Hello,everybody。本来我也计划跟大家聊聊“那些事”和“那点事”,无奈时间太紧无法梳理成章,便将自己最近一个习作的绘制步骤与大家分享一下。共同交流,进步:)OK,开始。
哦,忘记说明这不是一个icon,不方不正不圆不规矩不黄金比例也不像一个icon。
首先,确定光源,角度,我选择了比较容易出效果的侧面来绘制。不过如果时间、精力充足,建议大家还是多尝试下不同角度(做icon的时候也是,当你觉得画不下去,画的平庸,没有感觉,没有G情,总监不满意的时候,也许,该换一个角度了。)

这个时候,找些必要的参考资料,百度google一下,但是不要照描哦,设计嘛,还是要通过自己的主观分析,归纳的。我搜索的是一辆“Low Rider皮卡”,结果画成了上图那样high············

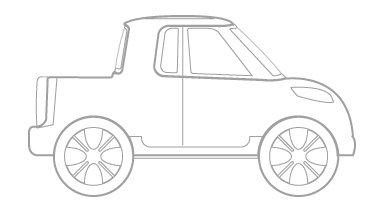
OK,现在开始画线稿,我一般喜欢用Ai直接画,节约时间。线稿设定的并非是一辆正常比例的车,稍微处理了一下比例,看起来更好玩一些。
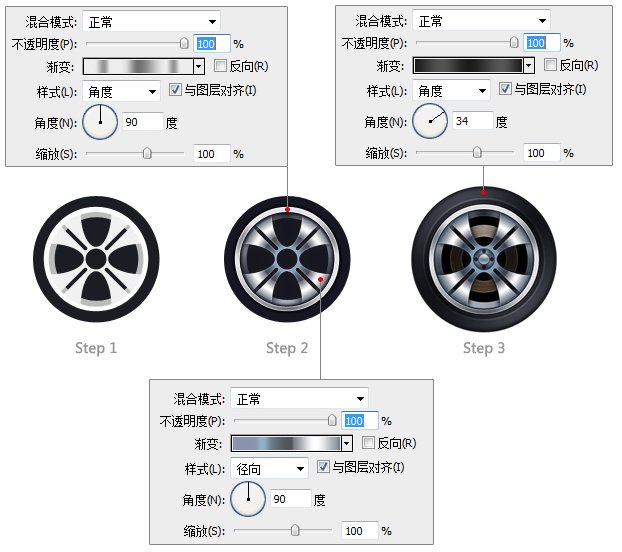
线稿画好后,我一般会找一个感兴趣的点开始深入,这样比较出容易出效果而且也能保持良好的情绪继续下去。这次我选的是轮毂。质感绘制是用Ai导入到Ps里面做的,主要的步骤和图层样式举例如下。

我习惯用图层样式,方便修改也相对最快出效果。能用一个图层样式解决的问题,一般不多加一个图层。图形绘制是用路径和Ai转智能矢量对象。
保证大部分图层是矢量的。当然把路径转为智能矢量对象再放大添加图层样式会更好.
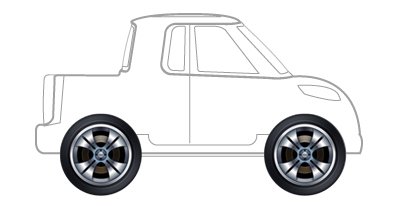
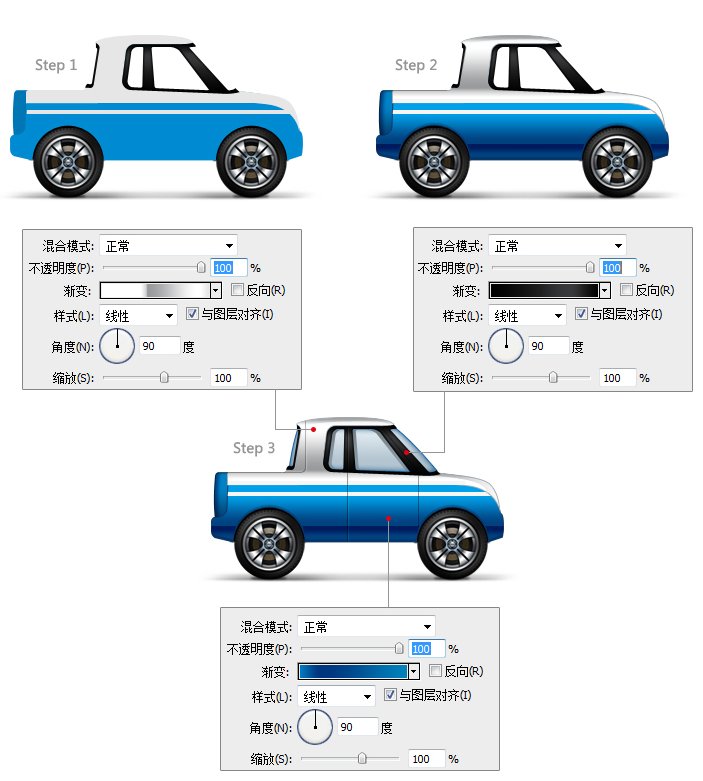
接下来是车架的绘制,设计为蓝白两色。铺一个大体色,然后再继续深入。主要步骤及图层样式如下:

上述主要介绍主要的渐变效果,当然还有部分描边,内发光,内阴影等效果和个别单独图层,篇幅有限,请酌情读图理解。
最后,不好意思现在就用“最后”了·········添加其它部件,门把,后视镜,车灯。最后这个步骤是最费时间但是也是最出效果的.细节,一定要注意细节啊,亲。俗话说的好,细节打败爱情。
其它的部件质感,无非也是渐变,描边,内发光,内阴影等效果的组合,用到的技法也很基础,图层样式。个人觉得,整个过程中最重要的还是造型,颜色,质感的设定。在做质感的时候多考虑下形体结构,用色的时候多考虑下明度,纯度,色相~
好的,今天先到这里,下次再见。更多请见 www.dribbble.com/neora
本文链接:http://www.mobileui.cn/little_truck_was_born.html本文标签: 图标, 教程