【译者的话】 iPhone终于粉墨登场了,它一出现便赢得众多期待已久的粉丝热烈捧场。作为一个平面设计师,就算你对 Apple 公司的产品无动于衷,你也有理由来关注 iPhone ——并不是它的产品,而是它的版面设计。在本文中,我们将会剖析 iPhone 网站是如何让观众的视线集中在这个新产品上。
Apple 公司一直都懂得一点:能够让观众记住才是最好的演示。让我们来看一下从漂亮的iPhone 网站中我们能够学到什么。
我们一直都对 Apple 公司的产品情有独钟——这并不完全是虚荣心在作怪,而是其设计总会深深地吸引着我们的眼光。在 iPhone 的全新网站中,同样显得很独特:直接、简洁的版面就算对一个漫不经心的读者来说,都能留下深刻的印象。至少在 Apple公司的眼中看来,iPhone是一个与众不同的革命性新产品,这使得普通的消费者很容易混淆它与普通移动电话的区别。怎么办?
从设计师的角度来说,他们有很多资料可以用来展示这个新产品,他们可以花很大的篇幅来炫耀 iPhone 的技术是如何先进(事实上,它也有这个资格, iPhone 拥有 200 项专利技术),但他们并没有选择这个切入点,相反,他们以一种自信的态度来展示,就象你的一个好朋友向你娓娓道来的感觉。在网页中,我们看到展示人员将 iPhone 拿在手上,向你解释它如何操作。这种展示从你的角度看来,显得很朴实自然,不造作,不夸张。最后的结果就是:你了解它,并喜欢上它。
“让人了解”是我们的目标。无论你在向别人推销你的概念、产品或任何项目,你必须首先要让人知道你在说什么。否则,合作只会到此为止。还是让我们来看看 Apple 公司能够教给我们什么东西吧。
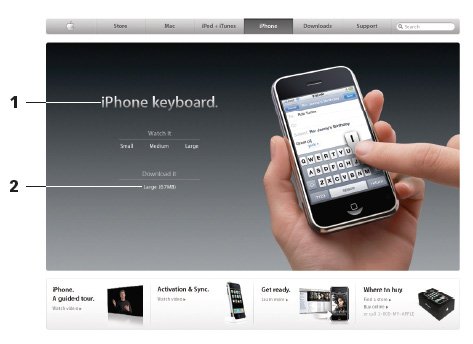
基本结构:
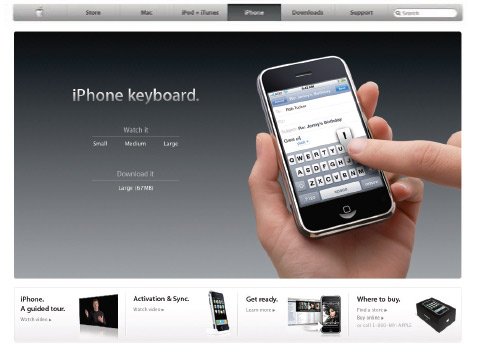
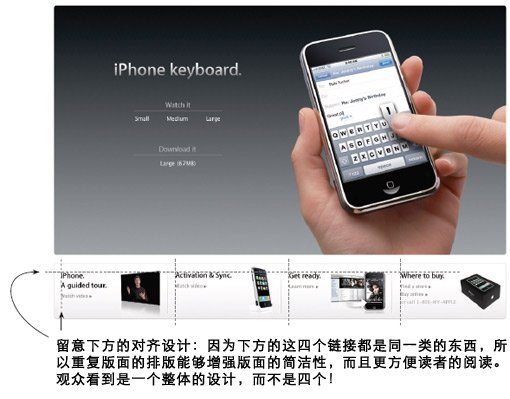
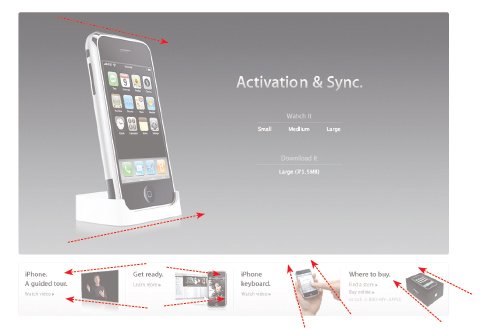
这个网站主要的作用是用来介绍这个新产品。有一张非常大的背景用于图片展示或播放视频,而下方有四个小的链接。这五个主要的区域看起来都很相似,取得了一种视觉上的联系。
五个区域构成了这个页面的空间。五个已经足够,太多就会分散注意力,让人无从选择。这个页里形成了两种视觉对比:上图大区域与下方小空间的尺寸对比,上方黑色与下方白色背景的对比。出来的效果就是:相似元素让整个页里显得更加统一,不同的元素让不同的信息分开。
文字与图片配合:
每一个区域都有一个标题及一张照片。任何情况下都不会出现“只有文字”或“只有图片”的区域,而是保证每一个区域都是“一个主题,一张照片”的版面结构。
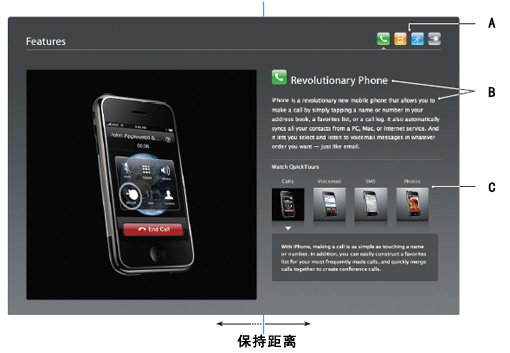
保持距离:每一个区域都分成了两半,左边是文字,右边是图片。文字尽量最少化,只用一两个单词。而每一张照片同样很简单(一个物体,没有背景)。留意在上方的大区域,白色的文字标题与白色的手机外观一致,而下方的链接区域中,黑色的文字与黑色的元素一致。
一种字体:
整体网站至始至终都使用同一种字体。一种已经足够。文字是用来支持信息的,应该让它发挥应用的作用:快速传达信息并引起别人注意。
整个展示空间可以说是最简化的设计:只有iPhone及少量的文字。这样的版面,非常容易“阅读”。
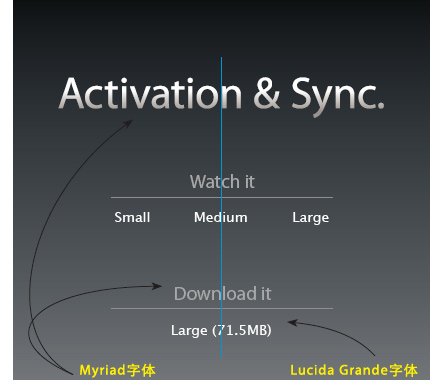
Myriad 是最清晰的字体之一,它里面的空间开放,没有琐碎的细节,特别适合一些分辩率不高的情况下使用。因为 Myriad 字体并不是一种通用的系统字体,所以只能在图片中使用,而对于网页中的Html 文字,采用的是 Lucida Grande 字体,这种字体与 Myriad 非常相似。从上图中你可以通过两种方式来区分这两种字体:大和小,黑与白。留意上图,最小的文字是采用最白的颜色。
深度:
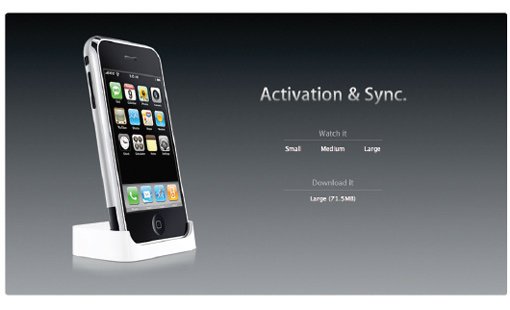
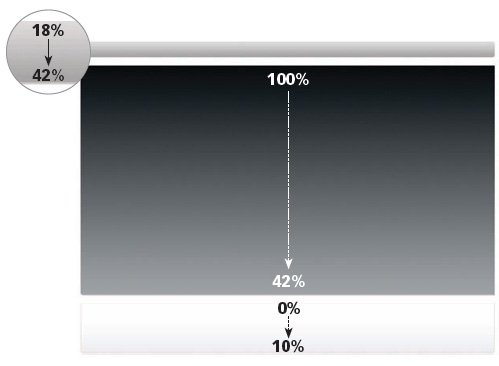
通过采用渐变来使背景模仿了铝合金及真实光线产生的效果。而倒影及角度的摆放则强调表面的质感及深度。
通过渐变效果来模仿真实:看一下你周围的桌子及办公室墙壁,你会看到各种表面其实都是受到光线的影响的,所以在实际中,并没有那一种表面是只有一种单一颜色的。倒影同样无处不在。通过渐变来模仿这种环境,使得网站感觉更真实温暧。
呈角度摆放的元素比缺乏立体感的摆放显得更有生命力。留意上图,各种元素呈现不同的角度,从透视的角度来说,上面的观察点并不是固定的,有的是在元素的上方观察所呈现的角度,而有些是则以视平线观察的角度,但各个元素尺寸大致一样。每一个元素都选择最能够给人留下冲击力同时又使元素保持简洁的角度呈现。
自然地展示,没有任何干扰:
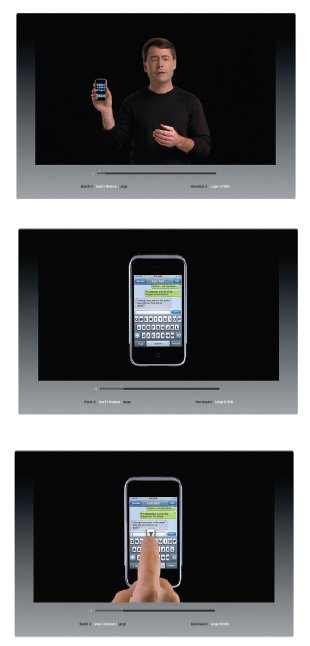
这个网站最重要的内容是视频演示,该网站采用了一种很自然平实的方式来解释iPhone 的功能。即使是这种动态演示中,设计者仍然考虑如何突出焦点,每一个细节都经过精心考虑,以便让真正的主角呈现在观众的面前。
没有任何障碍物:观看视频比阅读显得更自然,而且也更有效。但在视频演示上,设计同样非常重要。留意上图这个演示者,占据了最重要的中间位置。他的眼睛一直在看着你,与你产生面对面的直接交流。没有其他任何东西干扰你与他之间的这种视觉沟通。拍摄这个视频的人细心处理一切可能会分散你注意力的元素,目的就是要将你的视线集中到那个小小的 iPhone 上来。事实上,他们成功了:你能够轻松观看他的演示,并且能够将注意力放在他的演示中来——从而让信息更有效地向你传达。
当演示者演示 iPhone 的功能时,屏幕切换到 iPhone 的特写画面,而演示者的声音以画外音来传达。出现 iPhone 特写时,然后就进行功能的介绍。所有这一切,都令你一目了然。
居中,还是居中!当出现 iPhone 近焦画面时,中间黑色的区域由 iPhone 代替了演示者。只有操作者的手指出现在画面中演示如何操作。注意只有一个元素同时出现在屏幕上。因为这时手指成为了主要的“演员”,就算是手指这个元素也要仔细考虑:成年男性,但没有显得特别粗糙,没有手指毛,没有太多皱纹,没有斑点等等诸如此类的东西。所有这一切,并不仅仅为了好看,而是要让手指保持一种“中性”的角色,避免任何可能导致眼睛分神的元素出现。同样留意一点:由于灯光的仔细安排,手指并没有在 iPhone 上留下阴影。你可能会问,到底有没有必要花如此多精力来考虑这些细节?答案是:绝对必要!
快速了解:
如果你不想观看视频,那你可以流览“特色”( Features )网页,在特色网页中,页面被分成了两部分,其中增加了文字部分。
A :四个图标表示 iPhone 的四种特色功能。鲜艳的颜色与灰色的背景形成强烈对比。导航的三角形元素虽然很小,但在一个干净的背景中,已经不会让人忽视。
B :短标题及说明文字对相关的功能作了简单的概述。左图的大图同样运用运态的视频来进行动态演示。在进行介绍时,画面中有一个移动的白点来提示应该如何操作,让你轻易了解其功能特色。
C :四个主要的功能都有一个对应的演示。留意这里的图标中的产品只是对应大图的简单缩小,当鼠标移至其中一个图标上,图标变黑以表示“选中”,同时下方的导航三角会出现相关的文字简介。文字简介尺寸比上方的概述文字要小,而且也排得列紧密,以区分上面的文字。非常漂亮的处理。
iPhone 网站为如何进行有效的演示树立了一个榜样,如果你的公司也面临新产品的发布,上一下这个网站,或许你会学到更多的东西。
相关信息:
1 、 Myriad 字体( Apple 公司采用的是一种定制的 Myriad 字体,称为 AppleMyriad ,与普通的 Myriad 有着一些细微的区别)
2 、 Lucida Grande 字体( Lucida Grande是 Lucida Sans 字体的屏幕显示版,专用于电脑屏幕上的显示)。
渐变数值(下方所显示的数值是印刷用的颜色数值,而网页上的颜色则采用 RGB模式,两者之间出来的效果有细微差别):
本文链接:http://www.mobileui.cn/inspiration-focus-demo.html
本文标签: Apple, iPhone, 网站