编者按:按常理判断,黑色是生活中非常常见的颜色,在平面设计和交互设计中肯定会经常用到。但Segment.io的创始人Ian Storm Taylor却告诫设计师们远离黑色,因为它会让所有其他颜色黯然失色。到底是怎么回事呢?我们一起来看个究竟。
我学到的最重要的颜色技巧就是在设计中避免使用黑色。我小时候的艺术老师Zamula女士在我上中学时就告诉我了。后来在罗德岛设计学院我又听说过好几次。最初听上去有些奇怪,但这建议真的靠谱。
问题在于,我们看到深色的东西时总是假设它们是黑色的。而实际上你很难找到纯黑的东西。马路不是黑的。你的办公椅不是黑的。Sparrow(Mac上的一款知名email客户端)的侧边栏不是黑的。网页上的文字也不是黑的。
影子不是黑的
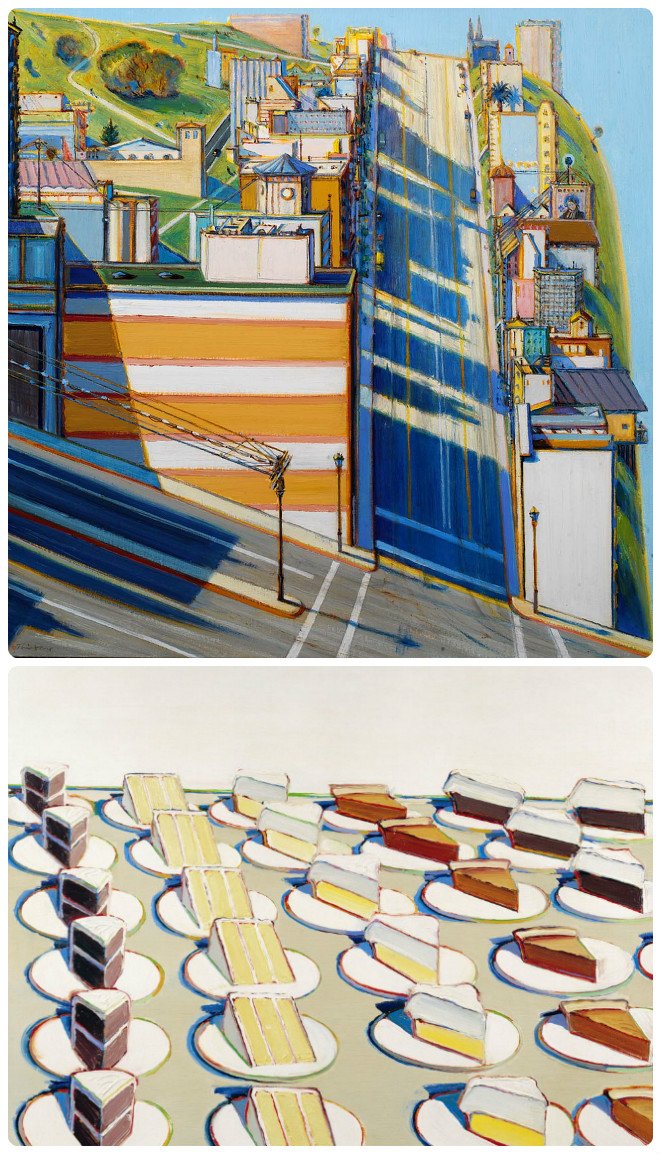
高中时我和其他艺术爱好者在艺术家教室里打发时间。Zamula女士不断向我们介绍不同艺术家的作品。她经常给我们看的一本书就是Wayne Thiebaud的作品。她会激动不已的指出作者在画影子时点缀其中的明快主色。然后她会告诉我们看看作者笔下明亮的蓝色影子。
这书我读了不下十遍,在旧金山家喻户晓的Thiebaud很好地展示了影子不是黑色的。他的影子是其油画作品中最饱满的部分,在显示屏上也是如此,在纸上看效果还好,在现实生活当中看更好。
你可能会问,没错,但那些是油画啊,不是真的。好吧,你觉得我们的用户界面比他的画更真实吗?
但我也这么问过,有一天Zamula女士在一节美术课上用一个蓝色的灯泡证明了这一点。她把灯泡拧到一个夹灯上,然后通上电,夹在一个凳子上。然后拿出一个纯白色的球,放在纯白色的基座上。当她打开蓝色的灯的时候,球的投影是橙色的,而非黑色。
我当时惊呆了。现在当我在旧金山的大街上散步时喜欢寻找最饱满的影子。比如下面这张:照片中最深的部分不是#000000,而是#130f30。(亮度19%,饱和度69%)
黑色会让所有其它颜色黯然失色
当你把纯黑色和一组精心挑选的颜色放到一起的时候,黑色让其它颜色黯然失色。黑色鹤立鸡群,因为它不自然。你在日常生活当中看到的所谓“黑色”的东西都有点亮光点缀其中,也就是说它们不是黑色的,他们是深灰色。并且那种亮光可能是别的颜色,所以它们甚至连深灰都不是,他们是带有颜色的深灰色。
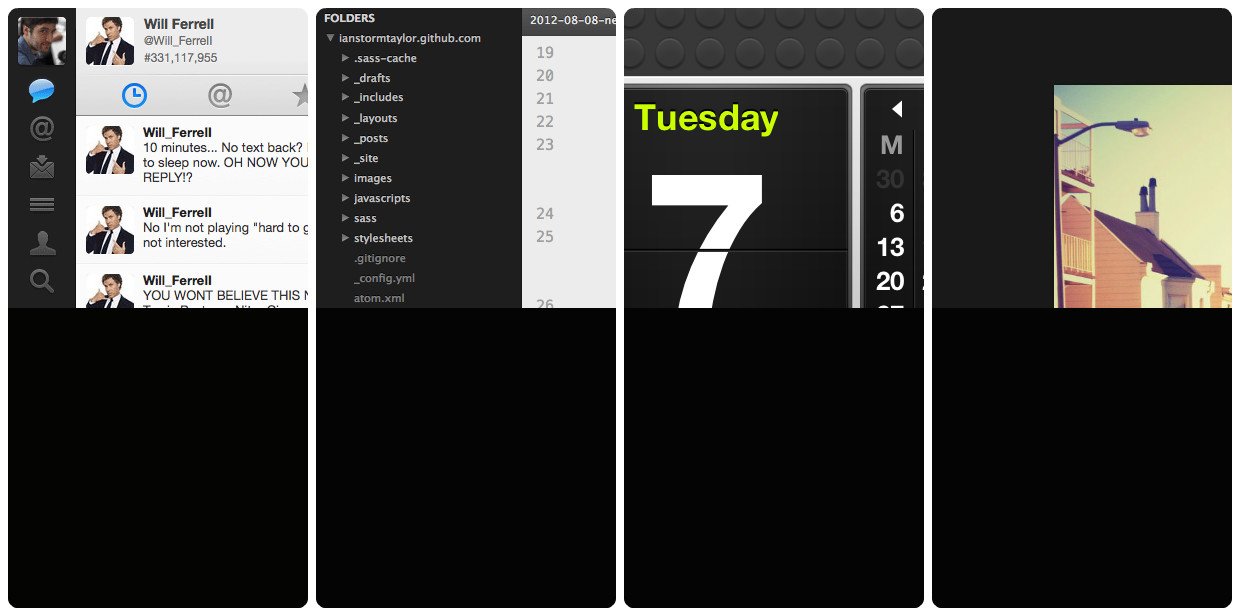
我们平时使用的手机应用有很多黑色,但实际上并不是真正的黑色,而是深灰。Twitter的侧边栏,新版Photoshop的背景色,Twitter的引导条等。它们都使用了接近黑色的颜色,但都进行了处理,这样就不会让屏幕上的其它元素黯然失色。
或者你可以这样验证,Dribbble上有一个非常牛逼的功能是让你根据颜色搜索照片,如果你根据“纯黑(pure black)”或“正黑(real black)”搜索,哪些看上去更好看呢?显然纯黑色的不靠谱。
当然也不仅仅和颜色亮度有关……
饱和度同样重要
除了避开#000000纯黑色之外,你还能做点其他的事情。当你使用黑色时,加入一点其它颜色会看上去更活泼。添加量取决于颜色的深度。比如我的Path(一款手机应用)照片饱和度69%,而浅灰色可能只需要3%。
这已经成为我在Segment.io工作时的主要选色原则之一。我把少量橘黄色掺杂到我们的灰色中。我们为最浅的灰色选择2%的饱和度,以此为开始,不断增加,最深的灰色饱和度为22%,从而在Photoshop上形成一条颜色弧线。
但是还是那句话,别老听我一面之词。让我们看看Facebook。为什么他们的移动版界面看上去那么赞?因为所有灰色都加入了Facebook蓝。
理解并没有那么简单
Zamula老师在中学里就警告我了,很多人后来也警告过我,但真正理解起来、并建立起条件反射需要很长时间。 甚至现在我仍没有把握能选择合适的灰色。
底线是:当你在颜色选择器里面发现#000000 时,问问你自己是否真的需要纯黑色。换点儿更自然的颜色或许会更好。如果你感觉在冒险,那么试着索性忽略颜色选择器的整个左侧边缘的颜色。
本文标签: 手机应用, 用户界面, 颜色