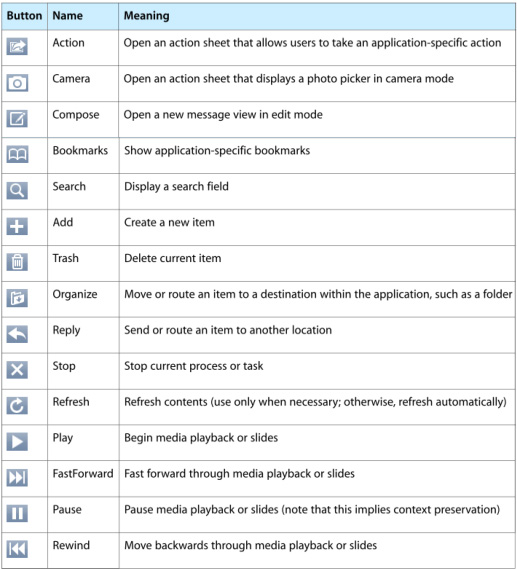
工具栏和导航栏中使用的标准按钮
iOs 提供了很多在工具栏和导航栏中使用的标准按钮。这些按钮适用于两种样式,每一种都有各自适合的用途:
♦ 有边框样式:例如,Phone Contacts 导航栏上的 Add 按钮。这种样式对导航栏和工具栏都适合。
♦ 朴素样式:例如,Mail 工具栏上的 Compose 按钮。这种样式只适合工具栏。事实上,如果你把导航栏上的按钮定义成有朴素型,它会自动变成导航栏。
所有系统提供的按钮,都是为了某种语意而设计,不要用作任何其他用途。千万不要不看说明文档,只凭图标的外观判断他的用途。为什么要这么强调呢?详见"界面元素要一致"

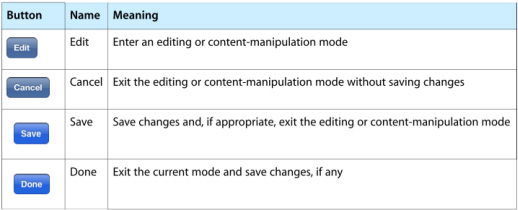
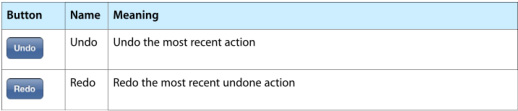
除了这些系统提供的按钮外,你还可以使用"编辑" "取消" "保存" "完成" "重做" "还原"来支持编辑或其他对内容的操作。


表格中列述的按钮既适合导航栏,也适合工具栏,但只有带边框的样式。如果你将其定义成不带边框的样式,它也会自动变回来。
在 iOS4 以后,你还可以在工具栏中使用卷页按钮![]() ,但并不适合导航栏。
,但并不适合导航栏。
卷页按钮为用户提供卷起页角查看更多信息的方式。例如,Maps 允许用户卷起右下角,查看控制地图的按钮。
不要使用卷页按钮切换整个屏幕。 如果要切换屏幕, 可以用信息按钮代替 "信息按钮" 。确保页角不要完全卷上去,还要留一点在外面,以提醒用户这个只是暂态。如果卷上去的页面消失了,这就太像是全屏转场了,卷页的上下文就消失了。