警告框
警告框用于向用户展示对使用程序有重要影响的信息。
外观和行为
警告框浮现在程序中央,覆盖在主程序之上。警告框的外观强调了这样一个事实,它的到来是由于程序或设备的状态发生了重要变动, 并不一定是由用户最近的操作导致。 用户必须刻意地关掉警告框才能继续进行操作。
警告框通常至少有一个按钮,用户点击后即可关闭窗口。警告框上也总会有标题,并展示额外的辅助信息。警告框的背景色是系统定义的,无法定制。
指南
由于警告框不经常出现,所以一旦出现用户就会谨慎对待。切记限制警告框的数量,确保每一次展示的都是关键、有用的信息。
一般而言,以下情况就木有使用警告框的必要了:
♦ 仅仅是为了让一些信息显眼点,尤其是那些与程序的常用功能相关的信息。
相反,你应该用与程序样式和谐的方式让重要的信息吸引眼球。
♦ 向用户提示正常进行中程序的进度。
作为替代,考虑使用"进度指示器"或者"活动指示器"向用户提供与进度相关的反馈。
♦ 对用户触发的操作讨要"确认"
为了要求用户再次确认刚才触发的操作,即使是删除联系人等有潜在风险的操作,也只能使用操作列表(action sheet)
♦ 不要提示那些用户无能为力的错误。
虽然有必要使用警告框对用户无法弥补的错误进行提示, 但最高把这些消息嵌入到
界面里。例如,与其每次服务中断时都提示用户一下,不如在最后一次链接成功时
提醒用户。
你可以自由定制警告框的标题和内容,按钮的数量,按钮上的文案。但警告框宽度、背景皮肤以及文字的对齐方式不能更改。
在阅读警告文案设计指南的时候,最好明白以下定义:
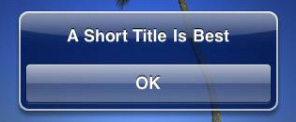
标题大写样式(Title-style capitalization) :每一个字母都是大写的,除了冠词、协调连接词和少于四个字符的介词。
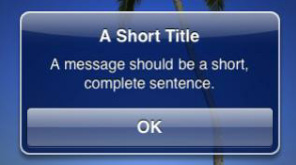
句子大写样式(Sentence-style captitalization) :第一个字母大写,其他字母小写,除非是特定的名词或形容词。
警告文案要简洁地描述当前情景、告知用户他们可以做什么。理想条件下,你的文案要能让用户明白为什么会出现警告,并知道按哪一个按钮是合适的。
标题简短,要在一行内显示。长标题影响用户阅读速度,还有可能要折行显示。

避免只显示一个没有意义的单词。比如"错误" 、 "警告"
可以的话, 使用句子片段。 一个简短的, 有信息的陈述要比一个完整的句子更容易理解。
表述负面影响时不要扭扭捏捏。用户知道警告框会告诉他们出问题了,提醒危险情景。所以直接把问题讲出来要比和谐的语气有用的多。
尽可能避免使用"你" "你的" "我" "我的" 。有时,直接定位用户会带来误会,甚至可以被理解为是一种侮辱。
如果标题包含一个问句,那就使用句子大写样式,以问号结尾。一般而言,如果能避免附加辅助信息,就使用问句作为标题吧。
如果标题包含两个以上的句子,使用句子大写样式,并使用合适的标点结尾。通常是不应该用两个句子做标题的,但如果这样可以省掉辅助句子,也是可以考虑的。
如果要提供辅助信息,就写一个简短的完整句子。使用句子大写样式,并使用合适的标点结尾。

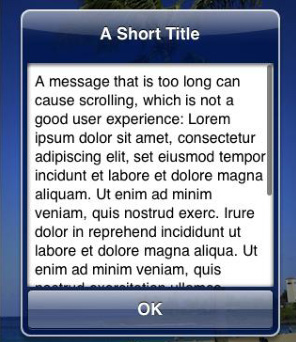
避免消息内容过长。可能的话,保持消息足够的短,一两行足以。如果消息过长的话,就需要滚动翻页,这可不是什么好体验。

避免解释"按某个键后有什么效果" 。比如"按'查看'可以浏览更多信息" 。理想状态下, 清晰的警告文案和富有逻辑的按钮标签足以给人们足够的信息明白当前的情况和合适的选择。然而,如果你觉得必须提供细致至极的解释,最好遵循这些原则:
♦ 要用"按" ,而非"触摸" "点击"或"选择" ,来描叙选择某个键
♦ 不要用引号把按钮标题框起来,但要保证它是首字母大写的。
一定要在两种设备方向上都检测一下警告框。因为横屏模式下,警告框的高会偏小,会和竖屏模式下略有不同。建议你优化一下警告框,以便在两种方向上看起来都很棒。
尽量采用有两个按钮的警告框。两键警告框通常是最有用的,因为方便用户在两种选择间做决策。只有一个按键的警告框不是好警告框,因为这样对于用户没什么意义,不能让用户掌控情景。包含多于三个选项的警告框太过复杂,因尽量避免。如果需要向用户展示多多于两个选择,应该考虑使用操作列表。
认真选择警告框上按钮的颜色。警告框的颜色或深或浅。在有两个按钮的警告框上,
左边的按钮总是设色的, 右边的总是浅色的。 在一个按钮的警告框上, 按钮总是浅色的。
♦ 在包含危险操作的双按钮警告框上,取消应该放在右侧,用浅色按钮表示。
♦ 如果双按钮警告框是用于启动某个用户期待的功能,那么取消功能应该放在左侧,用深色按钮表示。
给警告框的按钮赋以简短而富有逻辑的标题。 最好的标题包含一到两个单词, 与警告框所处的环境相适应。以下指南可以作为准备按钮文案时的参考。
♦ 使用标题大写样式,不用在结尾加标点
♦ 优先考虑动词或动词短语,比如"取消" "允许" "恢复"和"忽略"等于警告框直接相关的词汇
♦ 如果没有更合适的词,那么在表达"同意"时优先考虑"OK" 。不要用"是(YES) ""否(NO) "
♦ 避免使用你,你的,我,我的。按钮标题用了这些词汇后会变得让人费解。