首先和大家分享几个数据:
·Apple开发者向 iOS App Store 提交的应用数量突破100万款大关
·有 4 亿用户注册了Apple ID,一共下载了350亿次应用
上面由Appfire提供的最新监控和统计数据,由数据看来, 苹果开放的App store模式是乔布斯时代最成功的商业模式,不仅成就了他今天的辉煌,同时也带动了手机类App的发展。App Store在拥有百万款数量级的情况下,引导用户快速、高效的找到所需的优质App不是一件简单的事情,由此也能得出苹果App Store这次版本升级的主要缘由及目的。伴随开发者、App、用户、下载数量的激增,苹果对App Store做了全新调整,包括信息架构、信息设计、交互操作都做了全新的调整升级。下面随这几个方面详细展开讨论。
扁平化的信息架构
新版的信息重构后整体呈扁平化结构,在架构上采用浅而广的分类方式,信息展示层级减少,使100万数量之多的庞大应用库,导览清晰、查找便利。
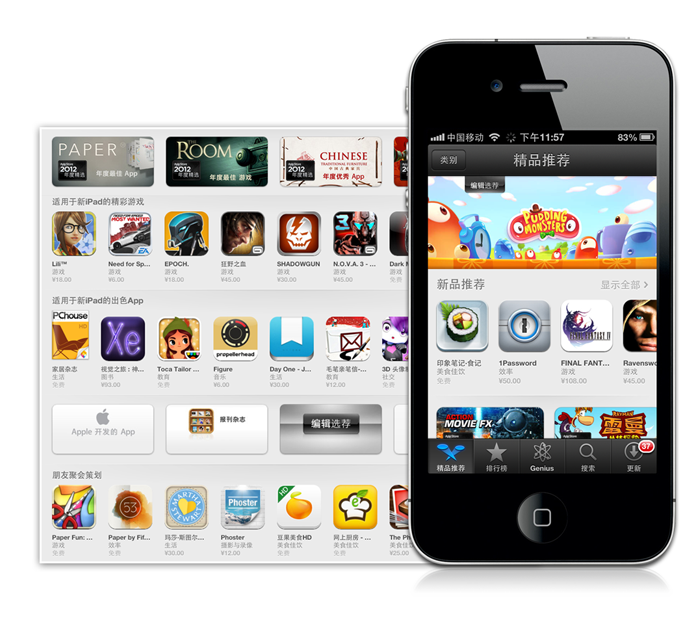
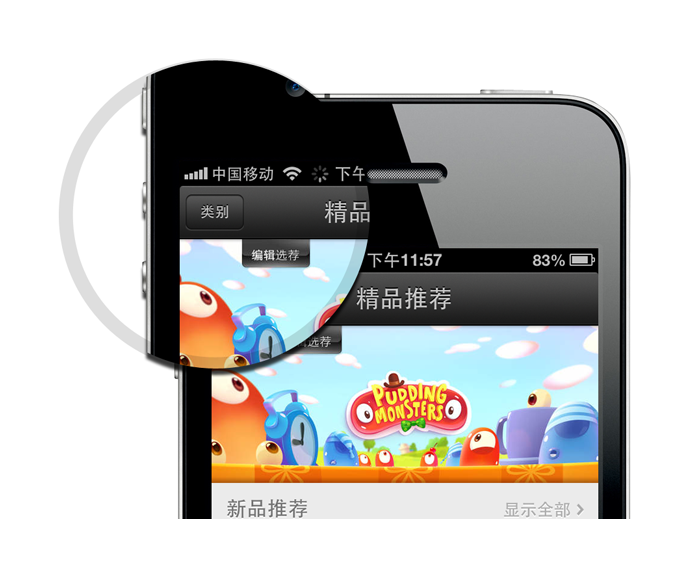
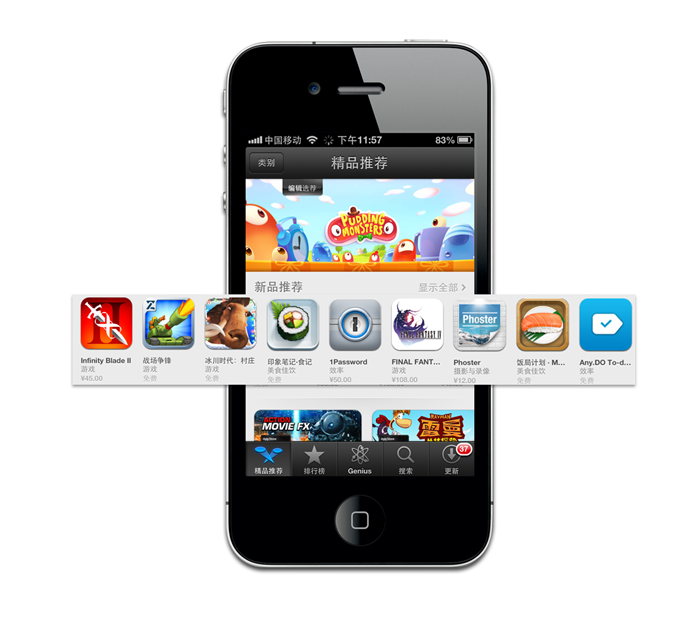
1. 体现最明显的是,默认首屏的精品推荐
去掉Title Bar上的Tab操作,层次更清晰;Banner改为横向轮播切换;新品推荐由三十个条目改为一个横向滑动切换条目;节省下的空间新增了两条运营位置及另外两条出色App和精彩游戏的条目。信息量加大的同时增加运用位置,可以让更多精彩App有更多机会展示。下图左侧是iPad新版增加的模块

2. 工具栏上的类别项目放到推荐、排行、Genius的顶部Bar上并以模态展现。

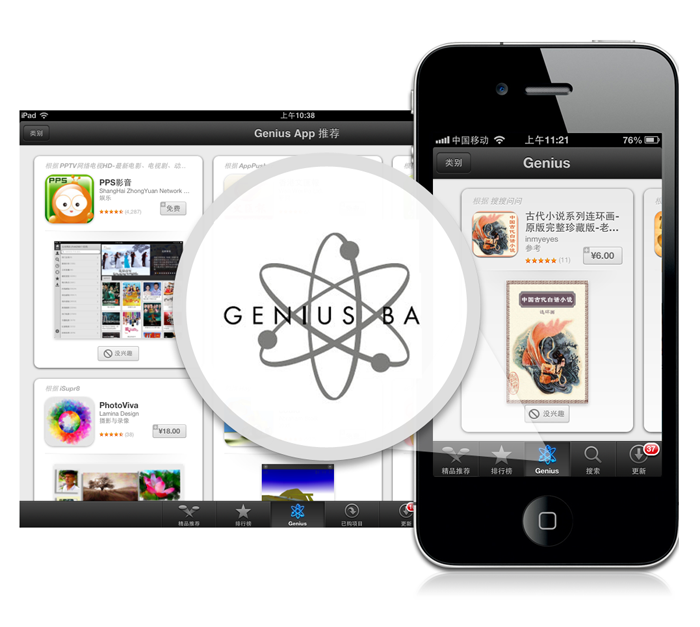
3. Genius功能回归
在新版中将Genius提到工作栏位置,目前能见到的就是Genius根据你所下载的App,了解你的喜好并发送给服务器,服务器根据信息再下发类似相关的App。所以你使用Genius时间越来越久,收集到的喜好越精确,也就越能摸得准你的喜好且智能化推送App也越符合你的心意。尽管它还待进一步功能细化,不得不让人猜测App Store部署的下一部将是智能化、个性化推荐应用方向。

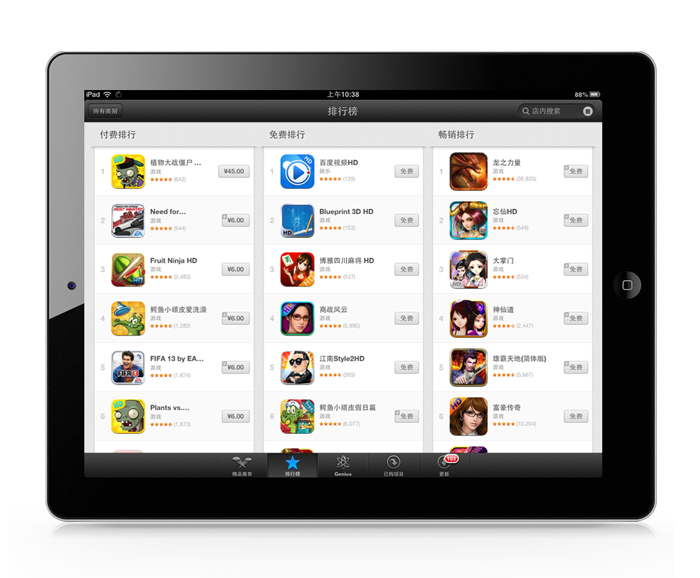
4. 前25名改为排行榜,减少Tab切换,改为条目横向平移的方式
App个数随滑动加载,无需点击跳转。下载安装的功能前置,快捷了用户的下载操做。尤其是屏幕尺寸大的iPad,三列排行榜同页面无须切换既能下载安装。

较旧版的架构,新版做了较大的调整,扁平化架构及浅而广的布局方式使屏幕空间进一步利用。用户搜索信息的方式也充分体现:Known-item已知项目的搜索框,Exploratory探索的推荐,无特定目标情况下的排行榜单,所有的用户搜索入口的方式更明确,同时增加了Genius个性化推荐,向智能化、个性化迈进一步。
二.交互层面
1. 去掉Tab设计,改为条目滑动切换
最右边的App Icon只露出一半,自然教育用户右边还有更多内容,当向左滑动的时候辅以平滑移动的动效提示,加深用户认知理解。这种交互设计已经在手机系统里很常见了,如iOS系统桌面、Windows Phone 7的屏幕切换操作。优点有方便信息获取;增加运营推广位置;条目的方式便于以后新App集合条目的加减,灵活性高。
2. 操作方式由上下滑动切换,到上下左右切换,增加了一个操作维度
这种操作方式大大提高手机的空间利用率,且操作方式简单易用、容易上手,明显感觉比Tab切换高明。

3. 减少操作阻断感
当App下载操作完成的时候,用户将不再直接被踢回主屏幕,App Store依然维持打开状态,用户可尽情浏览,对像我这种App下载控来说无疑是福音。影响: 无间断的下载操作,可以降低用户的下载成本,以提高用户的下载安装量。但可能狗血的是,用户下载后就很少使用,降低了产品本身的活跃率。
三.视觉维度
1. 读图时代,以图胜文
以App详情页新布局排版为例(参照下图),突出产品形象图片信息前置,文字信息只显示部分其他隐藏后置,增加开发商和相关产品的展示位,整个版式通透、高效、提高美观度的同时又突出主要信息吸引用户。

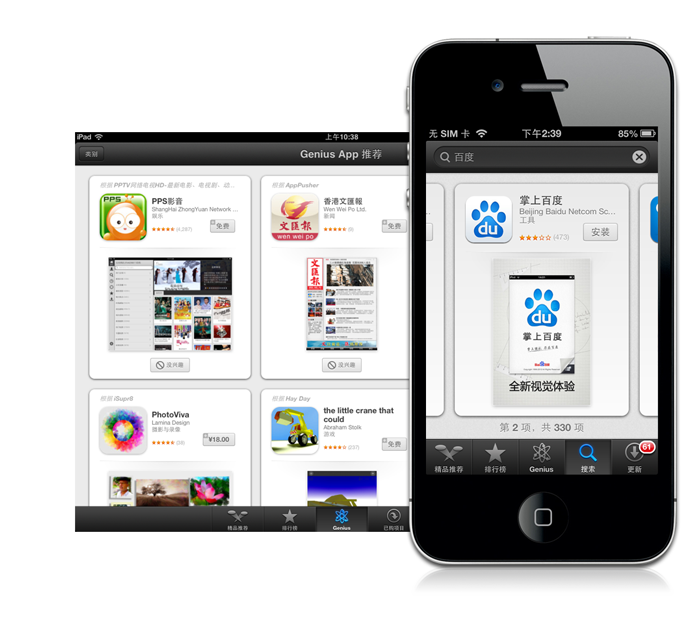
2.扑克式搜索结果布局亮相
无疑是新App Store中的亮点——搜索结果页界面增加了类似Chomp(苹果收购,计划用于重新设计App Store UI)的界面缩略图,用于展示App的信息。目前在iPhone上一次呈现一个结果,iPad一次可呈现六个。影响:毫无疑问,UI层面有了创新的展现,但是阐述产品信息的唯一一张截图会显得更加重要。同时的确会增加浏览查看的负担,因为这需要更多的翻屏与刷新,是否具有实用性也有待考究。

3. 与iOS6系统级的Title和Bar保持一致设计
与内容区的扁平化做区别,强调操作区域的特性,对地址栏的操作区域做明显区块化分割,增强点击按下的视觉感,以加强用户的认知,引导在其上进行操作。内容区以浏览阅读为主要目的,故减少拟物化,放弃了之前折纸明暗条目的设计方式,采用轻盈扁平的质感,以内容为王,使信息能快速且轻松被获取,减少阻断感。
以上就是iOS6里App Store的改版体验分析,随着新版iOS6的安装量的增加,需要我们Apple App从业人员明确的是:
1. 产品图片信息展示方式被普及,初次产品印象是由外观截图决定,对首屏的产品效果图要求很高,由形象好的产品图片宣传无疑是最好的捷径,最好经由设计制作;产品文字信息大部分被隐藏,需要将主要信息放在前几句介绍,否则不容易被发现。
2. 条目状横向浏览的方式,给首屏大大增加运营空间,首屏精品推荐由两个类目,扩展到七个类目,其中有三个条目的运营位置,这些位置无疑能为好的产品增加曝光率,让更多精彩App有更多机会展示给用户。
3. 扑克式搜索结果布局,一次呈现一个结果,虽然在UI层面上有了创新展现方式,但是唯一的截图产品界面信息会显得更加重要;同时也加剧了竞争激烈程度,用户很难有耐心加载翻看很多张卡片来寻找App,第十个以后的App将很难进入到用户的视线。
本文链接:http://www.mobileui.cn/experience-new-apple-app-store.html本文标签: App Store, Apple, 苹果




















