2.行星icon
第1步
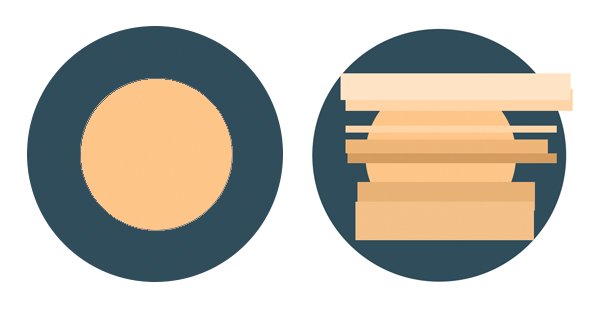
首先绘制一个淡黄色的圆形作为行星的轮廓。使用矩形工具,星球上方绘制很多不同颜色的方框,让它们的颜色和宽度都不尽相同。你可以将这些方框编组并进行旋转,这样会显得更真实。
第2步
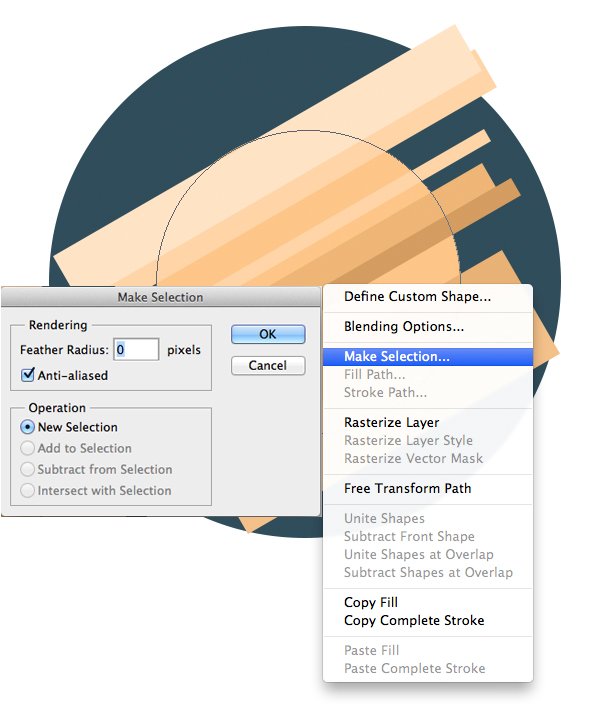
现在我们来去掉方框不需要的部分。选择圆形所在的图层,选择椭圆工具并在图标上右击,在弹出的菜单中选择“创建选区”,然后在弹出的对话框中点击确定,选项都保持默认即可。
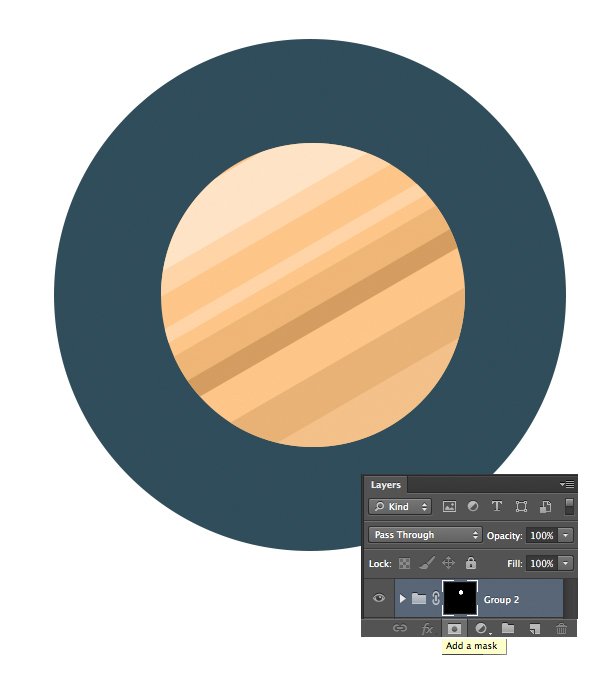
然后,选择这些矩形所在的组并单击图层面板下方的图层蒙版按钮,将不需要的部分隐藏起来。
第3步
让我们给我们的星球增加一点光照感。将椭圆所在的图层复制一遍并将它向左和向上移动一点儿。同时选中这两个图层并保持矩形工具的选择,在顶部的菜单栏中选择交叉。将混合模式调整为筛选并将不透明度调整为40%,这样星球的左半边就有了光照感。
第4步
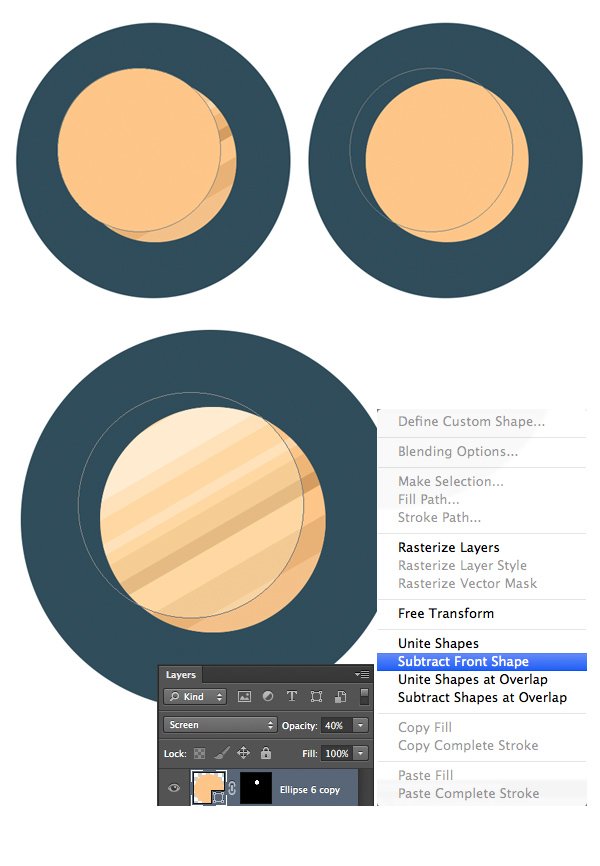
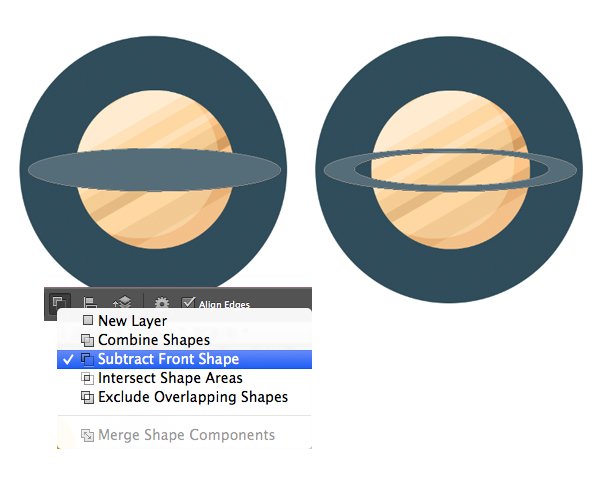
让我们开始添加星环。先绘制一个扁平的圆形然后选择减去,在原先的环内部绘制一个小一些的环。
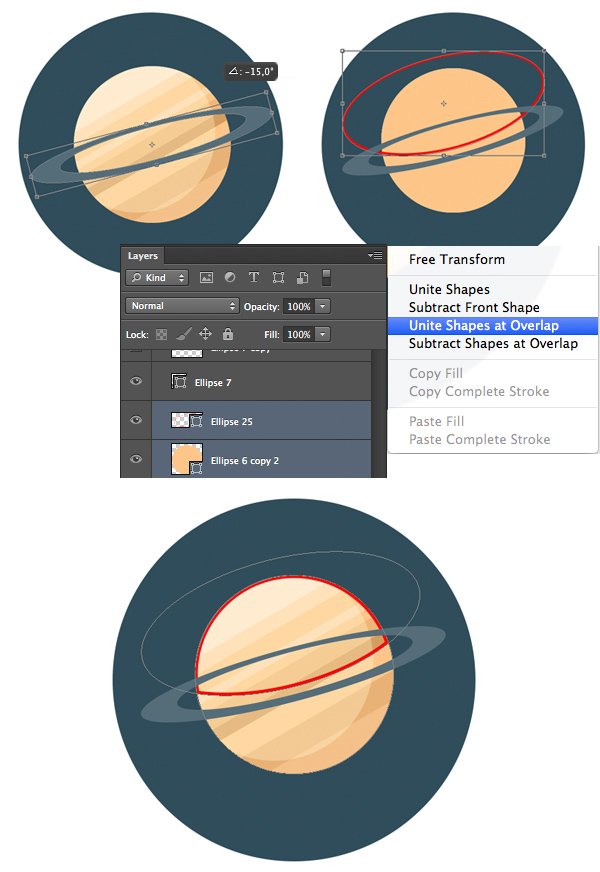
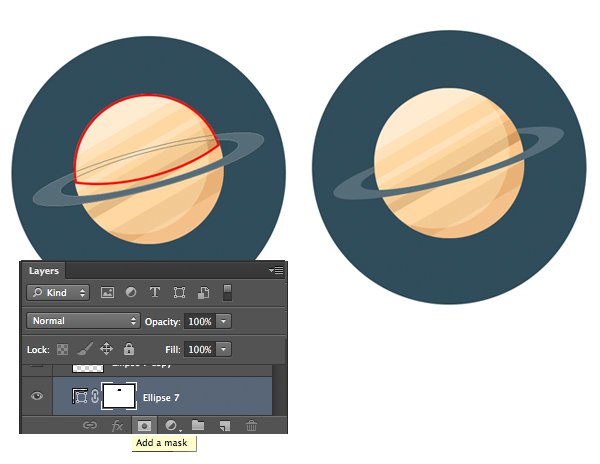
我们需要去掉部分的星环,因为它们本该隐匿在行星后面。绘制一个椭圆,覆盖住行星的上半部分和星环的一部分,这圈选的部分就是我们要隐藏的部分(在截图中,就是那个红色的圈圈)。同时选择新建立的圆形所在图层和行星轮廓所在的图层,在右键弹出的菜单中选择相交选区,在行星的上部形成一个“盖子”。
第5步
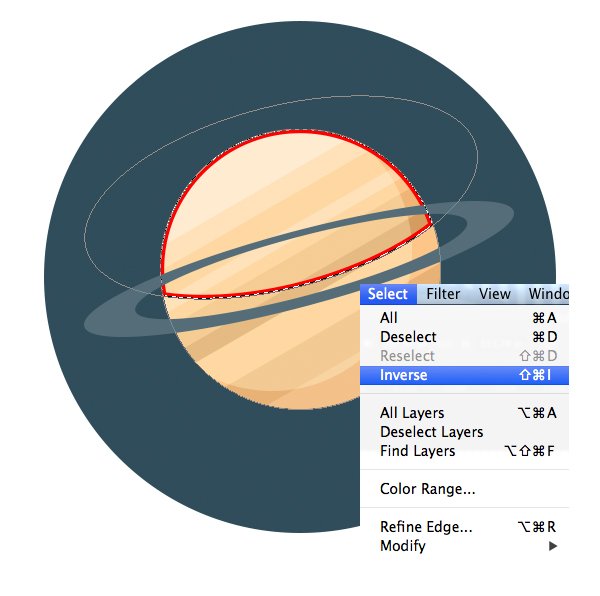
在红色的图层上右击并选择创建选区,选择“选择——翻转选区”命令。
然后选择星环所在图层,创建图层蒙版。
第6步
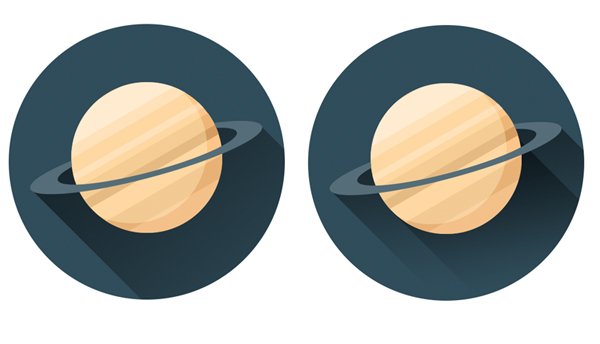
按照上一篇教程的方法创建长投影。
最后,加上小星星,搞定。
3.雷达
第1步
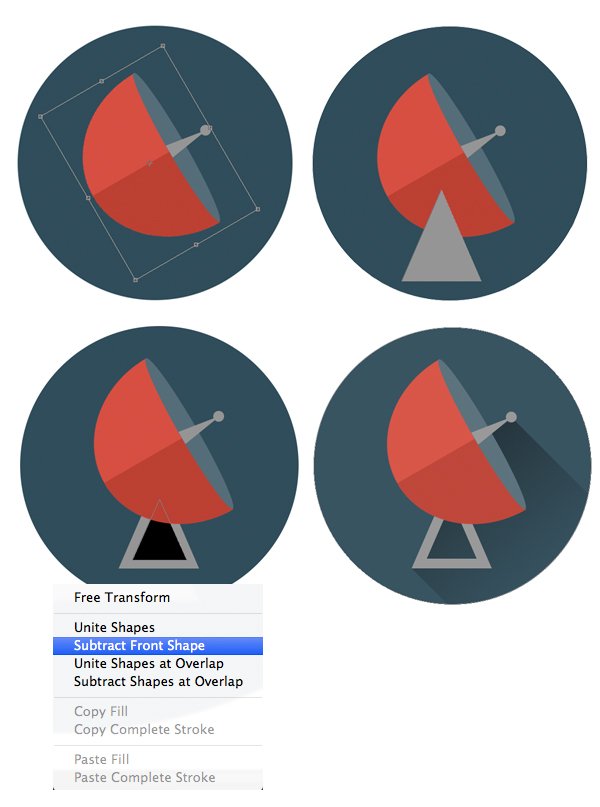
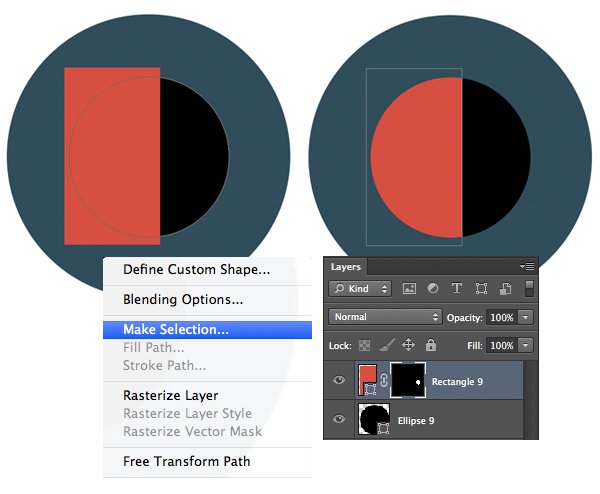
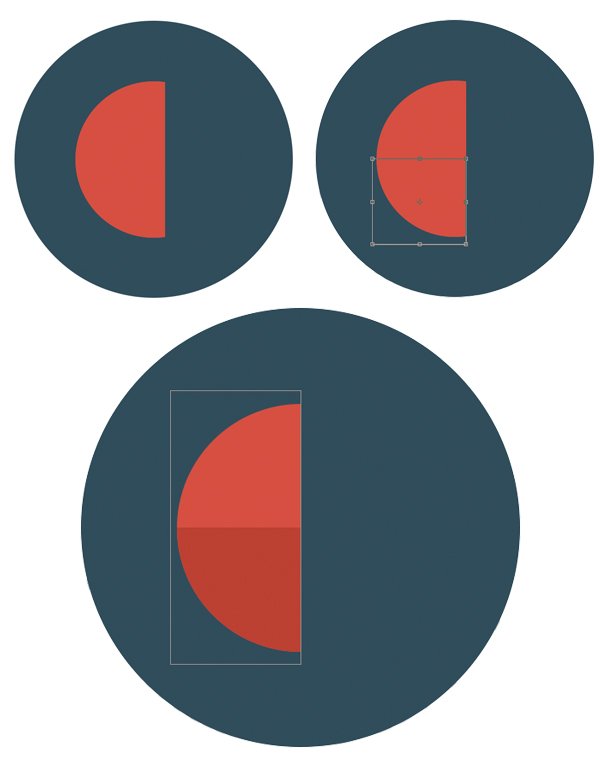
先绘制一个黑色的圆形。好啦,其实颜色是什么并不重要,这个圆本身不会被显示出来。在左侧绘制一个红色的矩形,将它的一半遮住。用反复介绍过的方法添加图层蒙版盖住不需要的部分。OK,现在就可以删掉黑色的圆了。
用更深的红色来填充半圆的下半部分,使得雷达细节更加真实。
第2步
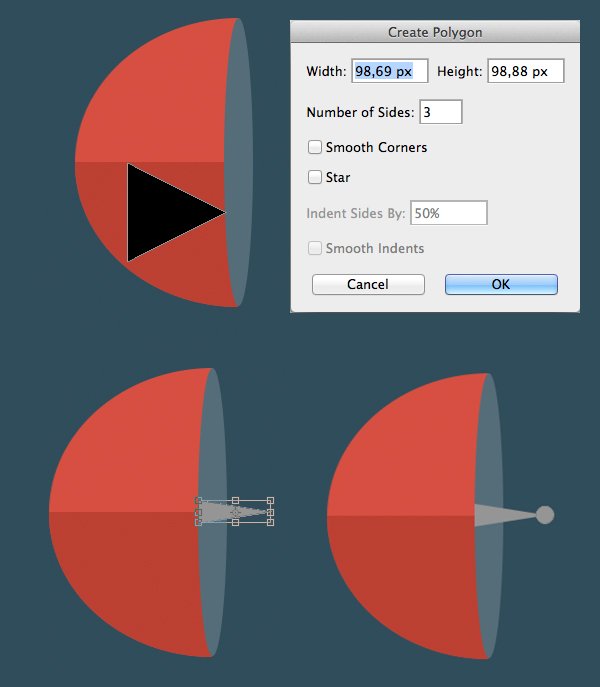
让我们给我们的雷达加上天线吧。首先,使用多边形工具绘制一个三角形,然后用浅灰色填充它,缩放大小,并在顶端添加一个小球。
第3步
让我们把天线升起来吧!选择所有的图层然后将它们做旋转。然后再做基架。现在对于你来说,做这样的图形应该不是难事了吧!(还有难度的话……你肯定没认真做哈哈哈哈)

第4步
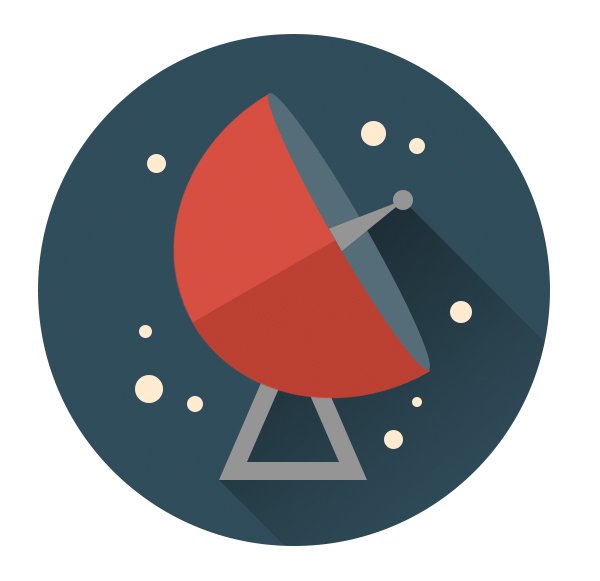
不用我说了吧,长投影和小星星。
很好,现在我们有了雷达,火箭和目标行星。下一节,友好的外星朋友们将会登场,请拭目以待。
本文链接:http://www.mobileui.cn/a-type-of-flat-icon-tutorial.html本文标签: Photoshop, 图标, 图标教程, 扁平化



































西八,第3步,严重误导吧,应该是将复制的椭圆拷贝图层,放在编组图层上,然后剪贴蒙版才对,
![[怒] [怒]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/7c/angrya_org.gif) 在这里浪费了那么多时间,funk
在这里浪费了那么多时间,funk
你没看懂怪教程咯