
色彩可以像文字、像语言一样去激发人们的情绪。创造出Paper这款精致的绘图应用的团队FiftyThree发现了色彩调配的一个问题:传统的色彩软件只会忠于计算机是如何呈现色彩,而不是基于人们对色彩的感知。他们相信如果有以人为本的工具,就会诞生出更好的艺术作品。在paper上周更新的1.2.1版本中,他们就带来了理想的工具—Mixer(调色板)。
打开选色器,选一种介于黄色和蓝色的颜色。幼儿园的小朋友都会告诉你,那会是绿色。可是,不管你是用什么软件,你得到的都是单调的灰色,你的图也算是完了。
“没有糟糕的颜色,只有不好的调色板”,FiftyThree的联合创始人和设计师Andrew Allen是这么认为的。PS或者Illustrator中的选色器不会给你太多的帮助,它给你1600万种颜色,你可要怎么选?
要解决色彩的问题,FiftyThree团队花费了一年的时间探索出一种新的符合人们感知和有着良好触摸体验的替代方案。在iPad mini发布会上,Phil Schiller就演示了这个Mixer这个新功能。为什么研究这么简单基础的东西就能获得设计大奖呢?
首先,有个“历史遗留问题”:软件中的取色器自1973年以来就没怎么变过。现在重新设计出一个新的交互,就意味着抛弃了Adobe等设计软件中的约定俗成的范例。是,取色器是很烂,可用户早已习惯了。
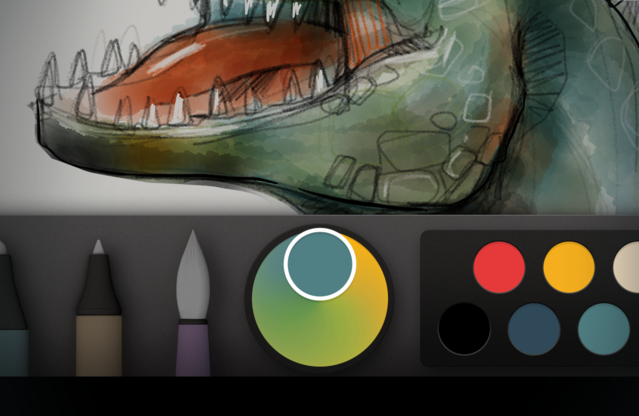
于是团队最先关注那个显著的问题:交互。他们用调色板来取代了取色器。调色板比取色器更友好也更灵活。
但挑战也随之出现,如果不能把颜色混合得漂亮且符合人们感知,调色板也是不会发挥作用的。而计算机呈现色彩的根基,也就是颜色空间(color-spaces),本就没有为混合颜色做优化。
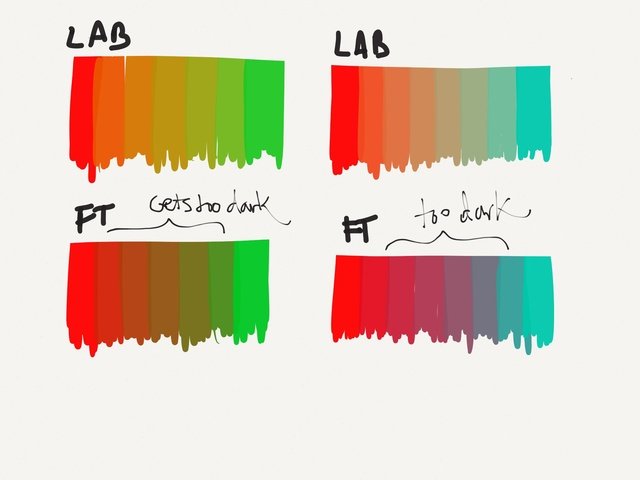
为了找到一个好的颜色混合算法,他们团队尝试融合了不同的颜色模型:RGB,HSV,HSL还有CieLAB和CieLUV。可结果都不令人满意。红色和黄色混合应该是得到橘色,红色和蓝色混合得到紫色—可无论用什么颜色模型都得不出来。
既然所有人都错了?为什么不重新开始?
为什么花费一年的时间来处理这个混色问题是值得的?53团队说如果不处理这个混色问题,app剩下的部分也无从改进。而将这个做好,自然就会给予它们的水墨笔,马克笔和铅笔等等工具更多的发挥空间。
联合创始人Andrew Allen说:“我们费了很大功夫围绕这个产品建造脚手架,脚手架只是一项帮助完成目标的工具,它最终是要被撤走的。可要让这些发生,你就得让设计师和工程师相互配合,而不是谁可以凌驾于另一方头上。”
一个突破
将团队从困扰里解救出来的是两位已故的德国科学家Paul Kubelka和Franz Munk。在1931年,他们发表了一篇名为“a contribution to the optics of paints”的论文,提到了颜色空间的问题。论文提出了一个反射理论和方程式,可以解释人肉眼看到的色彩混色是个什么情况。也就是说,各式颜色都是怎么反射和吸收光的。
现在,计算机用三个值来描述颜色:红,绿,蓝,也就是RGB模型。但是Kubelka-Munk模型会用至少六个量来描述颜色,包括每个RGB色彩的(光)反射值和(光)吸收值。屏幕呈现一个颜色可以只用到三个值,可是色彩的混合确实是需要6个维度的值的。于是那篇论文就帮助团队将之前困惑的问题转为一个可以处理的数学问题了。
从一个三维的颜色空间到六维的颜色空间,这就是原先(计算机)色彩混合和现实的色彩混合的不同。在一副画中你所看见的阴影也是颜色的光吸收和反射的共同作用。对比一下红色指甲油和红墨水,他们都是红色的,可是在一张黑纸上你能看到红色指甲油因为它会反射光,你就看不见红墨水,因为它吸收光。
一个iPad应用也能做得这么逼真吗?
6维色彩空间带来的结果就和现实很像了。即便是这样,当时团队也不知道究竟有没有一种解决方案,能让这背后需要大量计算的模型以一种人们能感知的方式呈现出来。这样看来团队并没有接近解决原来的问题。他们开始优化算法,探索呈现方式。
有时还是要依靠感觉,而不仅仅是数学
团队选出了100对流行的配色,然后记录下人们看到的混合出的颜色都是哪些。他们还做了一个iPad应用来呈现相同颜色组合所混出的不同颜色,让人们选出最让他们顺眼的颜色过渡。通过团队内部的测试,他们最后选出了100种在数学描述上是随意的,但会让人看得很舒服的颜色过渡。 然后利用这些数据做出框架,即便是用100对之外的其他配色,也能呈现出看得顺眼的颜色过渡。

数学困惑
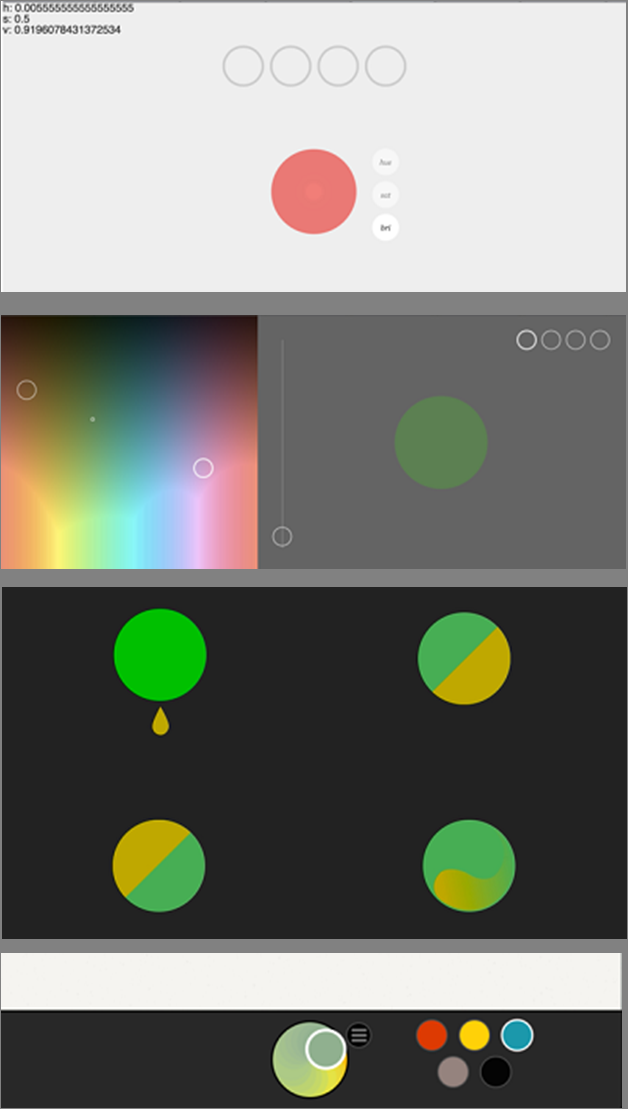
为什么计算机看颜色不同于人类?正如下图所示,用RGB颜色模型时,就会得到黄色和蓝色的混合是灰色,矩阵计算出的结果就是如此。可我们每人都知道,黄色和蓝色的混合应该是绿色。这是因为RGB只是描述了颜色的频谱,而不能描述颜色的混合。

让调色板有更好的触摸交互
即便团队找到了解决混色的方案,要得出一个好交互还是有很多工作要做。交互的目标是要和人们感知有一致性。真正好的调色板就是帮你调出最对的那个颜色。如果你取色器选出了蓝色和红色,那将它们混合就能得到紫色。而新得到的紫色会和原有的颜色配合得很好,因为紫色就是由它们得到的。
FiftyThree先后做了四个原型。第一个原型让团队知道了这个核心的混色手势是可行的,而传统的填写色相饱和度值之类的交互就很不友好。第二个原型让他们验证了色彩感知的解决方案。第三个原型就是给用户反馈,让用户看到色彩是如何混合的。第四个原型就是添入更多功能,比如可以从调色板中保存颜色到取色板里。

历经这些以后,FiftyThree就在paper中给大家带来了Mixer这个新工具。它看似简单,可你要知道,你每一个用手指在调色板里旋转和搅动的交互背后,是团队连续一整年的探索和努力。
点这里可以欣赏人们用Paper创作出的作品。
本文链接:http://www.mobileui.cn/ipad-application-paper.html本文标签: iPad应用