Tab 栏
Tab 栏用于切换子任务、视图和模式。

外观和行为
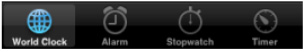
Tab 栏位于屏幕的底部,并且始终可见。Tab 栏上展示图标和文字,同宽,黑底。当用户选中某个 tab 时,这个 tab 的背景色亮起,图片处于高光态。

在 iPhone 上,tab 栏一次只能显示 5 个以内的页签。如果程序有更多的 tab,tab 栏可以展示前四个,第五个放一个"更多" ,用列表的方式呈现其余的项目。在 iPad 上,tab栏可以显示多于 5 个 tab。
Tab 上可以打上小创可贴(红底白字) ,用以展示与程序相关的信息。
Tab 的透明度和高度不随设备方向改变。
指南
使用 tab 栏来切换对同一组数据的不同浏览方式,或者同一功能的不同子任务。
不要使用 tab 来执行对当前屏幕上元素的操作。如果你要达到这样的目的,可以选用工具栏"工具栏" 。
一般而言,tab 栏是用来管理程序层面信息的。Tab 适合用于主程序界面,因为它可以很好地扁平信息层次,在同一时刻提供进入多个平级信息类的入口。
在 iPad 上,你可能会在分栏或浮出层里下使用 tab 栏,用于切换或过滤内容。但是,在浮出层或分栏底部放置分段控件会更好, 因为在视觉上分段控件长的更协调。 更多信息请详见"分段控件"
考虑在 tab 上打红色小创可贴,柔和地沟通信息。你可以在 tab 上打上小创可贴,用以显示那个 tab 下的视图或模式有新信息。
调用系统提供的 tab 图标要遵循使用规范。详情请查看 "工具栏和导航栏中使用的标准按钮"。如果你决定定制自己的导航栏控件,请到 "导航栏、工具栏和 tab 栏上用的图标"查看设计建议。