腾讯ISUX :目前的 H5 页面可以分为通栏页面和非通栏页面两种,每种页面都可能有底部操作栏,具体如下:
一. 通栏页面
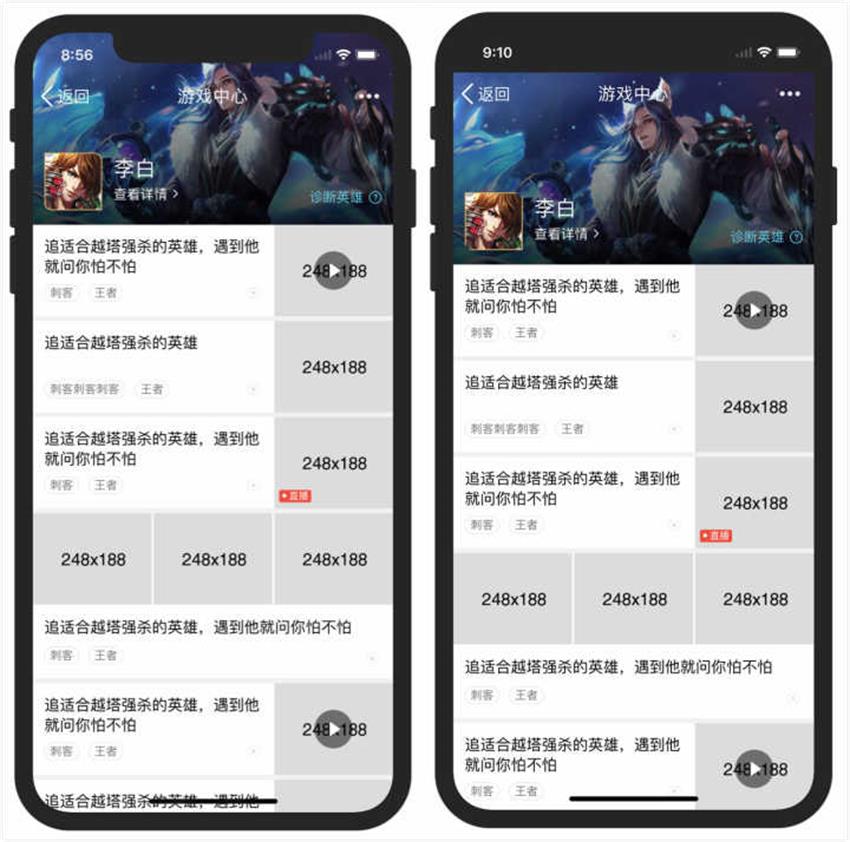
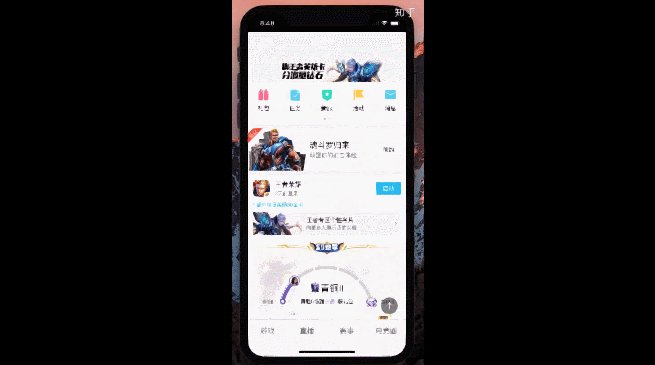
顶部通栏
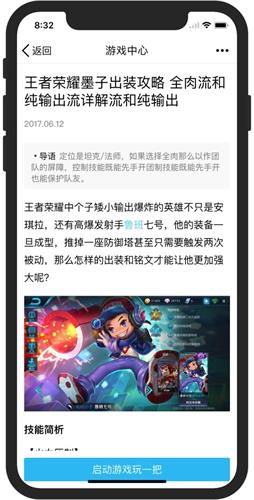
某些业务的一级页面多数使用了顶部通栏 banner 的效果,由于 iPhone X 在状态栏增加了24px的高度,对于现在通栏 banner 规范的内容区域会有遮挡情况。
解决方案:对于通栏页面在页面顶部增加一层高度44px的黑色适配层,整个页面往下挪44px。
这种做法虽然不符合苹果要求的设计规范,但由于短时间内更新全部 banner 的成本太高,可以先这样简单处理,后续再优化 banner 的设计展现。

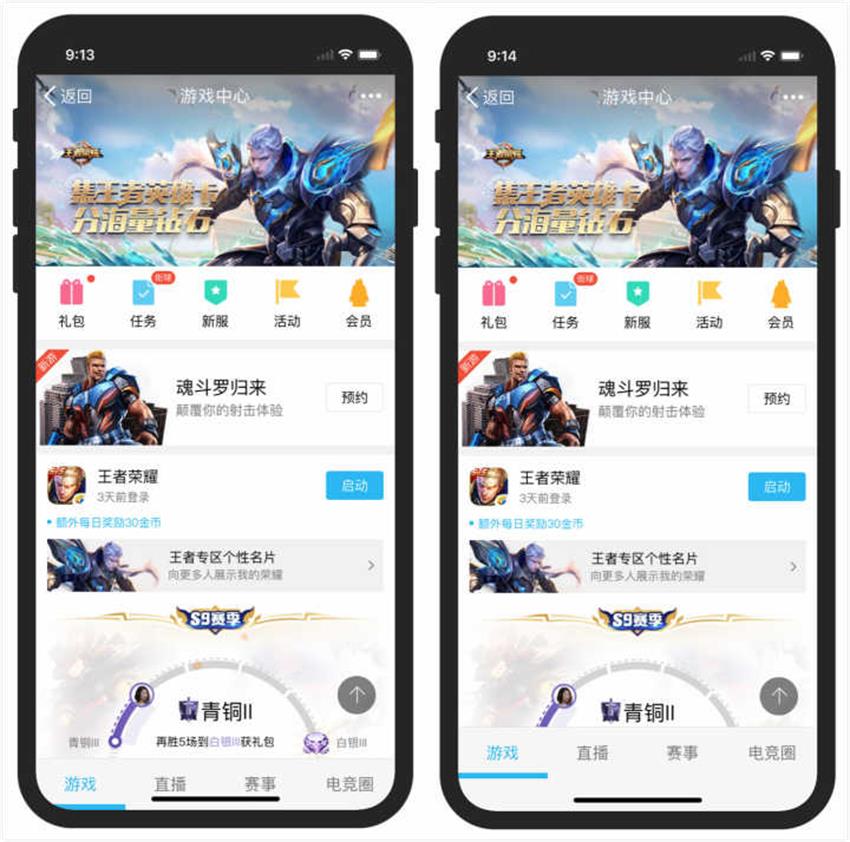
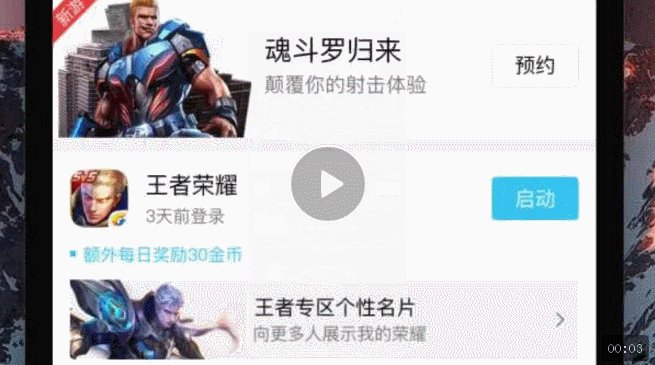
底部 Tab 栏 / 操作栏
有些页面使用了底部 Tab 栏 / 操作栏,由于 iPhone X 去掉了底部 Home 键,取而代之是34px高度的 Home Indicator ,对于目前的底部 Tab 栏 / 操作栏会造成一定的阻碍。
解决方案:在页面底部增加一层高度34px的适配层,将操作栏上移34px,颜色可以自定义。

二. 非通栏页面
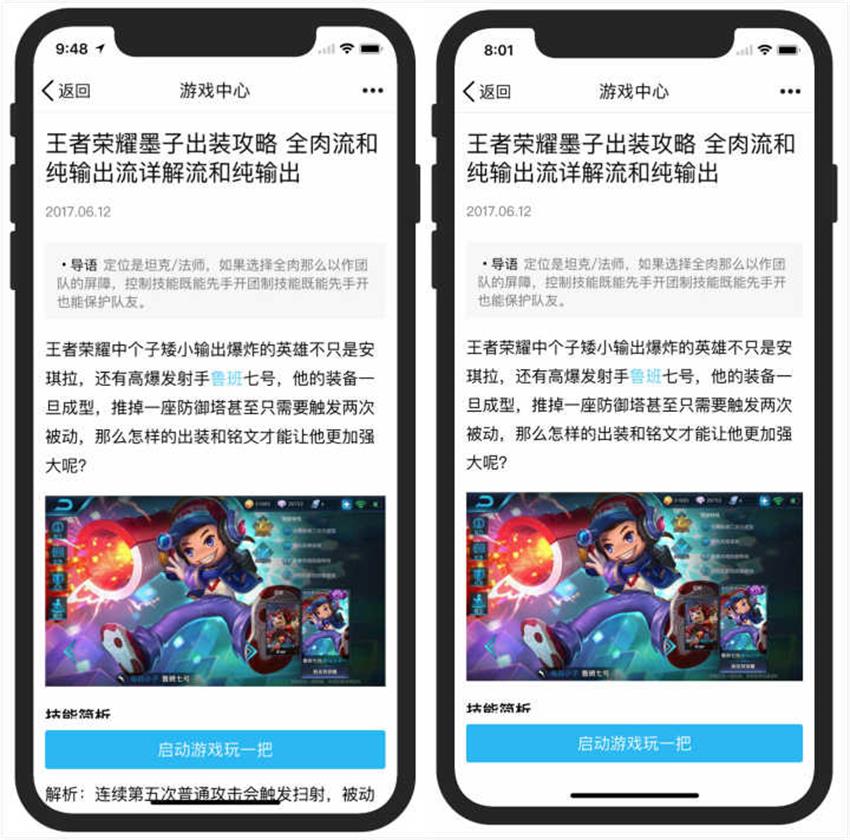
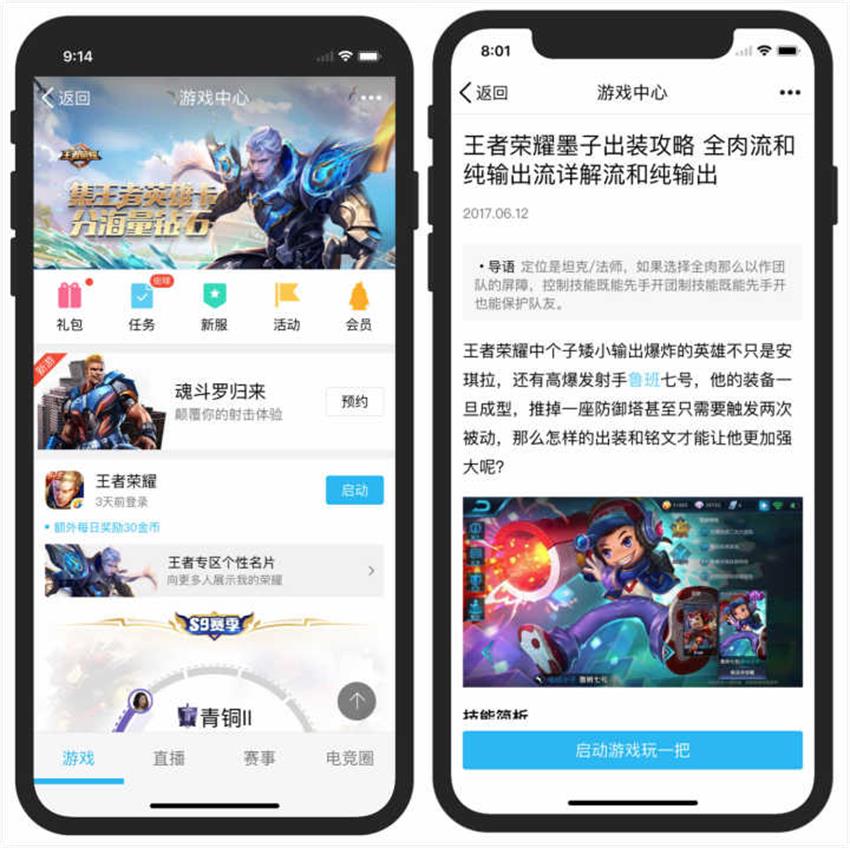
底部 Tab 栏 / 操作栏
原因同上,在底部有34px高度的 Home Indicator ,对于目前的底部 Tab 栏 / 操作栏会造成一定的阻碍操作。
解决方案:在页面底部增加一层高度34px的颜色块,将操作栏上移34px,颜色可以自定义。

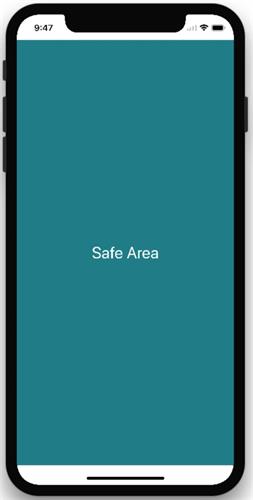
三. 关于安全区域
这里可能有人会有疑问,为什么非通栏下的页面内容是通到底部的,而按钮却是在安全区域上方呢?
这个问题涉及到安全区域,iOS11 和先前版本的不同之处在于,webview 比较重视安全区域了。这意味着,如果给页面元素设置 top : 0,它会渲染在屏幕顶部的44px之下,也就是状态栏下面。如果给页面元素设置 bottom : 0,它会渲染在屏幕底部的34px之上,也就是底部安全区域上面。

为了解决这个尴尬的情况,苹果公司给我们提供了一个设置 Viewport的 Meta 标签的解决方案。
Viewport 可以设置的选项就是 Viewport—fit,它有三个可选值:
- Contain:The viewport should fully contain the web content. 可视窗口完全包含网页内容。
- Cover:The web content should fully cover the viewport. 网页内容完全覆盖可视窗口。
- Auto:The default value,同 Contain 的作用。
通过给页面设置Viewport—fit=cover,可以将页面的布局区域延伸到页面顶部和底部。

对于通栏页面,设置了Viewport—fit 的属性,发现会不生效,经过跟同事查看手 Q 源码后发现,终端对于 WebView 通栏的情况设置了UIScrollViewContentInsetAdjustmentNever属性,去除了上下安全区域的边距,使得安全区域的上下边距失效了。
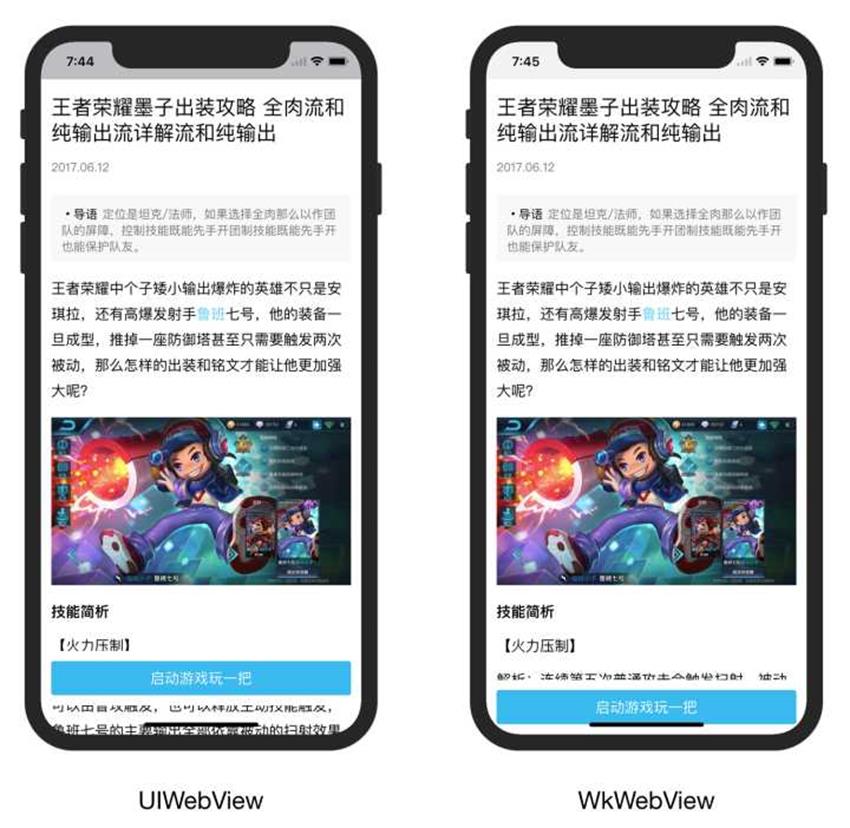
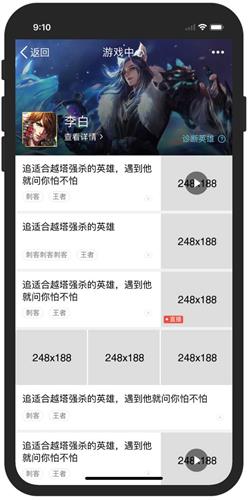
另外提一点,经过 2 个版本的 Webview 测试,发现 WKWebview 在渲染页面的时候,底部按钮在位置表现上不一致,可能是一个还未解决的 Bug:

四. 使用 Web 方案:
根据以上的设计方案,可以这样处理:
- 修改页面 Viewport—fit 属性。
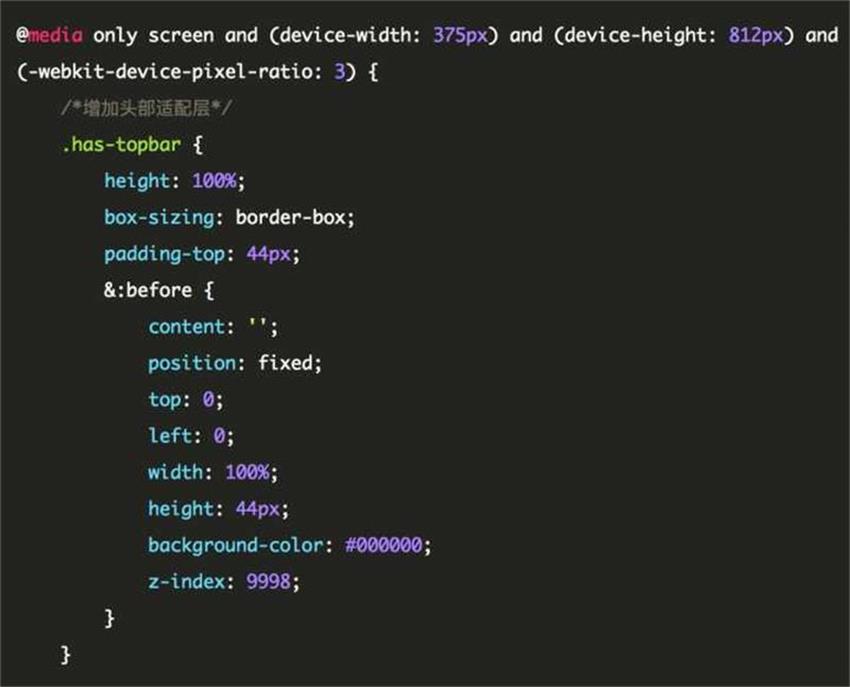
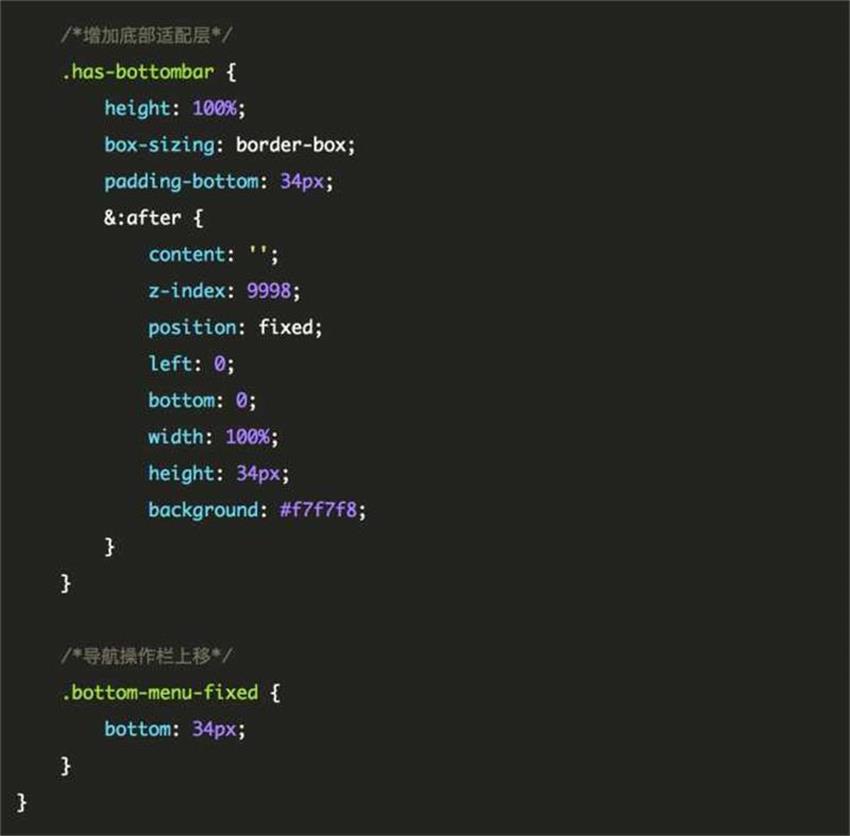
- 在 H5 页面链接一个 iphonex.CSS 来给 iPhone X 访问的页面增加对应的适配层。
- 在 H5 页面上给对应的 Dom 结构加上适配的类名。




△ iPhone X .CSS
如上,这样做的问题是,要修改的页面非常多,而且给页面带来了额外的类名,对以后的样式移除也有一定的工作量。
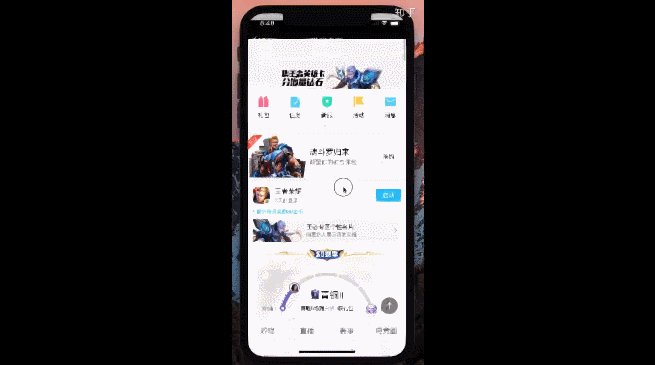
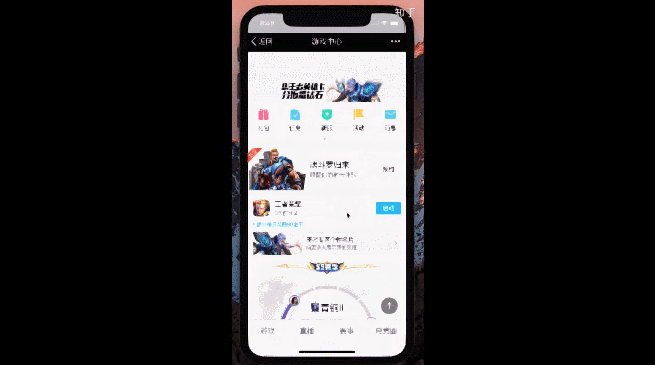
另外,使用样式给页面顶部增加适配层,下拉页面的时候黑色适配层会跟着一起移动:

既然使用 Web 的方式来解决这个问题不是很完美,是否可以通过终端的方式给 Webview 增加适配层,从而解决这个问题呢?
使用终端方案:
经过跟终端同学的沟通,确定是可以通过终端的方式,在原生界面初始化的时候增加适配层,这样页面就不需要样式处理了。
具体是通过链接中增加参数来进行适配:
- 参数名:_Wvx 控制 iPhone X 适配行为。
- 参数名:_WvxTclr 控制顶部适配层颜色。
- 参数名:_WvxBclr 控制底部适配层颜色。

对于顶部通栏的页面,通过加 URL 参数来增加顶部黑色适配层。


对于有底部操作栏「包括通栏和非通栏」,通过加 URL 参数来增加底部适配层以及设置颜色。

△ 这里的 WVX=10 为 2 和 8 两个特性数字相加

这样,无需写一行代码,只需要给页面链接增加适配参数,就可以完美适配 iPhone X 了。
更多具体技术实现可以查看这里:https://ayogo.com/blog/ios11-viewport/。
来源 : 腾讯ISUX
本文链接:http://www.mobileui.cn/iphone-x-h5-page-solution.html本文标签: H5, iPhone X, 页面




















