Low Poly 原是 3D 建模中的术语,指使用相对较少的点线面来制作的低精度模型,一般网游中的模型都属于低模。而现在,Low Poly 进入了平面设计领域,继扁平化(Flat Design)、长阴影(Long Shadow)之后,低多边形(Low Poly)火速掀起了一个新的设计风潮。
 Watchtower
Watchtower
 Wooly Mammoth
Wooly Mammoth
 Frank Underwood // Low Poly Screencast
Frank Underwood // Low Poly Screencast
 Mountain Theme
Mountain Theme
欣赏完了别人的作品,来看看有哪些工具可以为我们这些业余选手使用:
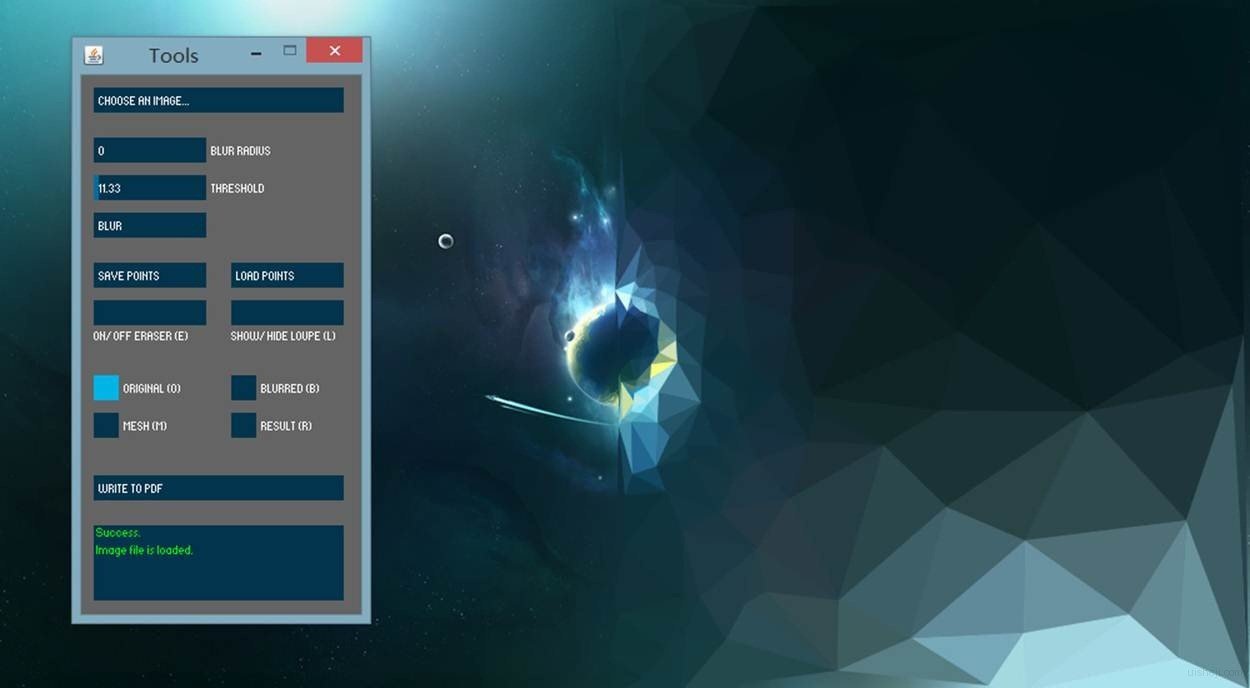
Image Triangulator 让你可以轻松把任何图片制作成多边形图像,多边形的抽象级别取决于你添加的顶点数量。应用允许你保存顶点为文本文件并保存最终图像为 PDF 文件。你可以在 Adobe Illustrator 或 Photoshop 中继续编辑图像。
使用方法
下载地址
OSX | Windows x64 | Windows x86
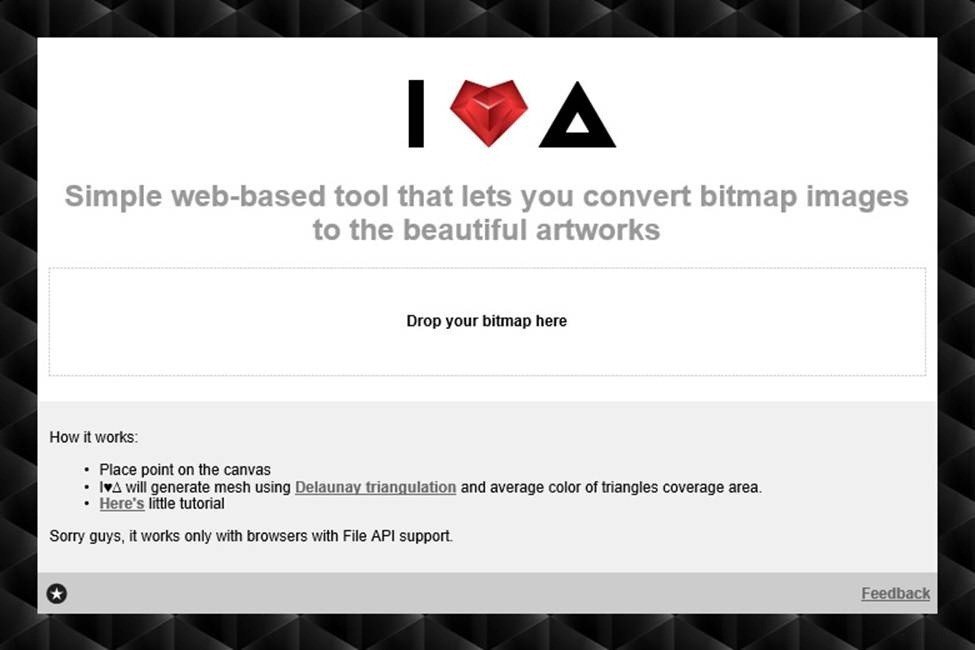
I ♥ ∆
Triangulator 是一款简单的网页工具,你只要安装了支持 HTML5 的现代浏览器就能使用。
使用方法
- 将本地图片拖到 [Drop your bitmap here] 的虚线区域内加载图片
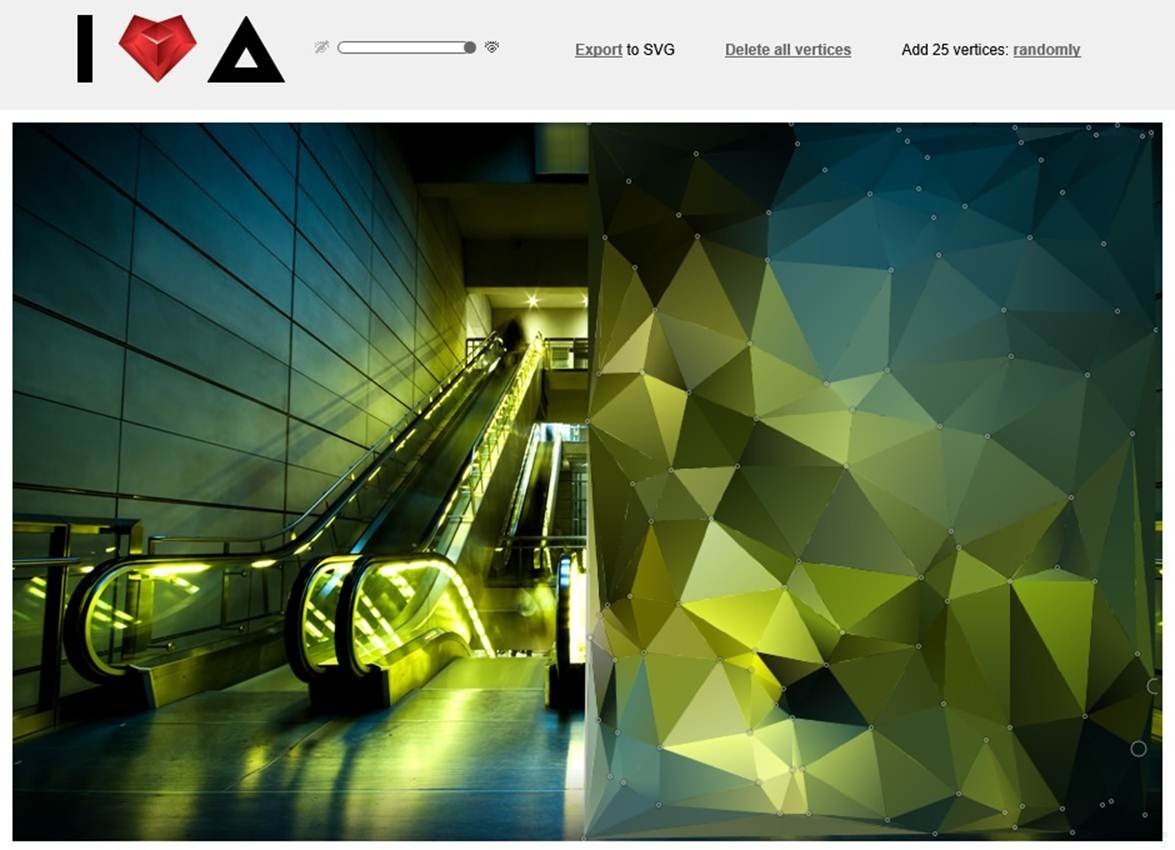
- 进入编辑模式后,直接在图片上点击以添加顶点,顶点可以拖动
- 点击右上角的 “randomly” 可以随机添加25个顶点
- 点击 “Delete all vertices” 移除所有顶点
- 拖动左上角的滑块可以调节多边形的透明度
- 点击 “Export” 导出为 SVG 文件
下载地址
Flat Surface Shader 同样也是一款轻量级的网页工具,不过这个工具并不能用来处理图片,而是用来生成低多边形风格的背景图。工具使用 JavaScript 编写,支持 WebGL, Canvas 2D 和 SVG 三种技术。
使用方法
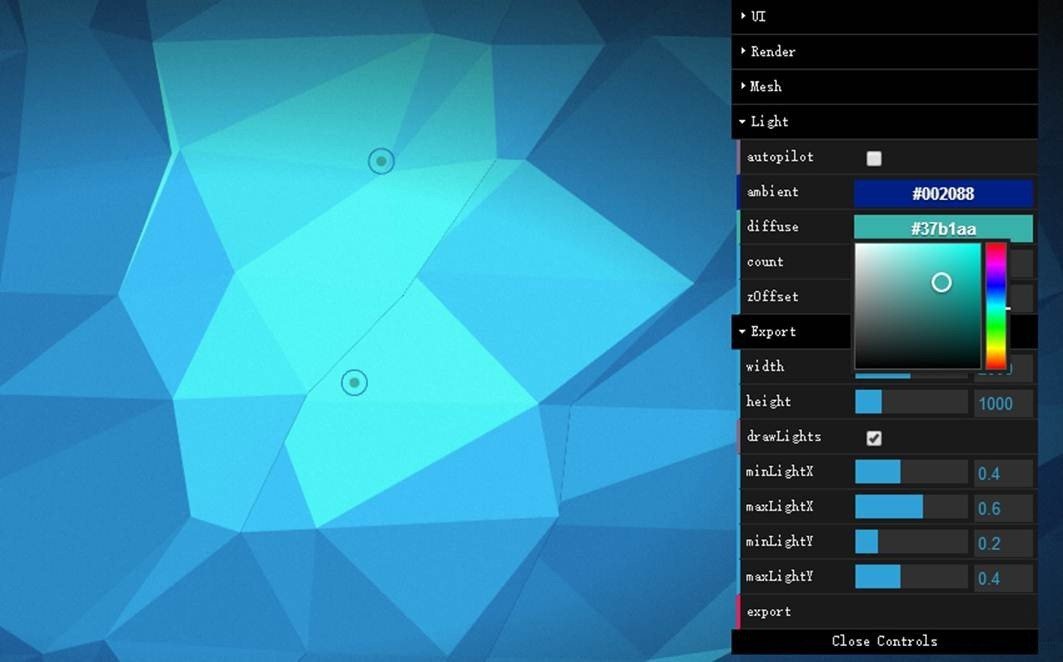
 Flat Surface Shader – Controls
Flat Surface Shader – Controls
网页右上角有个控制面板,你可以完全自由的控制网格(Mesh)和光源(Light)设置,并且可以轻松地导出(Export)为 PNG 格式图片。
下载地址
文章转载自:小影志
本文链接:http://www.mobileui.cn/low-poly-real-low-poly-style.html
本文标签: 工具