从 iPhone 版 Mail 到 iPad 版
Mail 是 iPhone 的首要内置程序之一。 用户喜欢它在一屏屏上简洁地组织大量信息的方式。

iPad 版 Mail 实现类相同的核心功能。它有更多的屏幕空间为用户展示消息,有意义的触摸动作, 以及时刻可见但又不过分招摇的管理编辑工具。 简洁屏幕的视觉稳定性在一屏上呈现了用户需要的信息,尽可能地减少了环境改变。
iPhone 版 Mail 和 iPad 版 mail 的差异反映出用户使用两种设备时的用户体验差异:
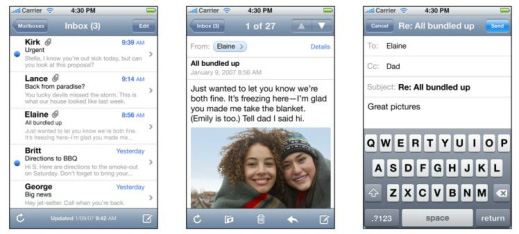
♦ iPhone 版 Mail 是为了帮助那些在排队或正走去开会的移动用户处理邮件
♦ iPad 版 Mail 足以让用户在运动中使用, 但它所能提供的丰富体验也鼓励更深层次的使用
虽然 iPad 版 Mail 的用户体验是为该设备量身定做的, 但它没有改变用户使用的核心功能,也没有改变某个功能的位置或是效果。iPhone 版 Mail 用户很容易发现 iPad 版工具栏上的项目以及收件箱结构,也因两者不变的本质而立刻懂得如何使用它。
为了增强移动邮件的体验,iPad 版 Mail 在这些方面优化了界面设计:
为设备的各种方向优化了支持。用户可以在四种方向中使用 iPad 应用。虽然横屏视图(译者按:老外习惯叫风景模式)与竖屏视图(译者按:老外习惯叫肖像模式)的布局略有差异,界面的焦点总维持在用户关注的功能和内容上。

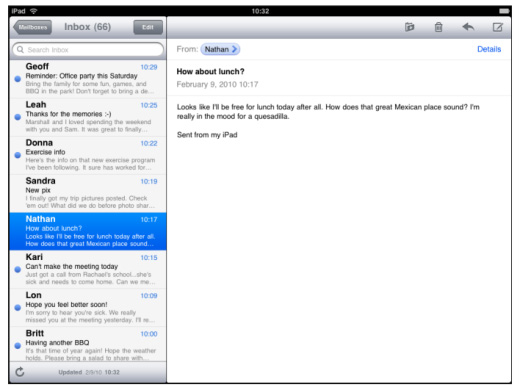
增加对消息内容的关注。iPad 版 Mail 在各个方向上都预留了主要空间用于呈现消息。这包括将工具栏移动到消息的顶部, 以增加展示消息的垂直空间。 有了这些额外的空间,用户不必翻页就能阅读更多信息。 当用户想用竖屏模式浏览信息时, 他们仍然能看到当前消息的绝大部分。

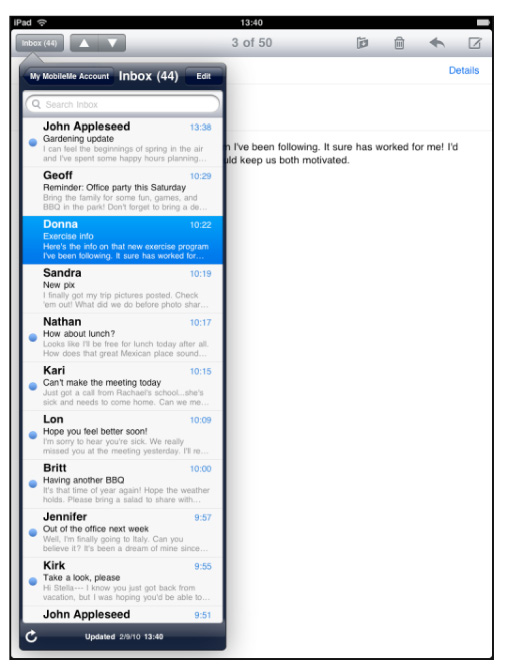
扁平化的层级。 iPad 版 Mail 通过将所有高于邮件的层级划分到独立的界面元素有效地将邮件层级扁平化了(账户>邮件箱>邮件列表>邮件) 。在横屏模式下,这块区域就是分栏的左半侧。在竖屏模式下,这个元素是一个弹出层。
极大地减少了全屏转场。因为大多数层级可以通过独立的那部分元素来浏览,用户可以在一屏上获得大多数他想要的的信息。 当用户沿层级下行时, 只是独立的这部分页面在转场, 而非整个屏幕。
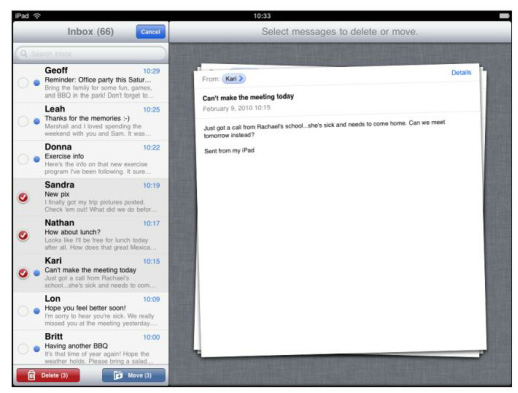
具有真实感的邮件。当用户为删除一封邮件而标记它时,这封邮件会在右侧展示,就像一张真的纸。当勾选了更多邮件后,这些邮件会堆叠成一摞纸,摆放的略有参差。