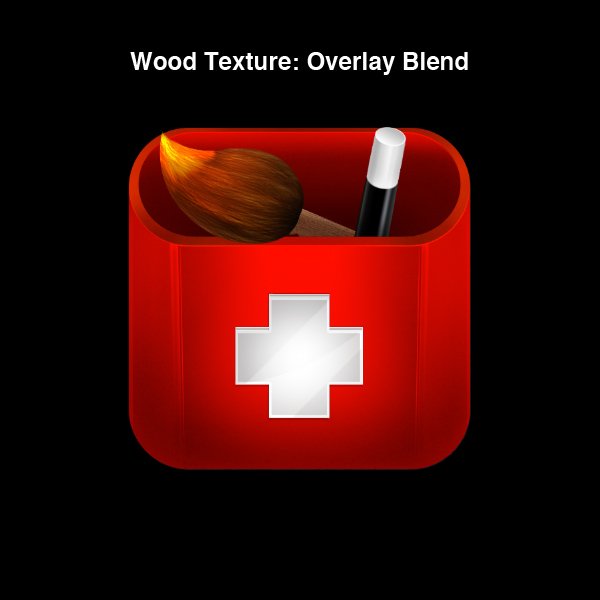
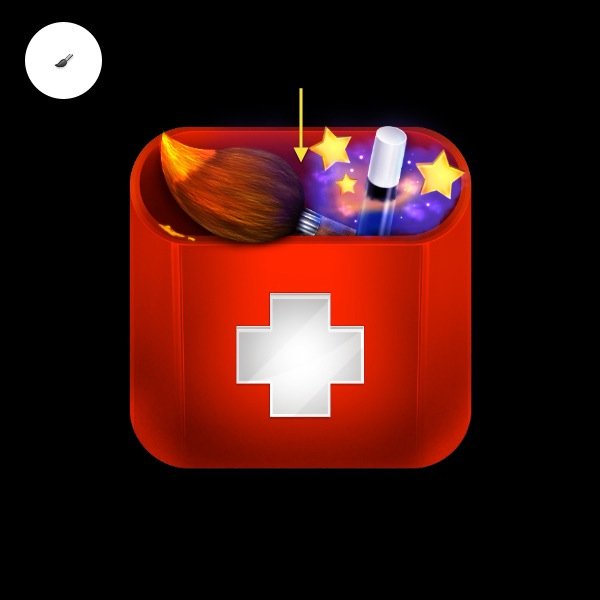
最终效果预览

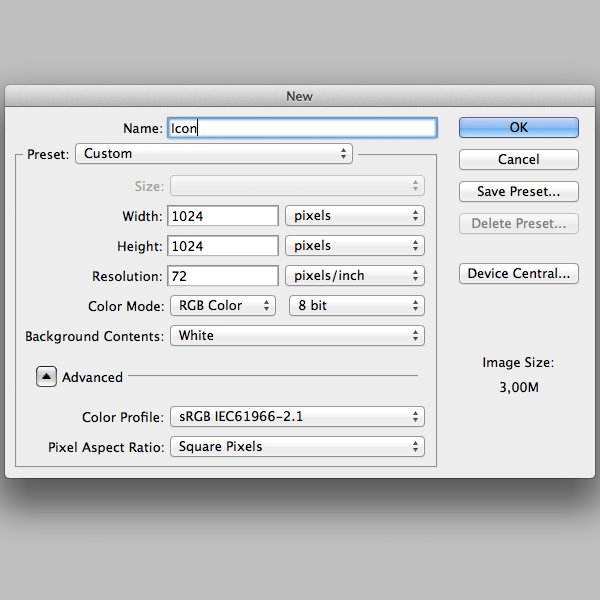
第1步
新建一个文件,大小为:1024×1024 pixels

第2步
使用圆角矩形工具(U)绘制一个红色的矩形形状。

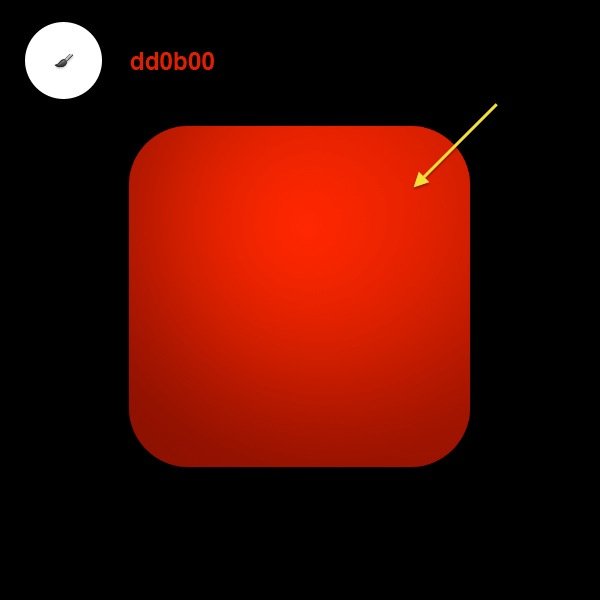
第3步
用笔刷工具(B)绘制更亮的红色,创造出聚光灯从图标右上角照下来的效果。

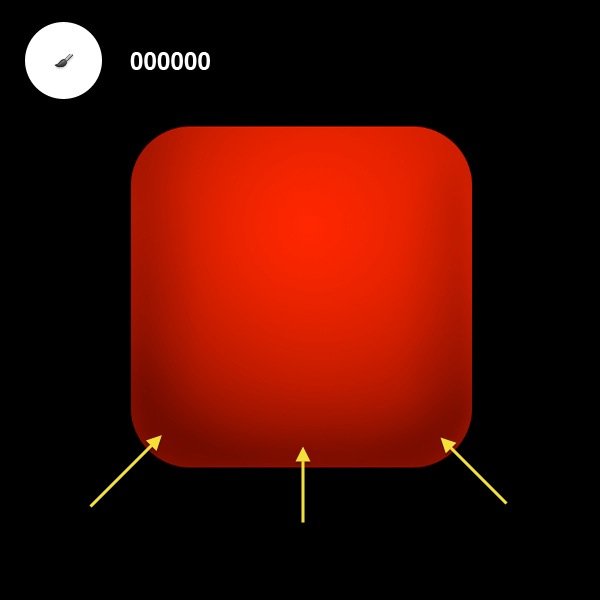
第4步
用画笔工具添加一个黑色的阴影,参考下图

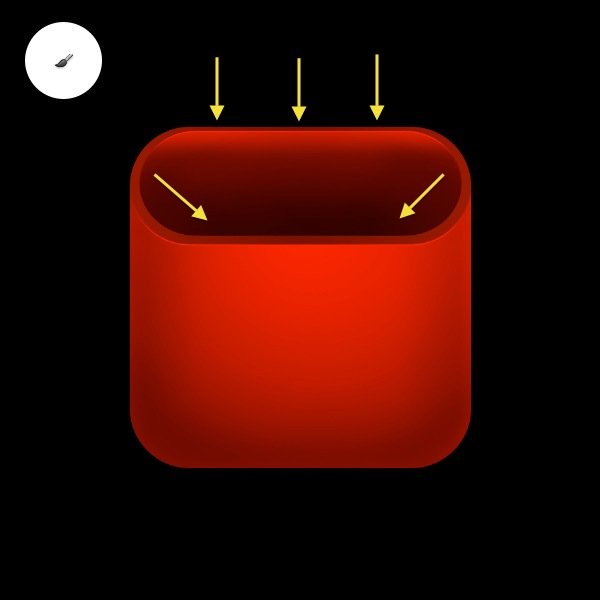
第5步
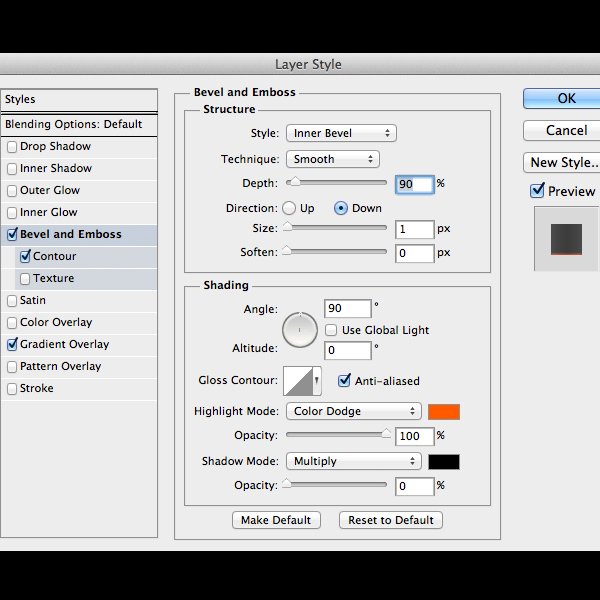
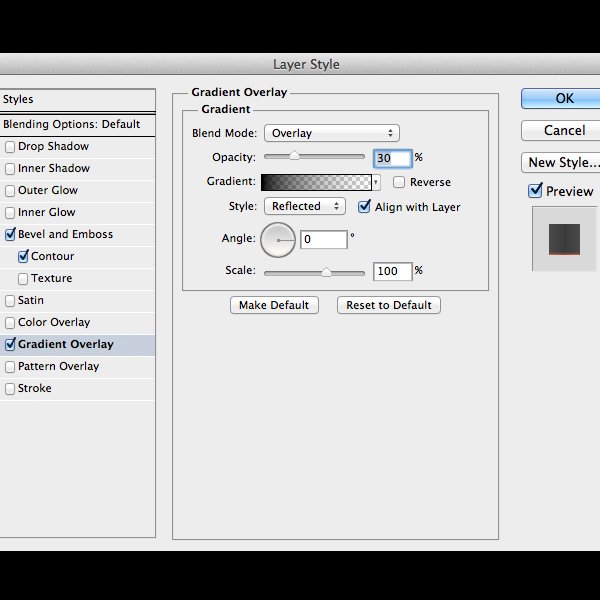
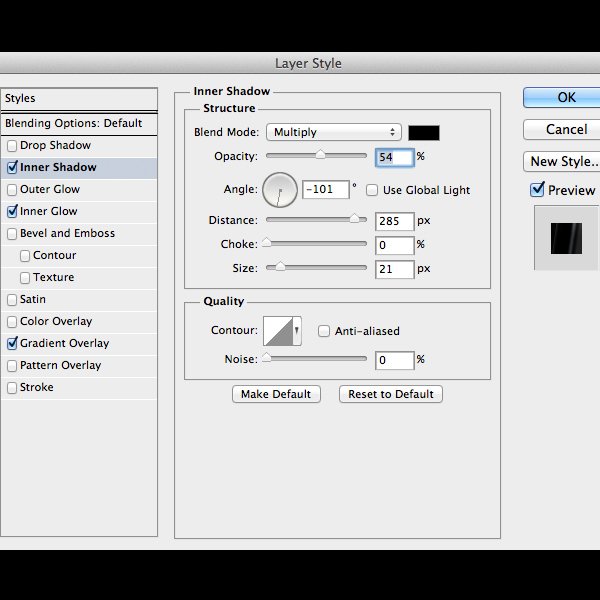
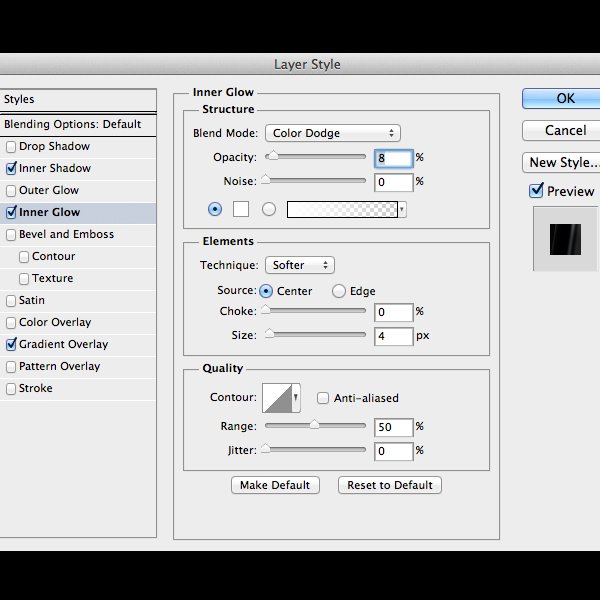
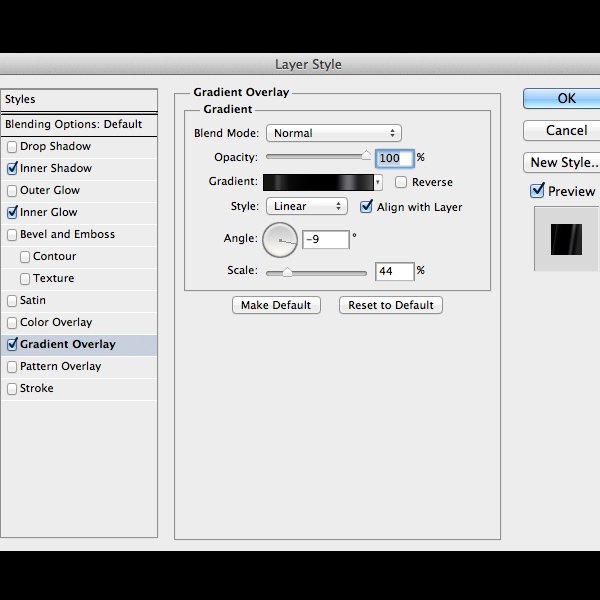
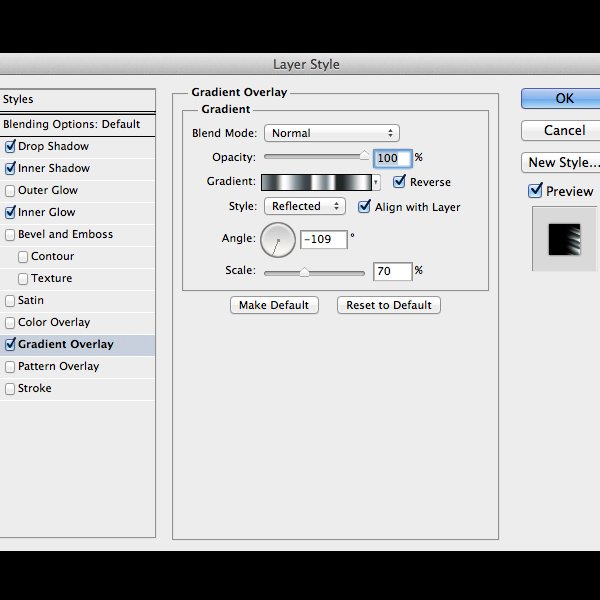
在图标的上部添加一个类似下图的形状

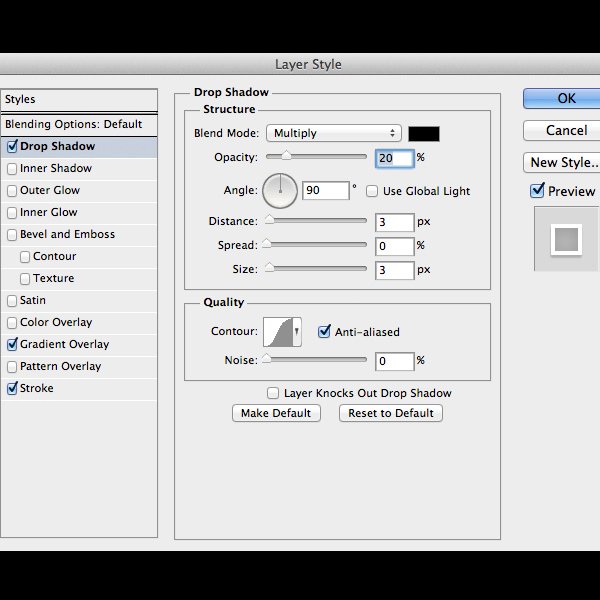
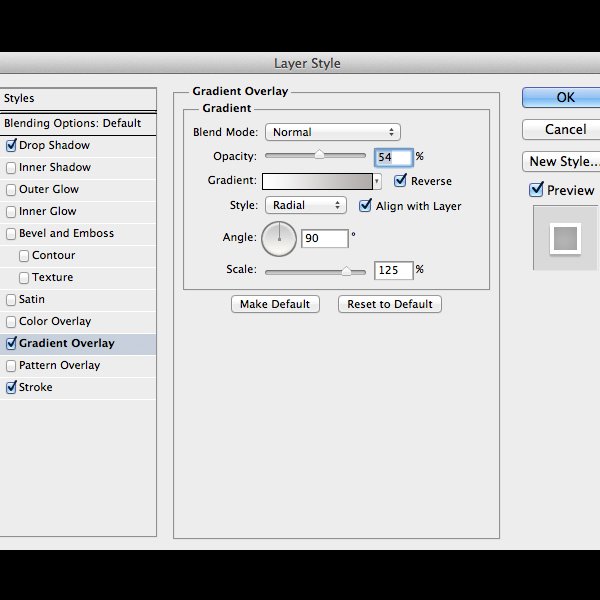
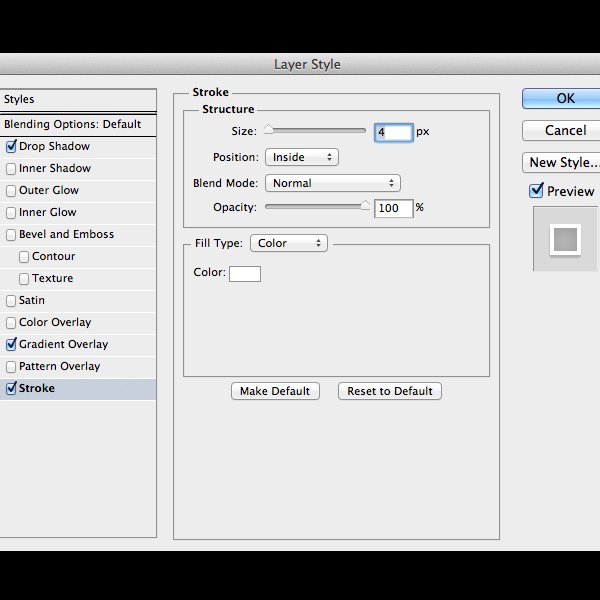
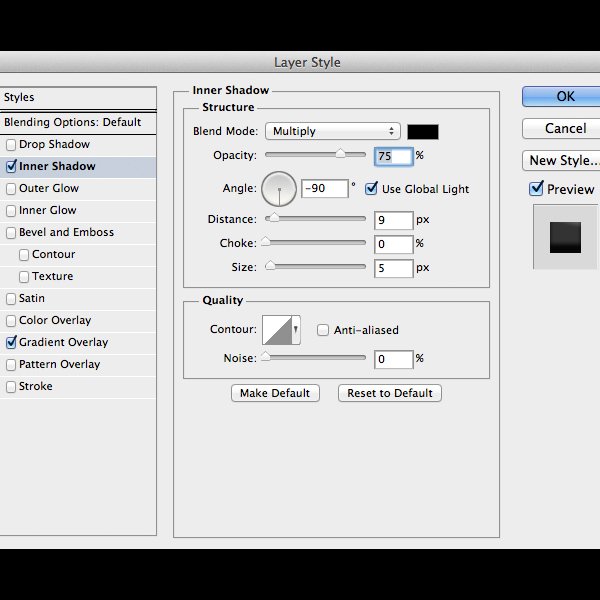
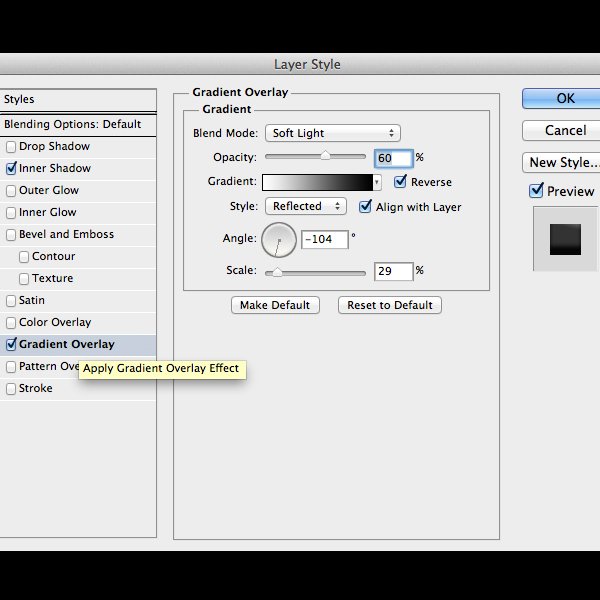
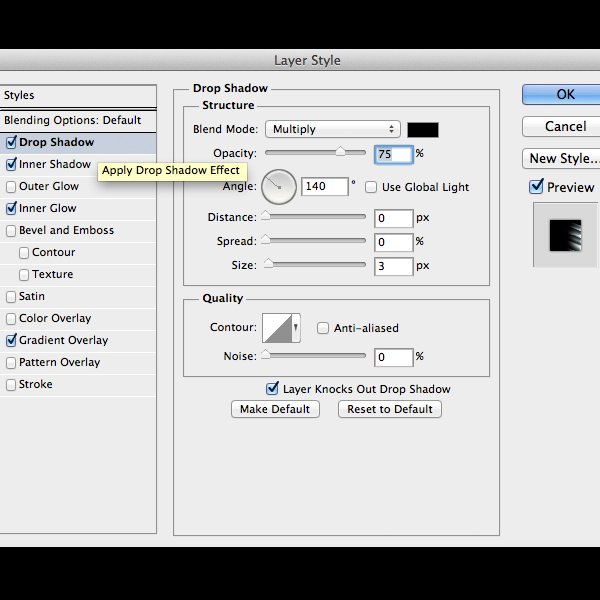
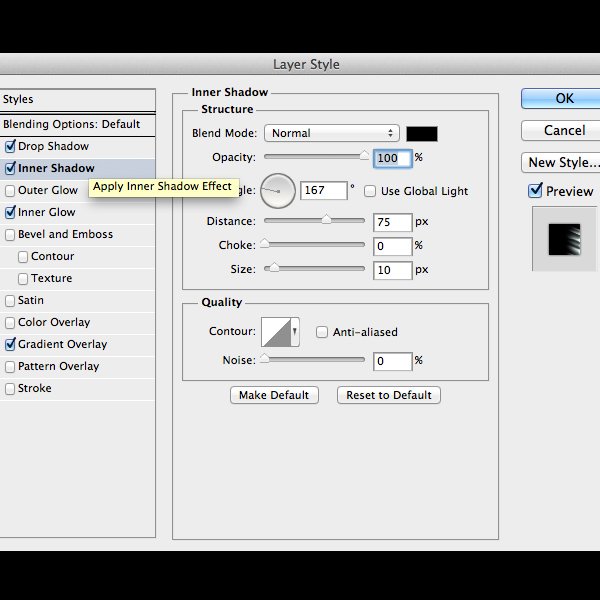
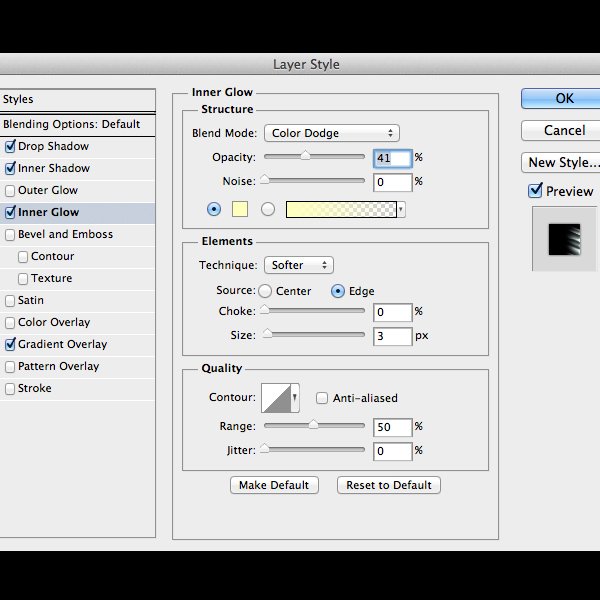
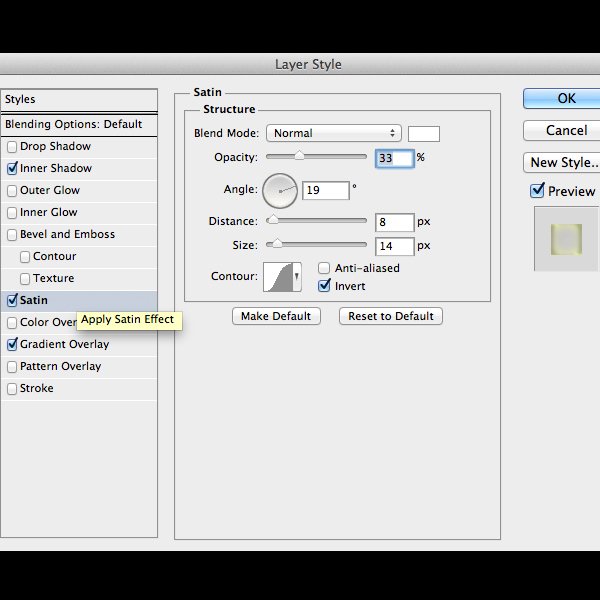
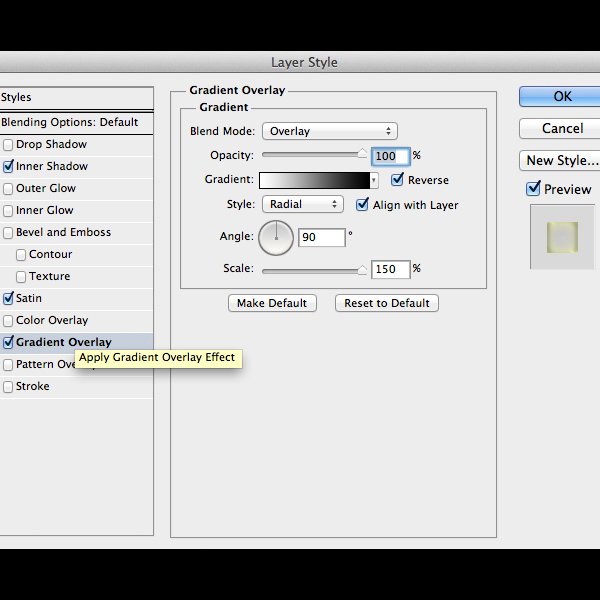
图层样式按照下图进行设置


第6步
复制第5步的图层,并缩小一些新图层。设置新的图层为剪贴蒙版,使用笔刷工具在图层顶部绘制一些更亮的红色。

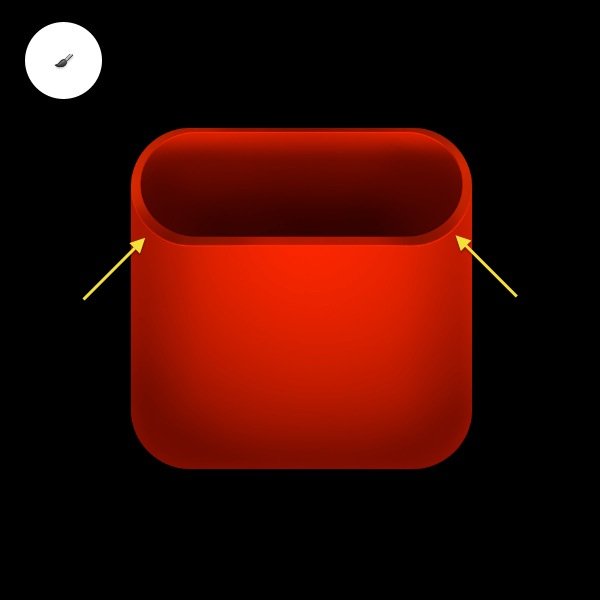
第7步
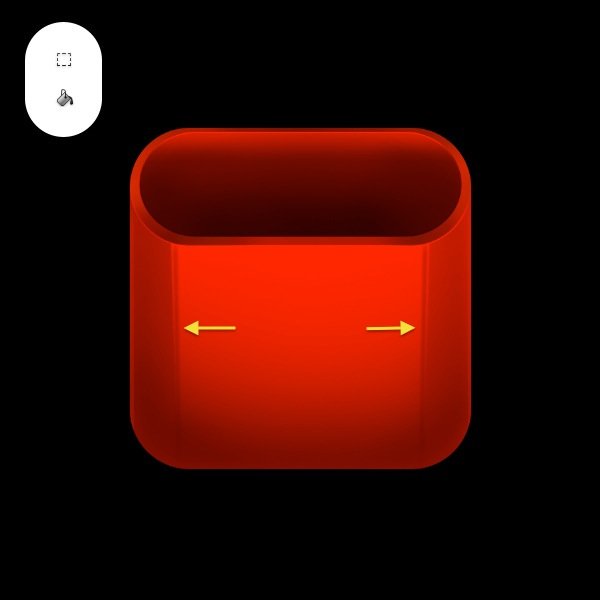
把上部的颜色提亮一些,下面的颜色加深一些。

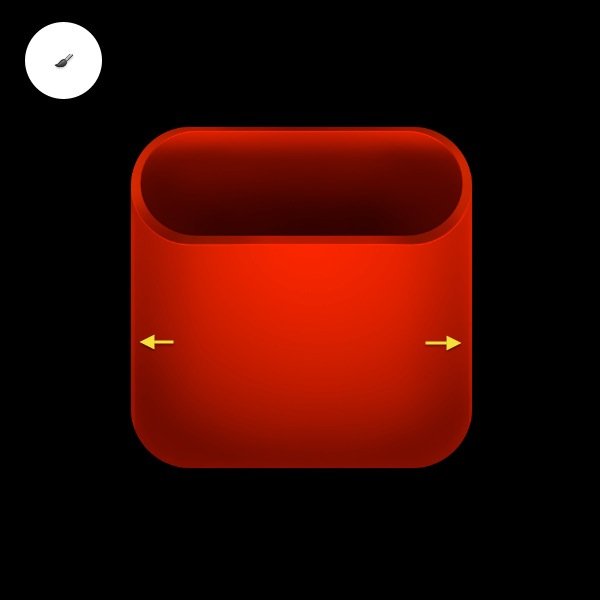
第8步
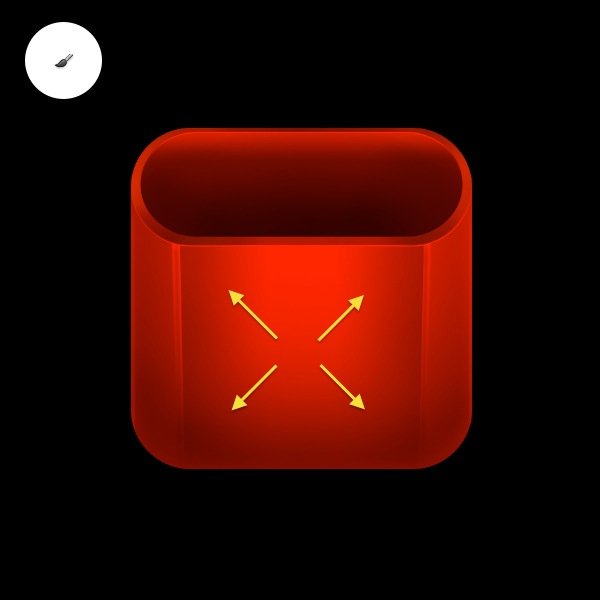
按照第7步 用同样的方式把底部也修饰一下。

第9步
在新建一个图层,使用矩形选区工具(快捷键M)增加两个细条纹,图层混合选择Overlay模式。

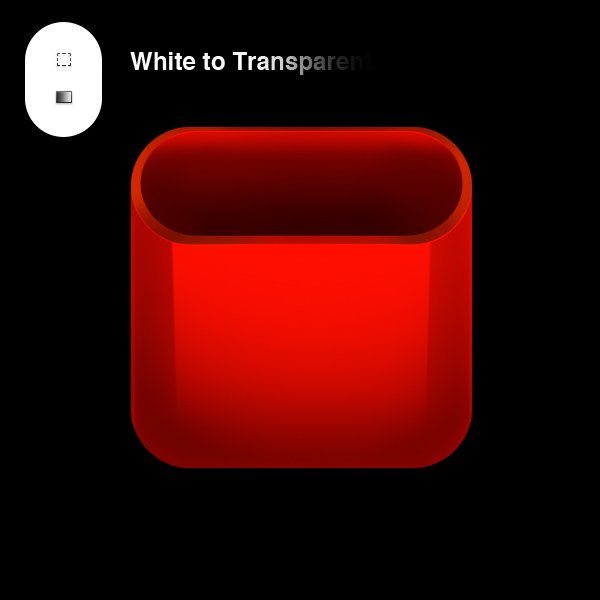
第10步
画一个矩形选区。使用渐变填充工具(G),白色到透明色渐变,图层混合模式选择Overlay模式。

第11步
创建一个新的层,用矩形选区工具(M)选择一个细条纹,填充黑色,把这个图层放到那个白色渐变图层的左边边缘位置,右边也按照上面做法复制,最终获得如下图效果

第12步
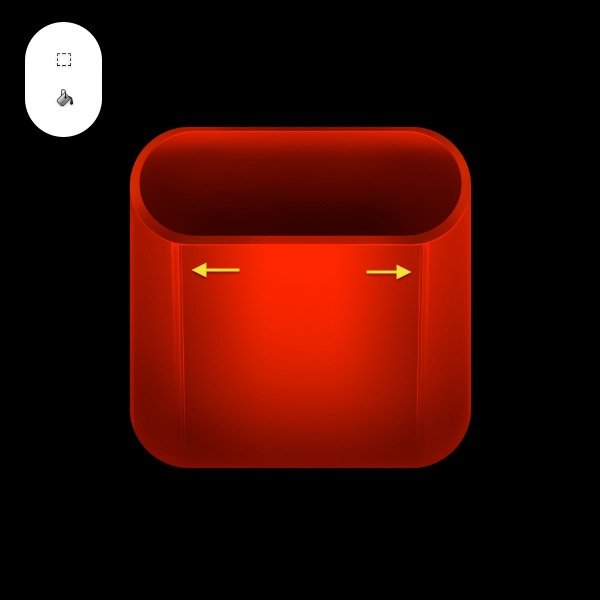
使用画笔工具(B)增加一些阴影修饰。

第13步
按照第11步在增加2条亮的细条纹。

第14步
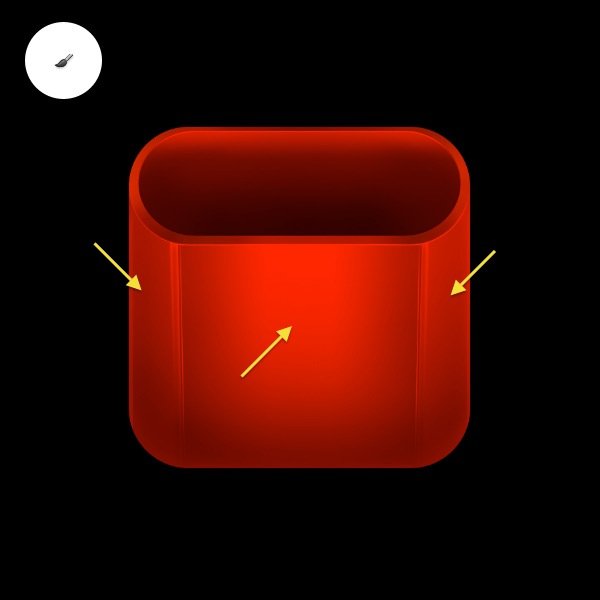
使用画笔工具(B)在做一些细节的提亮和加深效果。

第15步
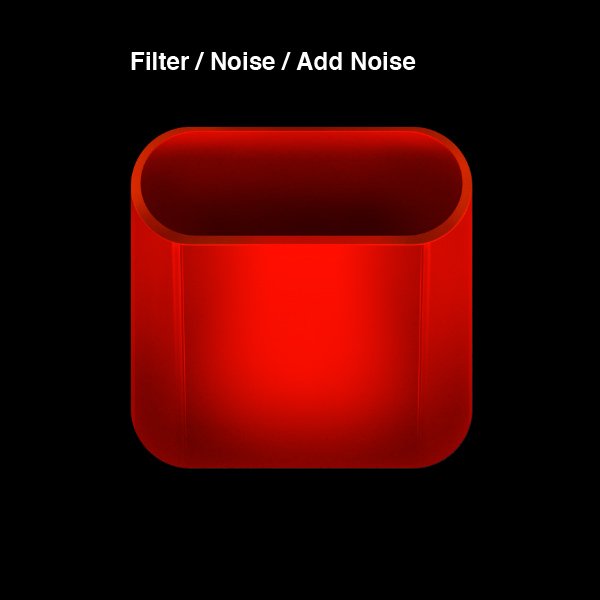
给图标增加一点纹理,使用滤镜 > 杂色 > 添加杂色 ,设置图层混合模式为Soft Light。

第16步
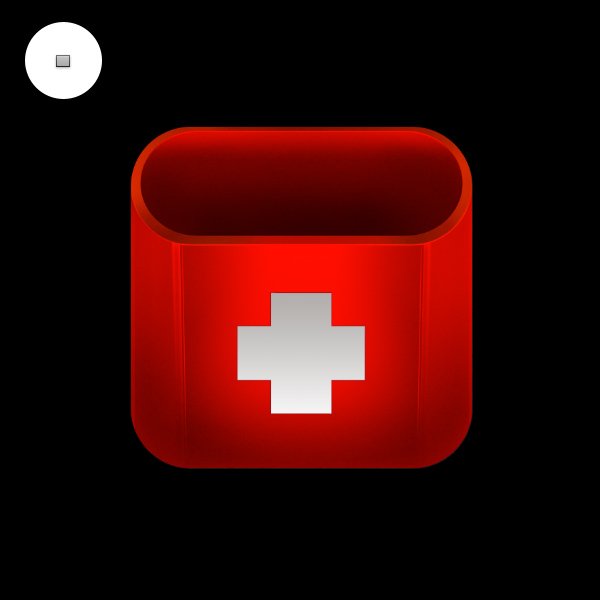
使用矩形形状工具(U)绘制一个加号形状。

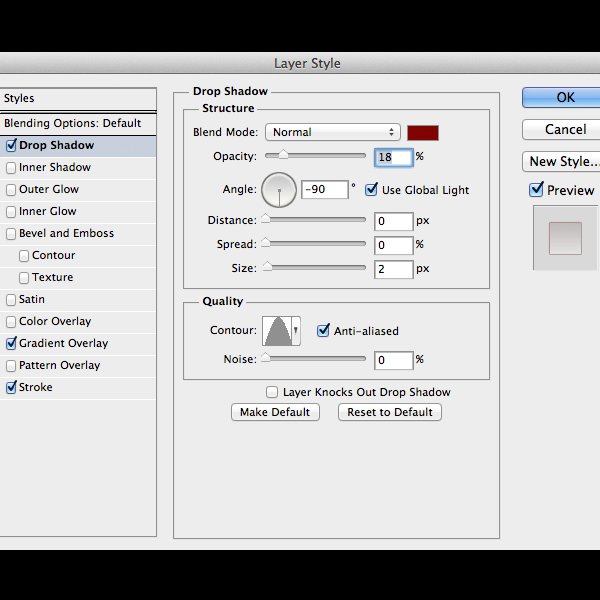
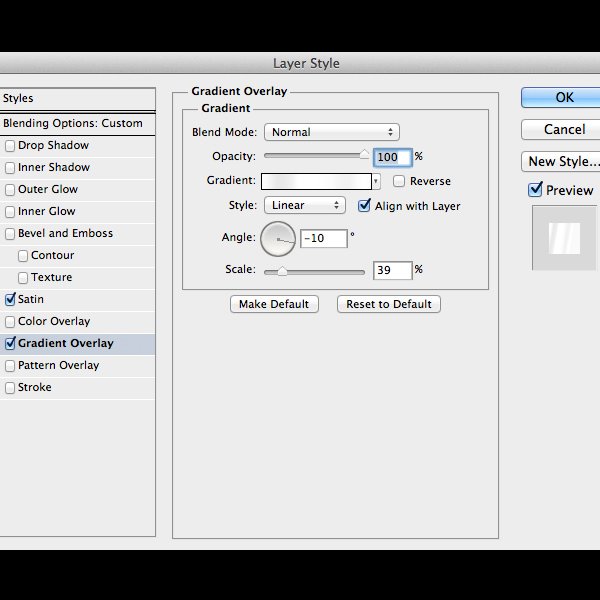
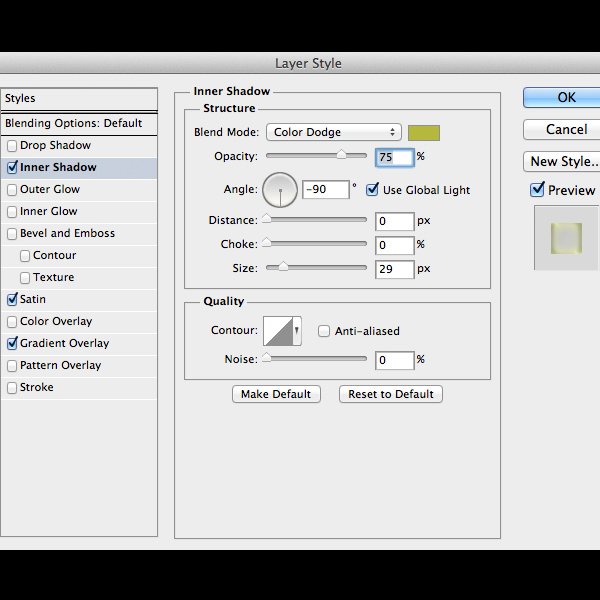
图层样式按照下图进行设置



第17步
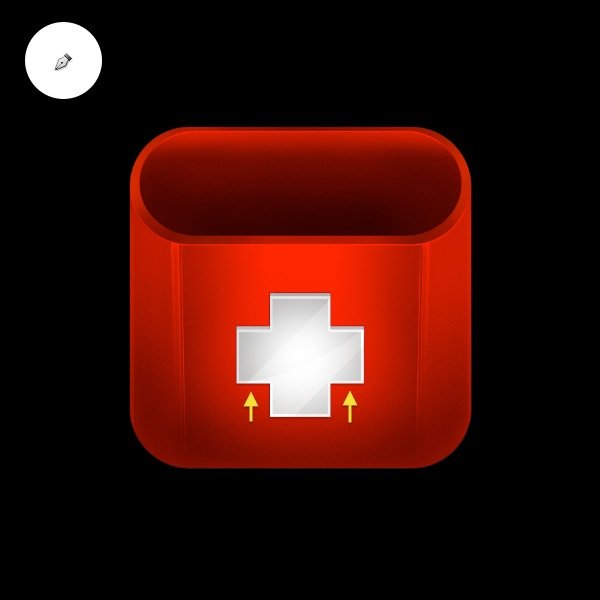
复制加号图标,把新图层往底部移动一点。

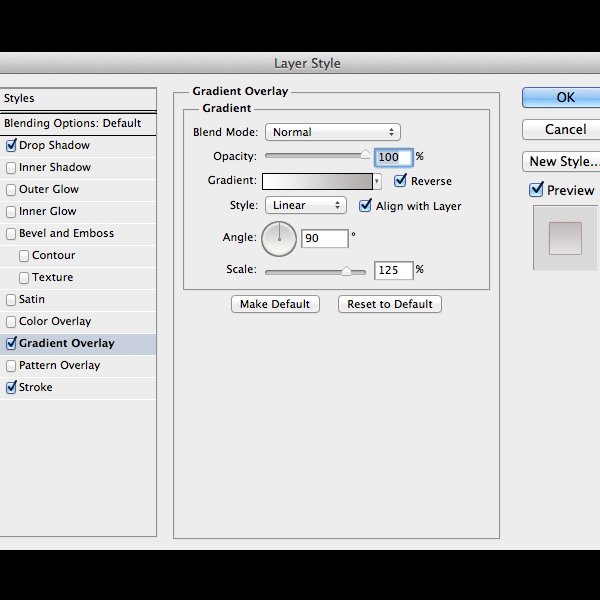
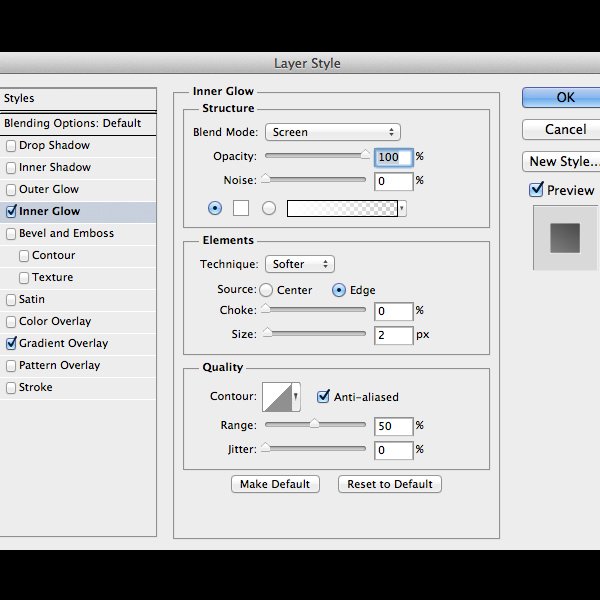
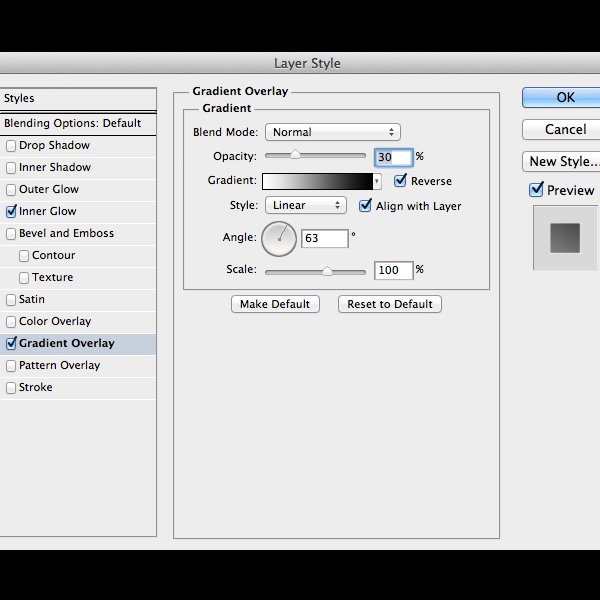
给新加号设置如下图层样式



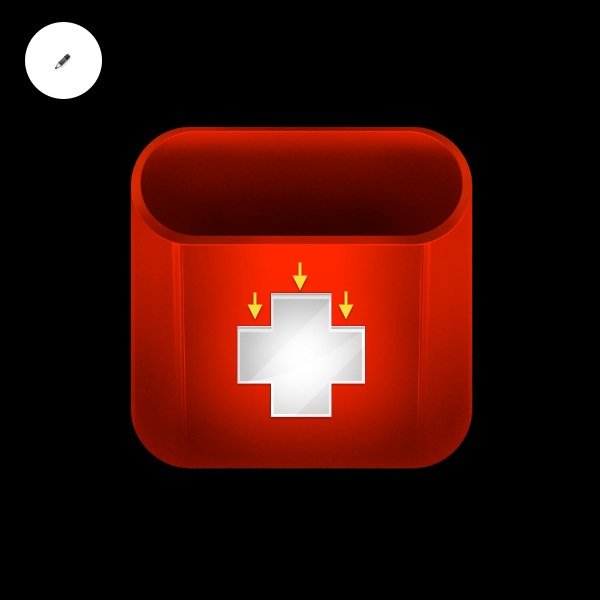
第18步
使用钢笔工具(P)添加反光效果。

第19步
使用钢笔工具给上面的加号边框增加一些白线修饰。

第20步
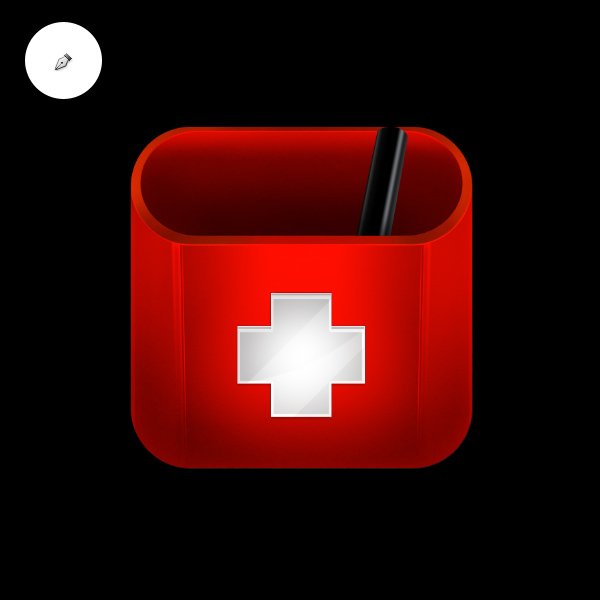
下面绘制魔术棒。用钢笔工具绘制一个黑色的矩形。

图层样式按下面设置:



第21步
在黑色矩形的上面在绘制一个白色的矩形形状。

图层样式设置如下:


第22步
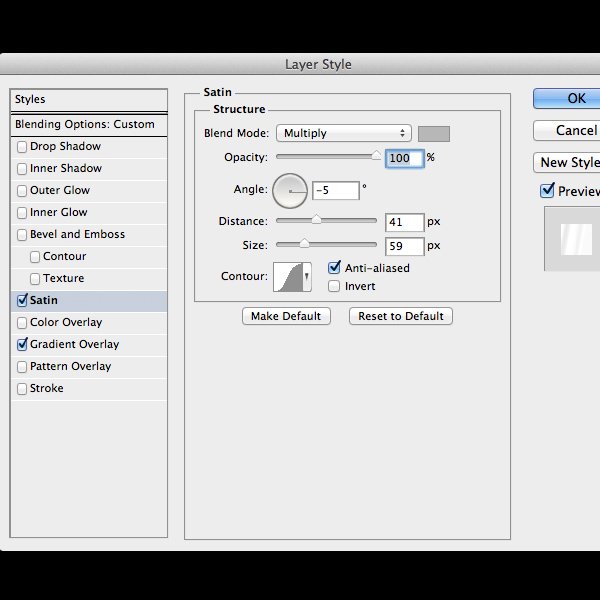
最后在白色矩形顶部绘制一个椭圆形形状。

图层样式设置:


第23步
先用钢笔工具绘制出笔刷的主要形状:

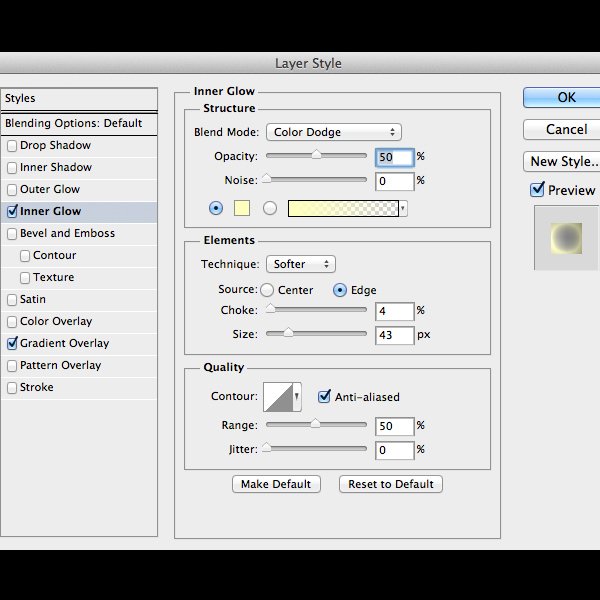
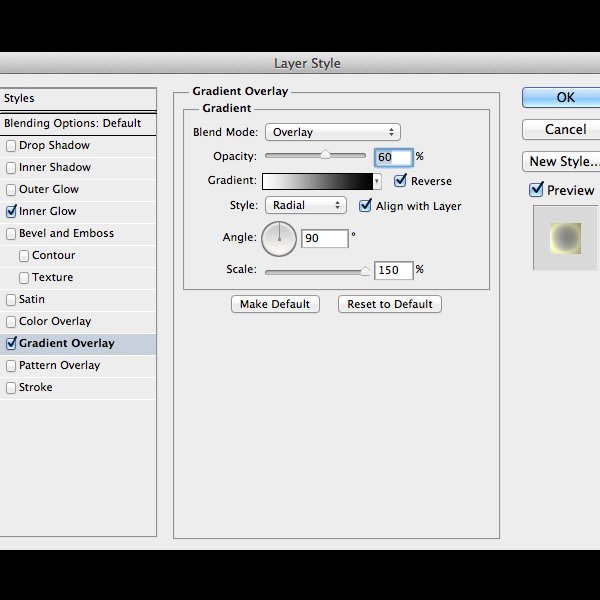
图层样式设置:


第24步
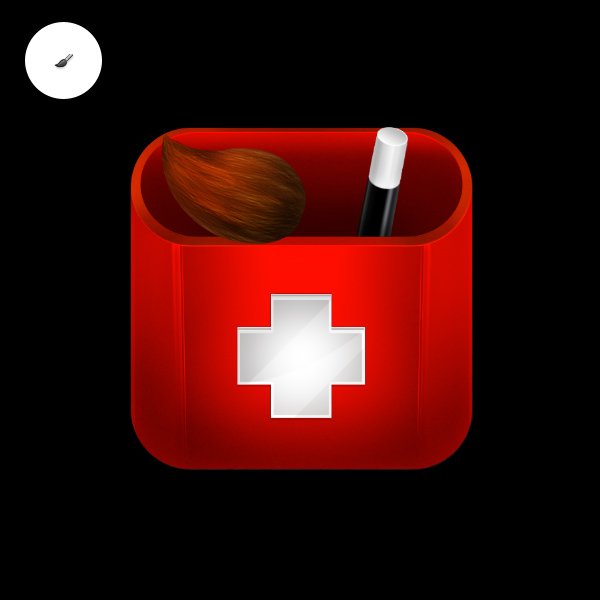
使用笔刷工具绘制出笔刷头部的纹理效果。

第25步
用画笔工具给刷子的底部增加些阴影,刷子头部增加明亮的黄色。

第26步
使用钢笔工具画一个矩形形状。

图层样式设置:


第27步
给矩形增加木纹纹理效果。将纹理图层设置为前一个图层的剪贴蒙板,图层混合模式设置为Overlay。

第28步
绘制另一个矩形形状:

图层样式设置:




第29步
创建一个新图层,用笔刷工具绘制一些黄色和紫色的烟雾。

第30步
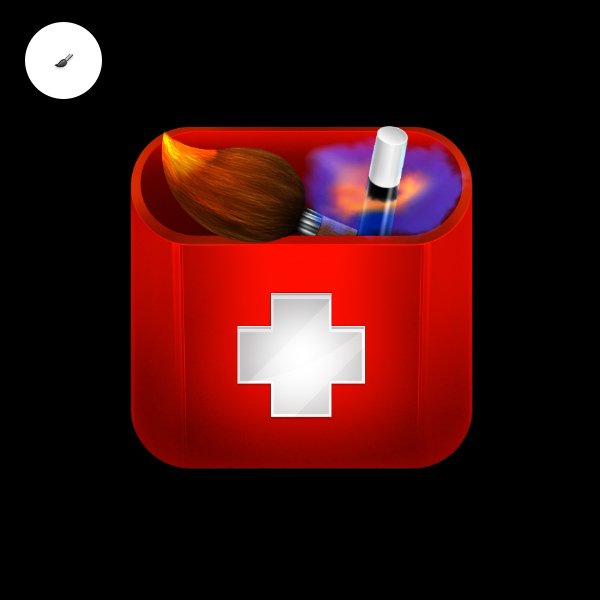
使用自定义形状工具画一颗五角星。

图层样式设置:



第31步
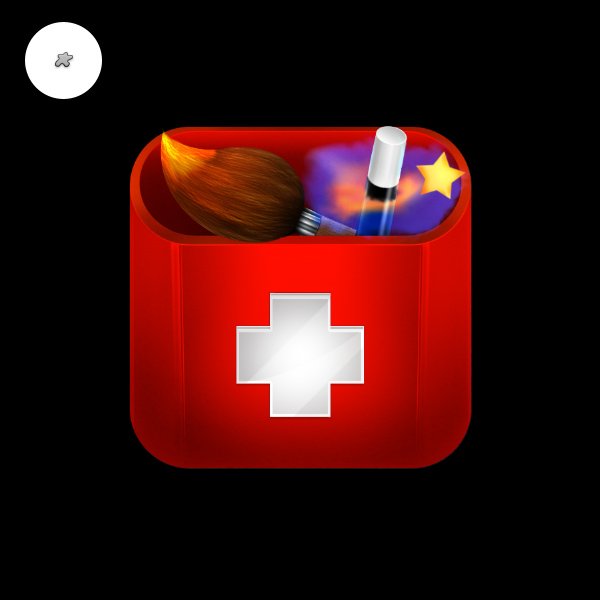
在复制2颗星星,调整星星大小和色彩亮度,放在魔术棒的旁边。
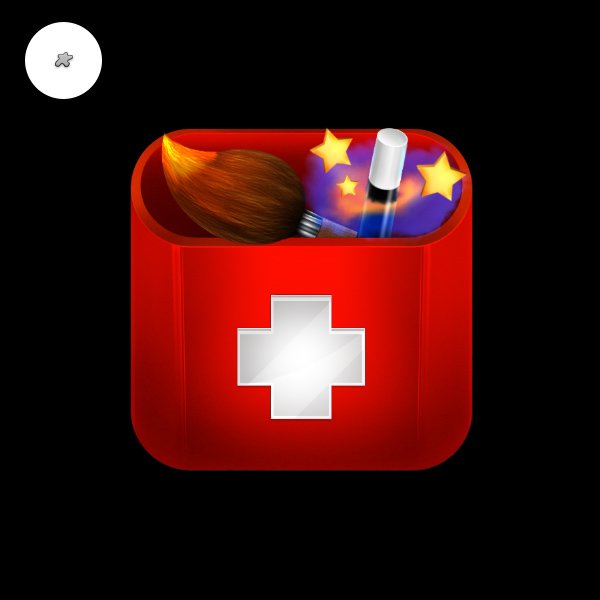
第32步
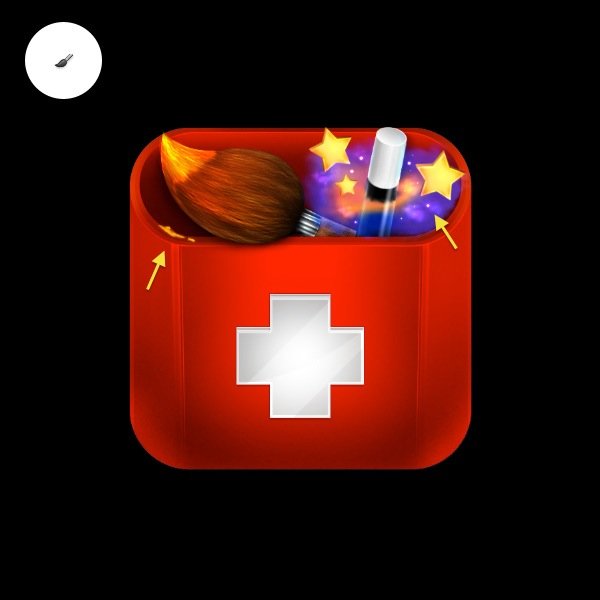
在给图标增加一些细节上的调整,掉下来的油漆、星光、阴影等。

第33步
最后,给刷头增加一个蓝色的光影效果。

第34步
大功告成。

原文地址:http://psd.tutsplus.com/tutorials/icon-design/mobile-app-icon/
本文链接:http://www.mobileui.cn/photoshop-hui-zhi-app-tu-biao.html本文标签: Photoshop教程, 图标, 手机APP, 手机应用




















