为 iPad 制作文档图标
iPad 版 iOS 使用两种尺寸的图标, 64×64 像素和 320×320 像素。 最好两种尺寸的图标都准备好,以便在任何环境中都能找到合适的尺寸。
对于两种尺寸,其中都包含了 padding,留下稍小一点的安全区。要确保你的画作适合这个安全区,否则就会被裁切掉。
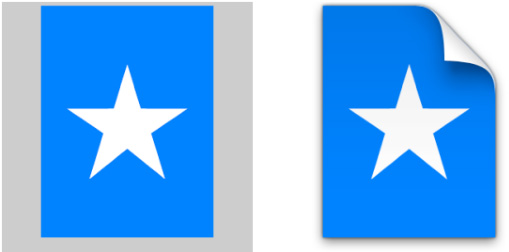
即使你的画作适合了安全区的尺寸,右上角也总是会被 iOS 添加的卷角效果遮掉一部分。另外,iOS 还会覆盖从黑(上)到透明(下)的渐变。
为了创建 64×64 像素的文档图标,应该:
1、 创建 64×64 像素的 PNG 图像
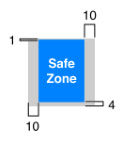
2、 加入如下尺寸的 Margin,创建安全区
a) 顶部 1 像素
b) 底部 4 像素
c) 左右各 10 像素
你的安全区应该是长这个样子。

3、 把你的画作放在 44×59 像素的安全区里, 可以居中或缩放以填充整个安全区。(注意 iOS 会自动添加卷角和渐变效果)

为了创建 320×320 像素的文档图标,应该:
1、 创建 320×320 像素的 PNG 图像
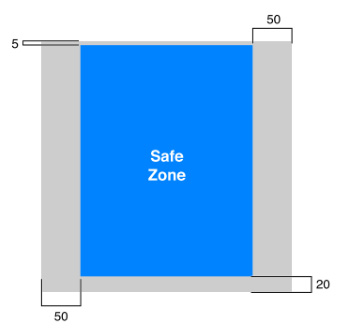
2、 加入如下尺寸的 Margin,创建安全区
a) 顶部 5 像素
b) 底部 20 像素
c) 左右各 50 像素
你的安全区应该是长这个样子。

3、 把你的画作放在44×59像素的安全区里, 可以居中或缩放以填充整个安全区。(注意 iOS 会自动添加卷角和渐变效果)