从电脑版 Safari 到 iPad 版
iOS 版 Safari 为在 iOS 设备上浏览网页提供了卓越的体验。用户钟爱平滑的文字和细腻的图片,以及通过旋转设备、轻敲平铺以及分开手指去改变观看方式。
标准的网站在 iOS 设备上可以很好显示。 能检测浏览设备、 没有 flash 等插件的网站无论在 iPhone 还是 iPad 上都看起来很棒,但也可能会稍被调整。
另外,最成功的网站应该这样:
♦ 为 iOS 设备专门设计合适的显示范围,页宽与设备宽度相匹配。
♦ 避免 CSS 绝对定位,以便当用户缩放页面时内容不会错位。
♦ 使用基于触摸的界面,而非依赖基于指针的交互。
有时,其他的修正也是恰当的。例如:web 程序总是将显示范围设置的比较合适,并隐藏 Safari 的界面。欲知更多,且看"控制显示区域(Configuring the Viewport) "和 "调整网络程序(Configuring Web Applications) "
iOS 版 Safari 做了如下优化:
使用定制 CSS 来提供可适应的界面。不同的界面元素适合不同的环境。例如,苹果的网站包括一个页面,展示用户可以观看的视频。当在电脑上用 Safari 浏览时,用户可以点击上一页、下一页或者页码来查看其他片段。

而在 iPhone 上浏览时,这些控件被更易用的按钮替代,按钮上的符号与内置控件的样式相呼应。
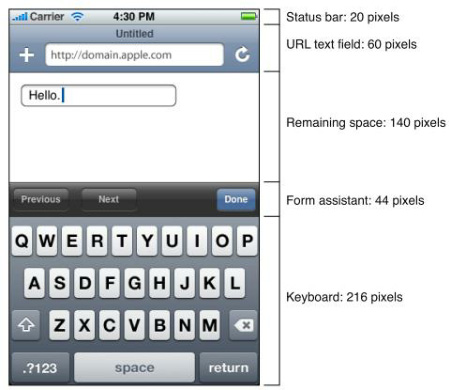
将 Safari 与 iOS 键盘相匹配。当键盘以及表单辅助按钮可见时,Safari 在 URL 地址栏下、键盘和表单辅助按钮以上的空间里展示网页。

当没有键盘和表单辅助按钮时, 会多出 216 像素的垂直空间来展示网页。 在横屏模式下,值有两处不同,键盘高 162 像素,表单辅助按钮高 32 像素。
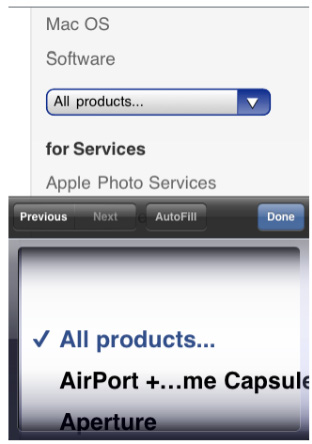
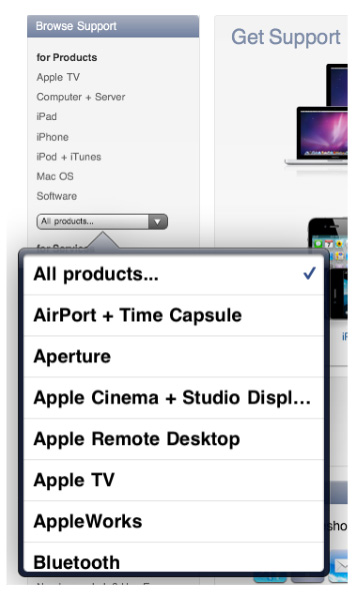
设计了新的下拉菜单控件。在电脑版 Safari 上,下拉菜单的表现方式与 Mac 系统中的应用程序一致,菜单打开,展示所有的项目,甚至在必要的时候超过窗口边缘。iOS 版Safari,下拉菜单采用新的样式,提供更好的用户体验。例如,在 iPhone 上,下拉菜单显示在一个拾取器里。

在 Ipad 上,下拉菜单显示在一个浮出层里。

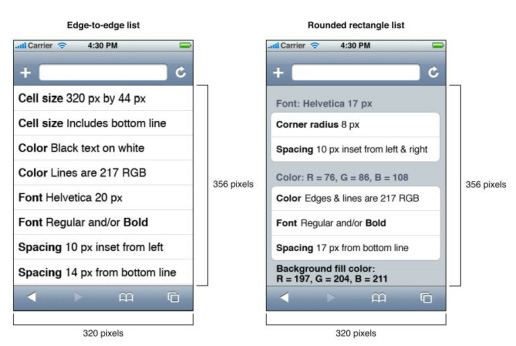
使用列表展示 iPhone 网络应用中的数据。iOS 用户习惯了内置程序的列表,所以当在web 程序中看到列表时,他们更有可能将 web 内容视作程序。在 iPhone 上,表单展示在圆角矩形里,或者边贴边。每种样式都有不同的韵律。