在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 大产品小细节!5分钟带你了解经典的费茨定律
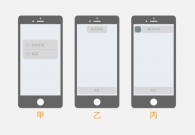
- 大家有没有想过为什么按钮越大,越易于点击 ?为什么相关按钮需要相互靠近摆放 ?为什么 Win 系统要将「开始」按钮放在角落 ?这些设定的背后其实都有一个在人机交互中,非常重要的定律 —— 费茨定律。

- 大产品小细节!5分钟了解格式塔原则
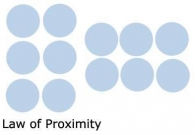
- 这一篇「大产品小细节」想跟大家聊聊设计中很常用的一个心理学原则——格式塔原则。以前读书的时候,对这些理论不屑一顾,但是真的工作后,才发现熟练使用这些理论可以极大地提高你的工作效率。 原则不是一成不变的,熟练使用这些理论后,可以尝试「打破」这些原则,说不定可以创造出更棒的效果!

- 产品经理和设计师应该了解的几何设计学
- 几何设计学的由来设计本来就是一种理性的科学门类,审美因人而异,只有言之有理的设计才能说服别人,运用几何学的手法就是设计师的利器之一,科学的设计并不会限制你的创意,它只会帮助你的作品成为精品的必要手段之一。

- 菲茨定律与互联网设计 Fitts’ s Law
- 这篇关于菲茨定律及其具体应用的文章最早在usabilityfriction.com 上由 Ashley Towers发表感觉写的挺生动, 所以特别编译成中文希望更多的人看到。

- 交互设计七大定律
- 作为交互设计之父的阿兰·库珀最为人熟知的或许就是这句“除非有更好的选择,否则就遵从标准”了,在交互设计领域有很多经过了时间的验证的法则定律被认作了标准,那么你都知道都有哪些吗?

- 费兹定律与移动应用界面设计
- 费兹定律(Fitts’ Law)是人机交互理论当中的一条基本原理,在约莫 60 年前被提出。对于传统桌面端设备来说,这条定律是非常重要和关键的;不过如今,受到移动设备大潮的影响与推动,很多传统交互设计原理在新兴平台当中都有着不一样的呈现,费兹定律的运用方式是否也与过去相同呢?

- 那些年,我们看过的各种理论法则
- 之前零星看见过不少法则理论,没有一一记下,这次在《众妙之门》看到不少已经整理好了的法则,于是借着余热在这里做个简单集合,之后会把更多的拿来整合到这里,欢迎收藏本页 法则是用来参考,具体问题具体分析,设计需要灵活变通。

- 交互设计原理之“Hick定律”
- Hick’s Law(席克法则)中说道:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。其中a=与做决定无关的总时间(前期认知和观察时间), b=根据对选项认识的处理时间(从经验衍生出的常数,对人来说约是0.155s)。

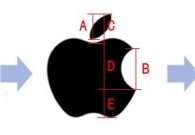
- 黄金分割的金苹果——浅谈apple设计中的黄金分割
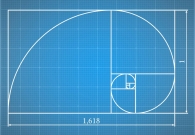
- 黄金分割律,由公元前六世纪古希腊数学家毕达哥拉斯所发现,后来古希腊美学家柏拉图将此称为黄金分割。黄金分割在未发现之前,在客观世界中就存在的,只是当人们揭示了这一奥秘之后,才对它有了明确的认识。

- 教你如何在设计中充分运用黄金比例
- 吉萨金字塔、蒙娜丽莎、Twitter和百事可乐有什么共同点?答案很简单,它们的设计都遵循了黄金比例。作为一个常见的数学比例,黄金比例实际上是从自然界中总结并发现的,用于设计中的时候能赋予作品更多的设计美感,赏心悦目。那么,黄金比例到底是怎么样的比例,它又是如何运用到设计中并提升设计作品的呢?

- 信息交互设计金字塔法则
- 金字塔方法这个说法来源于美国著名的现代管理咨询公司麦肯锡。大致的意思就是:任何事情都能归纳出一个中心点,而此中心论点可以由数个一级论据支撑,这些一级论据也可以被数个二级论据支撑,如此延伸,状如金字塔。

- 今天你“格式塔”了吗?
- 格式塔是德文Gestalt的译音,英文往往译成form(形式)或shape(形状),因此格式塔心理学所研究的出发点就是“形”。但这里的形又不止于一般所指的形式或形状,还包括由知觉活动组织成的经验中的整体,中文又译作“完形”。它认为整体决定部分的性质,而部分依从于整体。

- 超实用的格式塔原理小科普
- 格式塔理心理学述及了这样一个观念,即人们的审美观对整体与和谐具有一种基本的要求。简单地说,视觉形象首先是作为统一的整体被认知的,而后才以部分的形式被认知,也就是说,我们先“看见”一个构图的整体,然后才“看见”组成这一构图整体的各个部分。

- UI设计中的48DP定律
- 其实对于一个非技术人员要把这个概念完全搞清楚还挺复杂的,所以我们就知道他是干什么用的就好,因为安卓阵营的碎片化,所以会有杂七杂八的不同分辨率的屏幕,但是一个UI人员不可能对不同分辨率把应用的图片都切一遍吧?所以就用dp这个单位,用这个玩意儿可以保证同一个图片在不同分辨率下的屏幕上保持基本相同的物理大小。









