浮出层(只限 iPad)

浮出层是一种临时的视图方式,可以通过用户点击控件或区域来召唤。
外观和行为
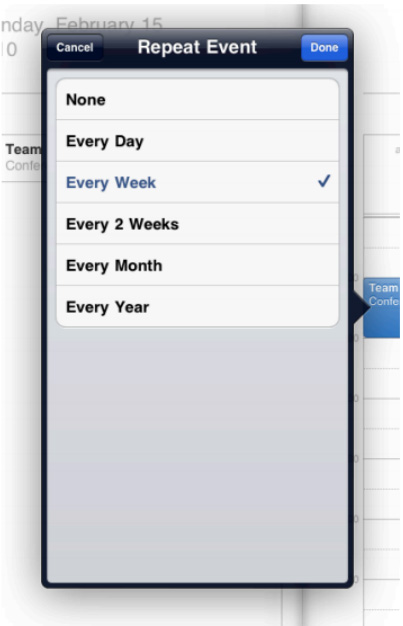
浮出层会悬浮在主屏幕的上面。它还有一个箭头,指向触发它的控件或区域。浮出层上可以展示很多物体和视图,例如:
♦ 表格、图片、地图、文本、web 或者定制的视图
♦ 导航栏、工具栏或 tab 栏
♦ 与当前程序展示的内容相关的控件或物体。
在 iPad 上,操作列表(action sheet)总是以浮出层的形式出现。
指南
你可以这样使用浮出层:
♦ 与选中或成为焦点的的物体相关的信息或者物品列表
♦ 在竖屏模式下,展示原本横屏模式下的左侧分栏。这样做时,要找一个合适的按钮去召唤它,给按钮合适的名字,把按钮放在屏幕顶部的导航栏或者工具栏上。
♦ 展示一个操作列表,里面包含于当前屏幕内容紧密相关的一系列选项。
不要提供关闭浮出层的按钮。当浮出层没有继续存在的必要时,就应该自动消失。那么,到哪里才能判断浮出层还有没有利用价值呢?只要参考以下情况:
♦ 如果浮出层只是提供了一些对主界面有影响的选项或物品,那么,选择一做完,它就应该消失。这种行为与电脑上的"菜单"非常相似。记住,这种行为方式也适用于只显示了操作列表的浮出层:用户一点击列表中的某个按钮,浮出层就关闭。
有时,浮出层在用户做出选择后,也不一定要消失。用户可能想要多选、或者调整当前选择的属性。
包含菜单或 inspector(检视窗口?)应该在用户点击浮出层以外的区域(包括召唤它的按钮)时关闭。在提供餐单的浮出层中,这种动作意味着用户放弃选择,所以不要影响主界面。在展示动作列表的窗口里,这个动作意味着"取消" 。
♦ 如果要在浮出层上执行任务,要展示能完结或取消该任务并同时关闭浮出层的按钮。一般而言,用于执行编辑任务的浮出层上会有"完成"和"取消" 。这些按钮
提醒用户当前是一个编辑环境, 可以选择保留或放弃输入的信息。 当用户点击任何一个按钮时,浮出层都应关闭。
如何合理的话, 你也可以在用户点击其他区域时不关闭浮出层。 若果用户完成的这个任务很重要,这会是个好主意。否则,你应该在用户点击浮层外区域时保存用户输入的信息,就像用户点完成后你会做的那样。
一般而言,在用户点击浮层外区域时保存用户的工作。因为浮层没有明显的解散令,用户可能是不小心碰到了。除非用户点了取消,你才能舍弃他们的工作。
让浮出层的箭头尽量指向唤醒它的元素。这帮助人们记住浮出层是从哪儿冒出来的,与什么任务有关。
确保用户不用看主界面上被遮住的信息就能完成浮出层里的任务。浮出层会遮住它后面的内容,而且浮出层不能被拖到其他地方去。
确保同一时刻屏幕上只有一个浮出层。不应该同时展示多个浮出层(或者定制的看起来或行为像是浮出层的东西) 。 不要同时展示级联的或层叠的浮出层, 不要一层套一层。
不要在浮出层上面一层展示模态视图。除非是警告框,否则浮出层上面不要再展示东西。
可以的话,允许咏絮关掉浮出层,然后点一下就打开另一个浮出层。这在基本不同的工具栏按钮分别激活不同的浮出层时尤其有效,因为它不需要用户做过多的操作。
浮出层避免做得太大。太大的浮出层看起来像是把整个屏幕盖住了。它只要和它包含的内容一样大就好,并且指向激活它的地方。
最佳的浮出层宽度应该大于 320 点,小于 600 点。高度没有限制,所以你可以用它展示很长的列表。一般而言,含有任务或操作列表的浮出层最好直接全展示出来,不要让用户翻页。注意,系统可能会把高度和宽度调整到适应屏幕的大小。
在浮出层里,建议使用标准控件和视图。一般而言使用标准控件和视图的浮出层看起来会很棒,也容易理解。
使用定制背景色或纹理时要留意。确保标准界面元素在你定制的背景上看起来很棒,容易阅读。
合适的话,在展示浮出层时可以动态改变大小。你也许想在展示精简信息和扩展信息时改变浮出层的尺寸。真要改的话,可以用动画。这会非常合适,因为它可以避免让用户觉得好像是出现了一个新的浮出层,把旧的顶掉了。