色彩管理
传统的色彩管理模式
颜色一般会在显示屏幕上表现为RGB色(红,绿和蓝)或者是LSB/L(色相,饱和度和亮度),但是这只是个开始。为了绘制一种真实的色彩,你需要了解这些元素属于哪种色彩空间。
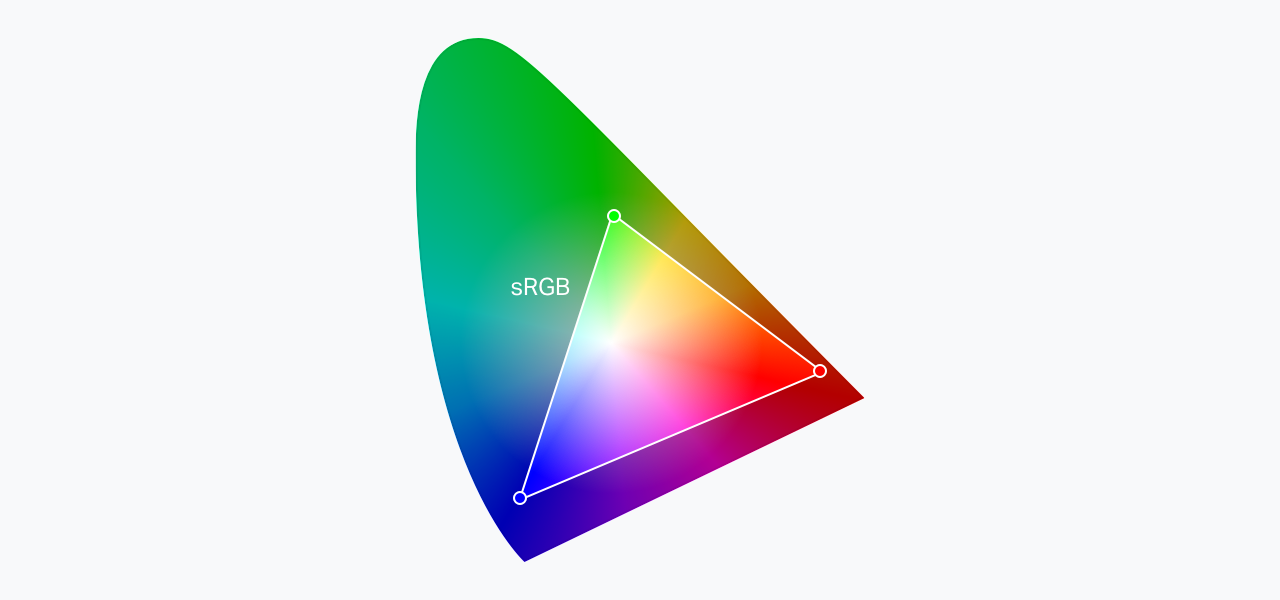
这里有一种方法可能会帮助你形象化的了解这个问题。我们想象所有颜色分布在一个区域 内,每一种色彩空间用在这个区域内的一个三角形表示,每个角代表红色,绿色或者蓝色等等这些颜色所能显示的最多颜色数量。所以任何RGB数值在这个三角形 区域内都是一个真实存在的点。我们可以从以下方面做进一步的了解:
1.在一个色彩空间里存在的颜色并不是你能想象到或者看到的所有颜色;在这个三角形之外的颜色是这个显示设备所无法显示出来的,即便是你的显示器在制造特性上标明它能显示更多的颜色。(静电注:显示的颜色数除了跟自己的显示器有关,还跟这个软件所使用的色彩空间有关系。)
2.由于每一种色彩空间在这个色彩区域内都用不同形状的三角表示,所以在不同的色彩空间,即使是你认为的同一种颜色,显示效果也可能有差别。

加入你把一种颜色从一种色彩空间转成另一个色彩空间,实际上,这个色 彩空间会尽可能的适配你要的颜色,让他们尽可能的在同一个位置(译者注:由于色彩空间的改变,其实转化后的颜色并不能完全一致)。也就是说这个RGB的数 值会根据这个色彩空间的定义而做出改变。如果你原先所使用的这个颜色刚好位于这个色彩空间的边缘位置,改变后的色彩空间会让你的颜色呈现更真实或者失真 (译者注:取决于这个色彩空间所能显示的颜色数)。简而言之:转变色彩空间是比较危险的行为,静电因为你所看到的颜色可能会发生变化。
在做数字设计而非印刷(平面)设计时,大部分设计师需要关注的是 RGB颜色而非色彩空间。当你在HTML代码中设置颜色的时候,你只能用到RGB色。也就是说,用户所使用的浏览器将接管色彩空间的管理。Safari浏 览器遵循W3C的标准,使用sRGB色彩空间。最新版本的Chrome浏览器则使用你显示器指定的色彩空间,如果你使用一个没有经过色彩校准的显示器,同 样的RGB颜色值,在不同的浏览器中看起来可能会完全不一样。
当你把一张图片保存到电脑硬盘中,这张图片文件中其实是包含色彩空间 信息的。为了让RGB颜色看起来一致,这张图片中会通常会包含色彩空间的信息以便表达这个RGB数值所表达的颜色。为了让这张图片的体积更小一些,很多网 络上的图片会将此信息移除(这也就是Save For Web这个功能所做的事情),这时浏览器会将所有的图片的色彩空间默认为是sRGB,即便你之前在电脑上保存的这张图片使用了完全不一样的色彩空间。举个 例子,Mac电脑上的图片预览应用会完全遵循这张图片所预置的色彩空间来显示图片色彩。所以,现在问题来了,同一张图片在电脑中预览,和在不同的浏览器比如Safari,chrome中,颜色看起来会有差别,这也难怪大家会产生困惑。
Sketch中的颜色管理
我们选择不在Sketch中使用复杂的色彩管理支持,因为这会让很多用户感到困扰。 于此相反,我们认为使用Sketch的大部分用户是web或者移动端设计师,因此Sketch的色彩管理也会着重对这部分用户做适配。毕竟,Web浏览器 强制使用sRGB色彩空间,iOS系统上则完全没有色彩空间的概念。
所以Sketch做了什么呢?当你在Sketch中选区一种颜色,我 们只存储RGB的数值。而在显示器上进行查看的时候,使用你自己的显示器所应用的色彩空间。用这种方式,我们可以保证如果你在屏幕的其它部分取了一种颜 色,Sketch中显示的颜色和显示器上显示的颜色会尽可能的保持一致。
当我们导出一张图片,这张图片将会使用sRGB色彩空间,同样,这个色彩空间配置信 息会被存储到这张图片的metadate中,除非在导出这张图片的时候,你勾选了“Save for Web”选项(此时这张图没有色彩空间信息)。无论你使用哪种方式导出图片,在Safari等浏览器中,这张图都将使用sRGB色彩空间。在使用电脑的 Preview软件打开这张图片的时候,它会自动识别这张图片的sRGB信息,并把它的颜色渲染为和在safari中一样(译者注:也就是说如果你选了 “Save for web”,那么颜色就不保证在preivew里是sRGB了)。我们相信通过这种方式,可以让颜色的显示尽可能的保持一致。
不过,还是有个缺点。当你打开刚刚你导出的这张图片,并在 preview中显示,然后把preview窗口和Sketch窗口并排显示在同一个屏幕里。这时你会发现,这两者的颜色并不那么一致。请记住,原因是 Sketch在自己的工作区内绘制图片的时候,使用的是显示器所设置的颜色配置文件。但是当preview来绘制图像时,则直接把他当作sRGB色彩模式 来绘制,不论你的屏幕色彩模式如何设置,Preview都使用sRGB模式为第一选择。
另外,Preview和Safari中的色彩也可能不一致,因为他们 其中的一个会完全忽略掉屏幕的配置文件。请一定要注意,你的网站也可能会被另一个安卓设备所查看,这个安卓设备可能完全没有使用sRGB色彩空间。或者, 在一台年代比较久远的iPHone设备中,它也可能会使用完全不同的色彩配置文件。(译者注:配置文件导致图片在不同设备上颜色显示的差异)
结论就是,去纠结不同数字设备上显示的图形颜色的细微差异是没有太大意义的。但是,Sketch尽可能的让这种差异不明显。如果你在sketch和在Css中使用同一个RGB颜色值,颜色会是非常统一的(前提是你的浏览器遵循W3C的标准来渲染图形)。
Sketch让你在保存时永远都是sRGB模式,或者你可以选择去掉 色彩模式配置文件,让保存的文件小那么一点点。但是,不管你如何保存,最终图片在web浏览器里的显示效果都是一致的。作为一个web或者移动端设计师, 这应该是你期望的显示效果,这也是Sketch工作的原理。
只需要注意一点,使用屏幕取色器从不同的窗口中取的颜色并不能保持一致的RGB颜色值(译者注:因为不同的应用可能使用不同的色彩空间)。