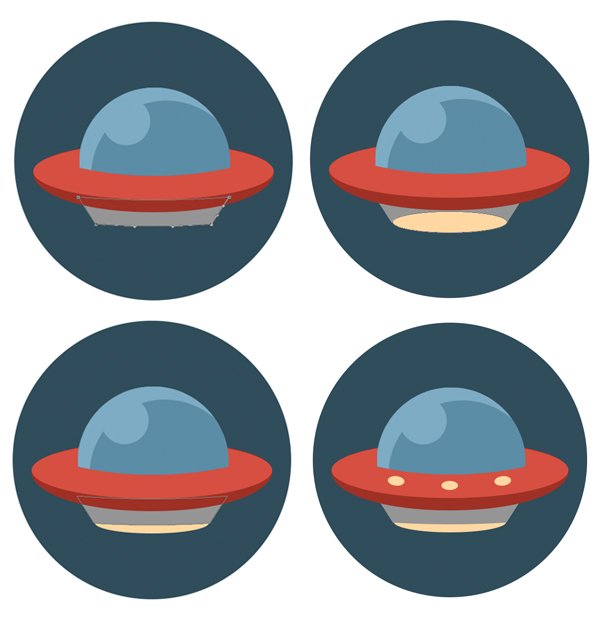
4.制作有趣的UFO icon
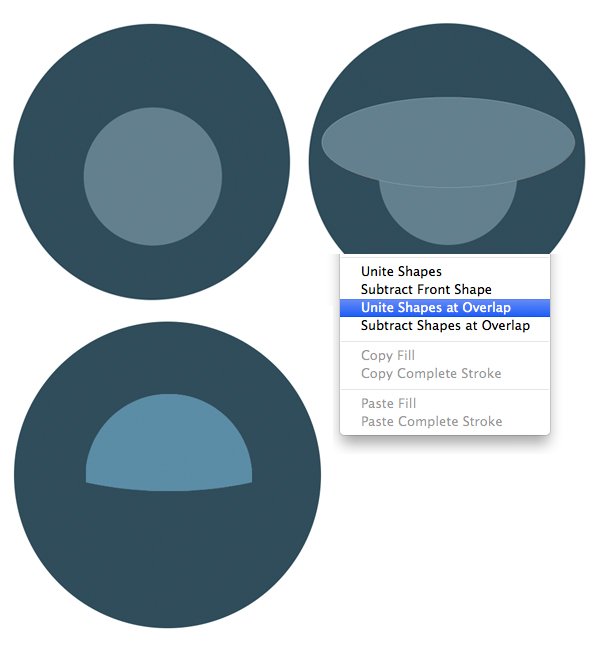
第1步
先绘制一个正圆,在运用我们提到过好几次的方法(嘻嘻)截取圆的上半部分。
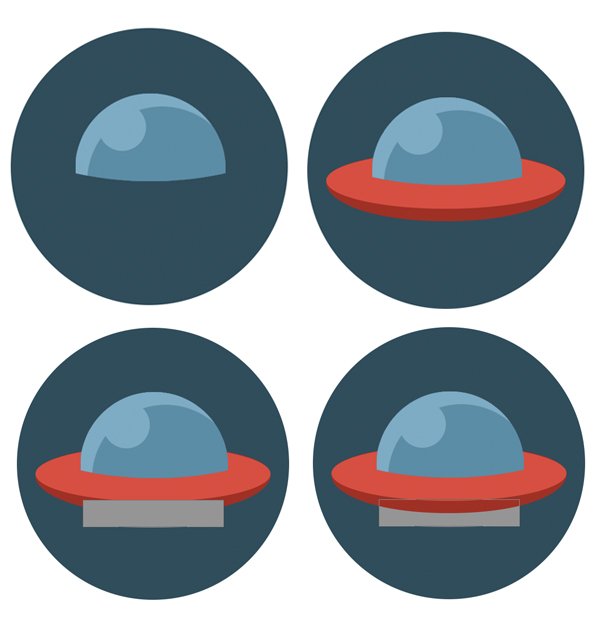
第2步
绘制两个红色的椭圆,注意它们的颜色、大小和叠放顺序。接着绘制一个浅灰色的矩形。
第3步
为了给UFO增加一些科幻感,我们需要在UFO的底部绘制一个发光的小圈圈,还有飞盘上的那些小圈圈。
第4步
最后添加上长投影和小星星。
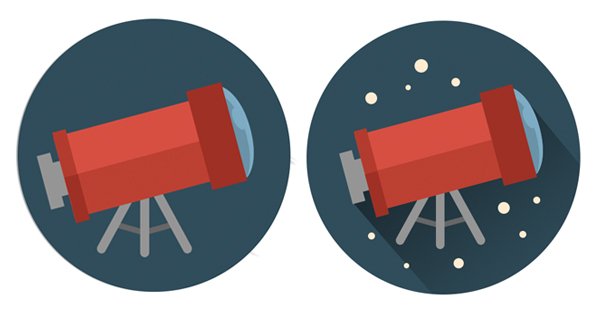
5.绘制望远镜图标
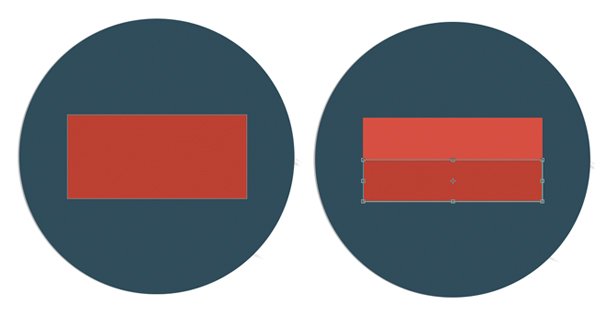
第1步
使用矩形工具绘制一个红色的矩形,作为望远镜的镜筒,然后将这个图层复制一遍,并利用自由变换工具将它转换到原来的一半大小,在用更深的红色去填充它,以便做出阴影的效果。
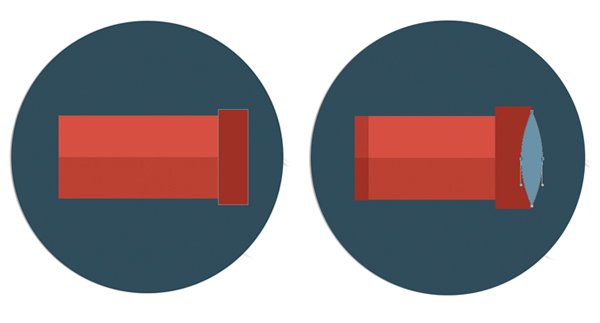
第2步
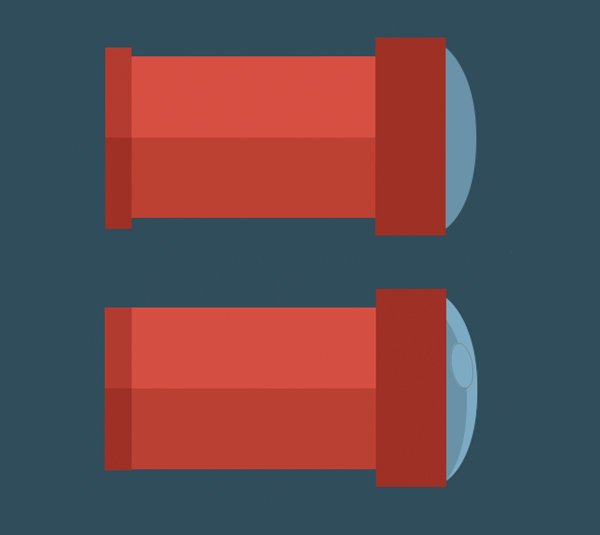
首先用深红色在镜筒的一端绘制上一个小矩形当做镜片的外层,然后使用蓝色绘制一个椭圆,利用转换点工具在椭圆的上下两个锚点处单击以便使这两边的线条尖锐起来。
将镜片图层放置在所有图层的最下方(你可以使用快捷键Ctrl + Shift +[),然后给滤镜增加一些亮蓝色以做出反光效果。
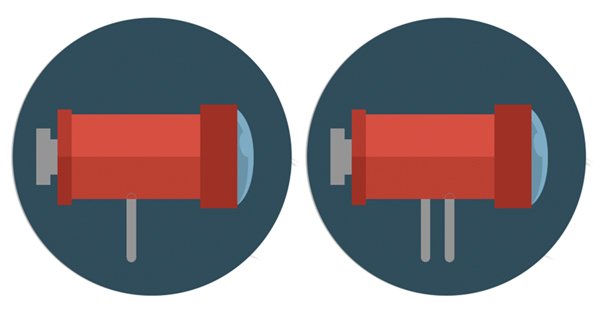
第3步
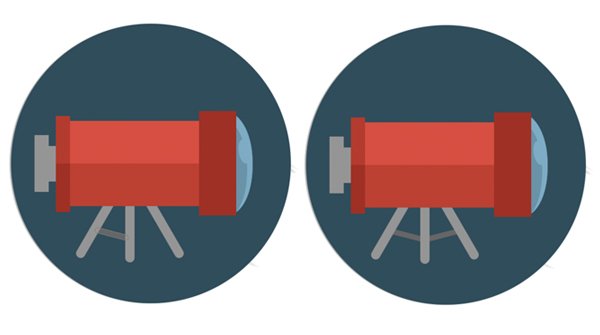
你可以看见望远镜另一端的镜框是由两个灰色的矩形拼接而成的,请自己做。接下来绘制镜架。选择圆角矩形工具并在望远镜的地步绘制两个圆角矩形。

将左右两个圆角矩形旋转一下做出三脚架的样子。然后使用一种更深的灰色连接三个脚。

第4步
将整个镜筒和镜头部分旋转起来对准天空!最后还是加上长投影和小星星。
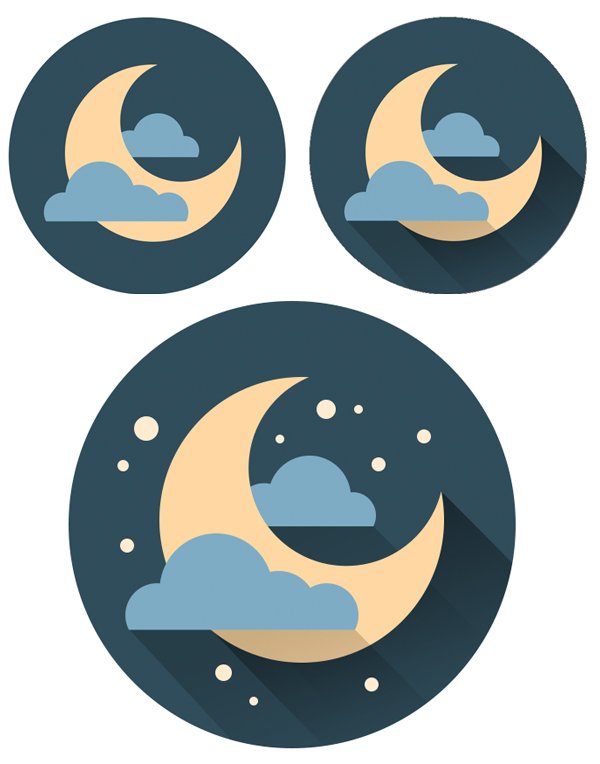
6.云遮雾绕
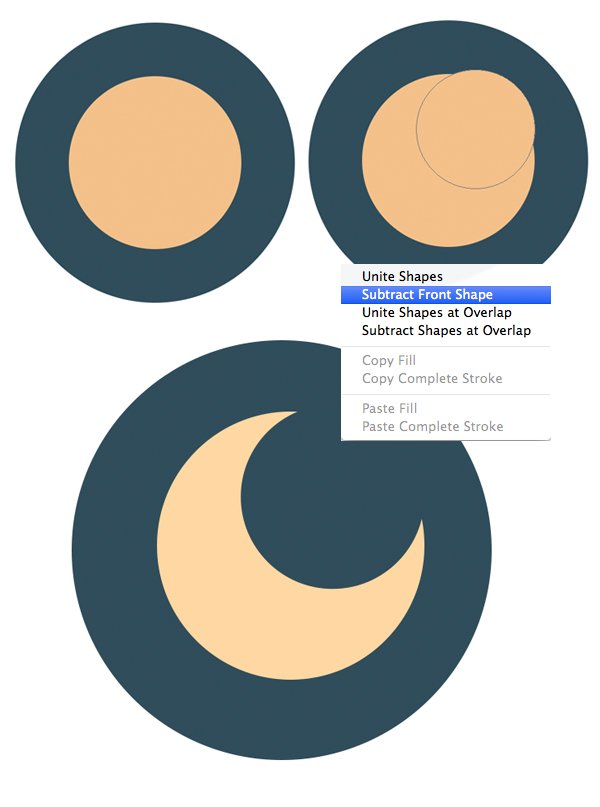
第1步
首先使用黄色绘制一个正圆形以表示月亮,然后在上面绘制一个小一些的圆圈,用我们用过无数次的方法……你懂的!
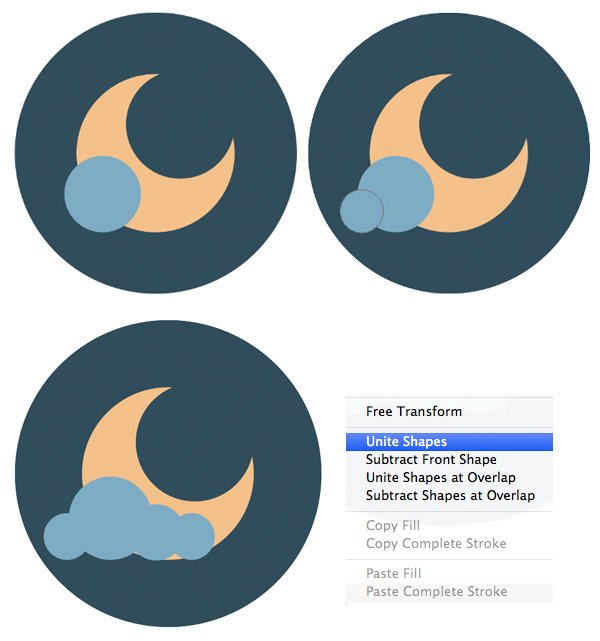
第2步
添加一些大小不一的蓝色椭圆来制作云彩,如果你将这些椭圆绘制在了不同的图层上,请将它们全部选中然后在右键菜单中选择合并形状。
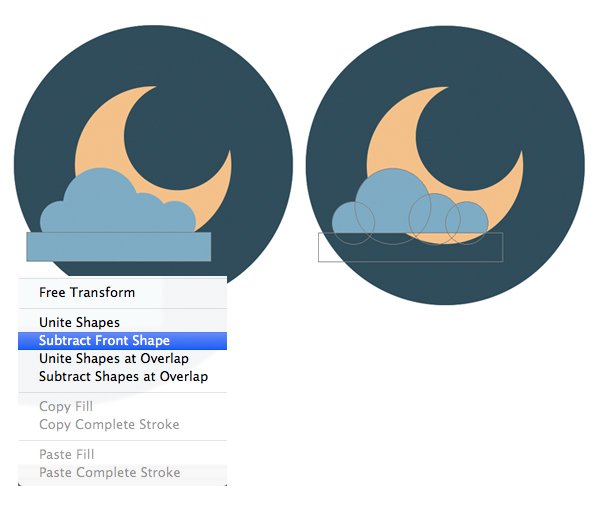
第3步
让我们使用矩形工具来部分地切掉云彩的下半部分好让它看起来更真实,嗨,不需要我再说是怎么做的了吧?
第4步
在月亮后面也用这样的方法绘制一朵云(小编:这完全不符合常理!),使得画面看起来有一定的深度。最后,还是免不了加上长投影和小星星。
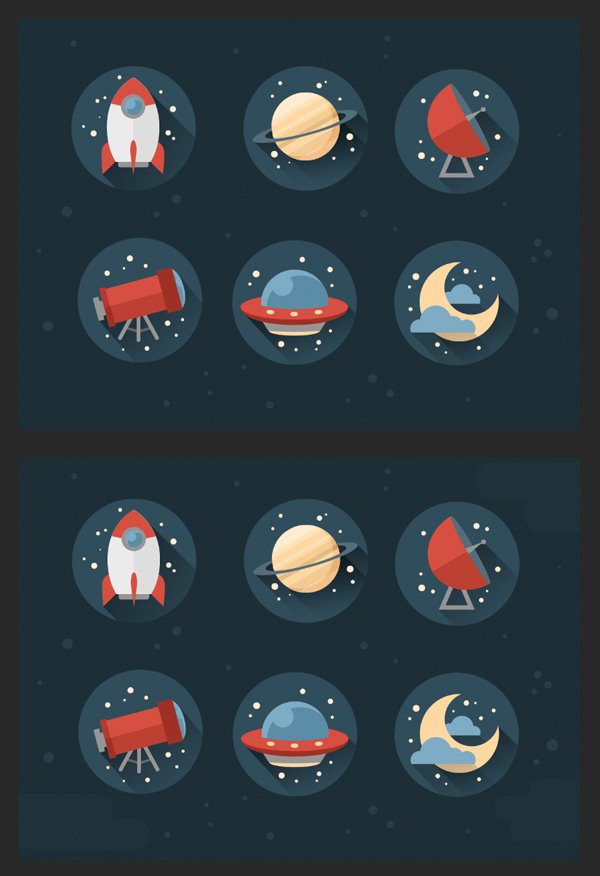
7.添加深空背景。
现在我们就做完了所有的图标了,现在就让我们为它们添加一个合适的背景吧。新建一个文件,用深蓝色填充背景,把图标拖进去并排放好,最后,然后用淡蓝色绘上小星星和云彩。
酒泉发射中心,我们准备好了!
(酒泉:请原谅我抢了休斯敦的活)
干得好伙计们!现在我们就利用Photoshop完成了一整套扁平化的太空图标。希望这些图标将来能够派的上用场,你也可以用学到的小技巧设计你自己的扁平化图标咯。
来自:设计派
英文原文:tutsplus
感谢@设计派小温 的翻译
本文标签: Photoshop, 图标, 图标教程, 扁平化



































西八,第3步,严重误导吧,应该是将复制的椭圆拷贝图层,放在编组图层上,然后剪贴蒙版才对,
![[怒] [怒]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/7c/angrya_org.gif) 在这里浪费了那么多时间,funk
在这里浪费了那么多时间,funk
你没看懂怪教程咯