在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 三分钟搞清iPhone X 设计尺寸和适配
- 昨夜发布的iPhone 8属于常规升级,屏幕与以往的iPhone6、6S、7系列相同。在昨天发布的新机中,只有iPhone X的分辨率发生了变化,但变化仅限于物理像素层面。在真正决定屏幕内容的逻辑像素层面,新版的iPhone X与过去我们熟知的iPhone 4.7’’、iPhone 5.5’’ 放大模式宽度相同。通俗的说,iPhone X可看做是iPhone 4.7’’ 的加长版。

- 最新Android & iOS设计尺寸规范
- Android 和 iPhone、iPad以及主流手机屏幕的分辨率和相关设计尺寸规范

- iPhone6和iPhone6 plus的iOS8设计尺寸参考指南
- 不管怎样,我们要相信土豪还是多的,iphone 6 和 plus 出来后,道长就苦苦追寻IOS 8 在i6 和 plus 。下面的设计尺寸,百度是找不到的,问过好几个开发群,也没有收获,幸好认识一位加州的伙伴,他给了我两个链接,简单实用,让我突然觉得幸福就这么简单

- 基于屏幕的图片尺寸的逻辑关系及移动界面的尺寸知识点
- 要讲的东西其实都是很简单的逻辑关系,但可能很多人都跟我一样稀里糊涂的做了多年设计却一直没搞明白其中的关系。当然你不明白其中的关系并不影响你做出好的作品,但作为有理想有担当有着历史责任感…(此处省略一万字的排比)…的设计师,明白这些基本的知识点,能让你更好的…(想了下并没有什么实际好处(┬_┬)…)

- iOS APP UI设计之从效果图到UI切图
- 声明:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要灵活运用。另外,技术的更新是非常快的,我写的这些可能某些东西已经和你们的工程师搭档所用的方法不一样了,所以,还是要灵活运用~

- 带你深入学习VIEWPORT和PX
- 刚开始接触移动页面重构,是不是很迷惑应该按照多大的尺寸制作?320、640还是720?按照640的设计稿重构完页面,是不是还需要写其他尺寸来适配不同的屏幕大小?—— 这源于对viewport和px的不了解。

- 智能手机屏幕的秘密
- 我们经常在手机介绍的时候看到一堆参数介绍。例如:手机是多少寸的屏幕,手机的分辨率是多少,这个手机是否高清视网膜屏幕,为了更好的了解显示APP的手机,我们先去了解一下手机屏幕的相关的概念。

- 移动设备界面设计之:显示屏背后的秘密
- 全新iPad的发布,不少朋友对新的分辨率(2048×1536像素)产生各种担心。比如担心设计全新iPad应用程序的界面时,是否需要为设计师配备更大的显示设备。又比如因为要处理分辨率的适配而担心开发难度增高。 种种担心,丝毫不亚于我们常常听到的对Android设备存在多种分辨率而发出的各种抱怨。

- 触屏手机中手势交互的设计研究
- 做触屏手机产品设计,要注意所有的可点击元素都有足够的点击区域,但是这并不是说你要把所有的按钮图标链接都设计的足够大,手机上的视觉焦点和操作焦点是不一样的,操作焦点是可被放大或移动的点击区域。

- 关于手机屏幕的几个参数:屏幕大小、分辨率、PPI
- 关于手机屏幕的几个参数:屏幕大小、分辨率、PPI

- 关于Android的多种屏幕适配
- 严格来说,作为读者,你应该带着批判性质的眼光来看这篇文章,此文章依据本人对Android官方开发资料《Supporting Multiple Screens》的阅读、实践以及和开发人员的沟通形…

- 移动终端开发必备知识
- 移动设备的用户越来越多,每天android手机的激活量都已经超过130万台,所以我们面向移动终端的WebAPP也开始跟进了。本文主要介绍webapp的开发与调试的相关知识和经验,以及给出几种可选的解决方案。

- iPad的设计尺寸
- 界面尺寸 设备 尺寸 分辨率 状态栏高度 导航栏高度 标签栏高度 iPad第三代、第四代 2048x1536 px 264PPI 40px iPad第一代、第二代 iPad Mini PDF: 下载 …

- Android的设计尺寸
- 术语和概念 屏幕尺寸 指实际的物理尺寸,为屏幕对角线的测量。 为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。像素(PX) 代表屏幕上...

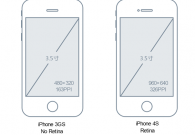
- iPhone的设计尺寸
- 界面尺寸 设备 尺寸 分辨率 状态栏高度 导航栏高度 标签栏高度 iPhone5, iPhone4 – iPhone4S,iPhone & iPod Touch第一代、第二代、第三代 图标尺寸...

- iOS7应用图标的圆角半径和制作方法
- iOS7系统图标与之前有了细微的变化,就这这点变化让不少设计者十分头疼。比如在iOS6下,我们可以使用1/4圆弧就能完美的画出圆角。但是在iOS7下就无法实现了。

- 收藏!ios7平台设计规范
- 此文分别从控件+布局+模态情景+手势交互+动画+字体等六个方面介绍了一些iOS7 平台设计的基础规范,有志于App设计的童鞋推荐收藏起来,将来要做相关的设计可以直截了当戳进来学习。

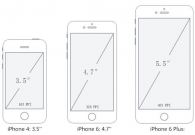
- APP设计师必读!快速适配iPhone6及plus的诀窍
- 作为设计师,我们肯定想知道,新款的iphone对我们目前的设计开发有多少影响。适配要多少工作量?工作量大的话,赶工期的小伙伴们会不会哭晕在厕所里?嗯嗯,那么先来看看这次苹果发布的新机型的参数。

- 通俗易懂!全面的移动端尺寸基础知识科普指南
- 大家都知道移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920,而且还有传说中的2K屏。近年来iPhone的碎片化也加剧了:640×960, 640×1136, 750×1334, 1242×2208。









